- Support Center
- Troubleshooting
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Content
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Reports (Old)
-
Intergrations
-
Zoom integration
-
Newsfeed
-
Payments
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
-
Gamification
How Learners Can Raise Support Ticket For Troubleshooting
For quick resolution of your learner issues we have provided the option for them to raise a support ticket every time they face any issue on your online teaching website.
-
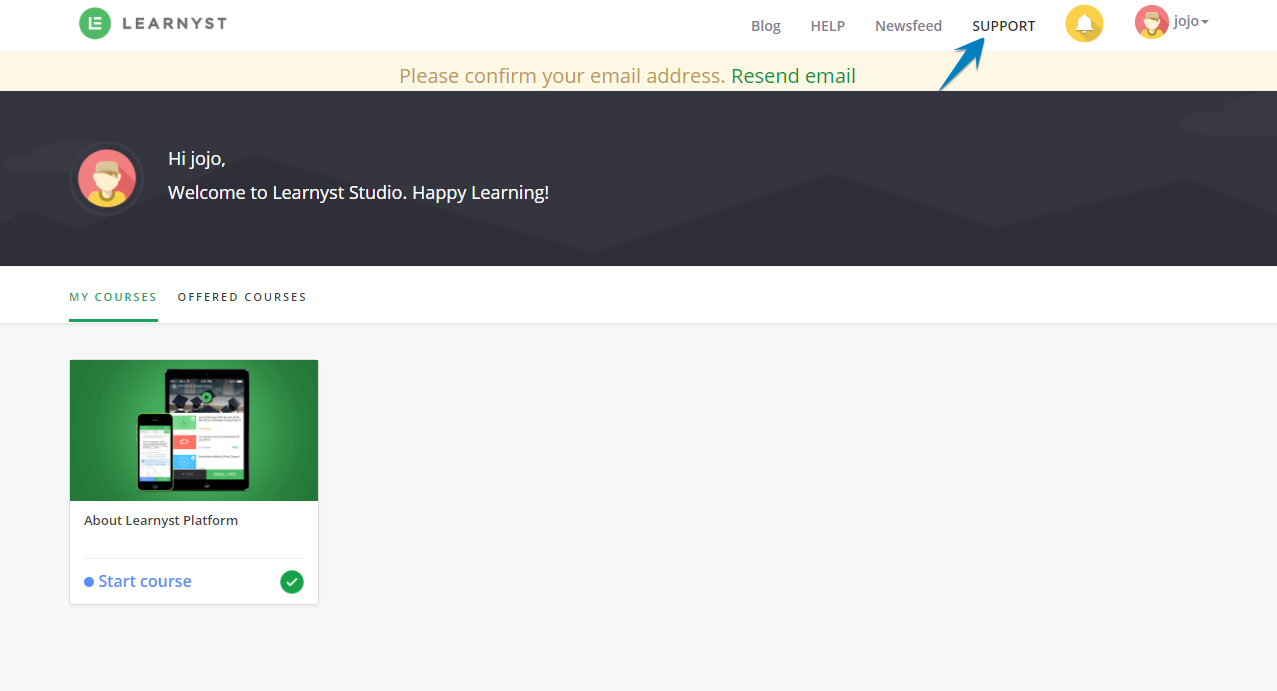
So when your learner logs in to his/her learner account, they will always see a support button on top as shown in the image below.

-
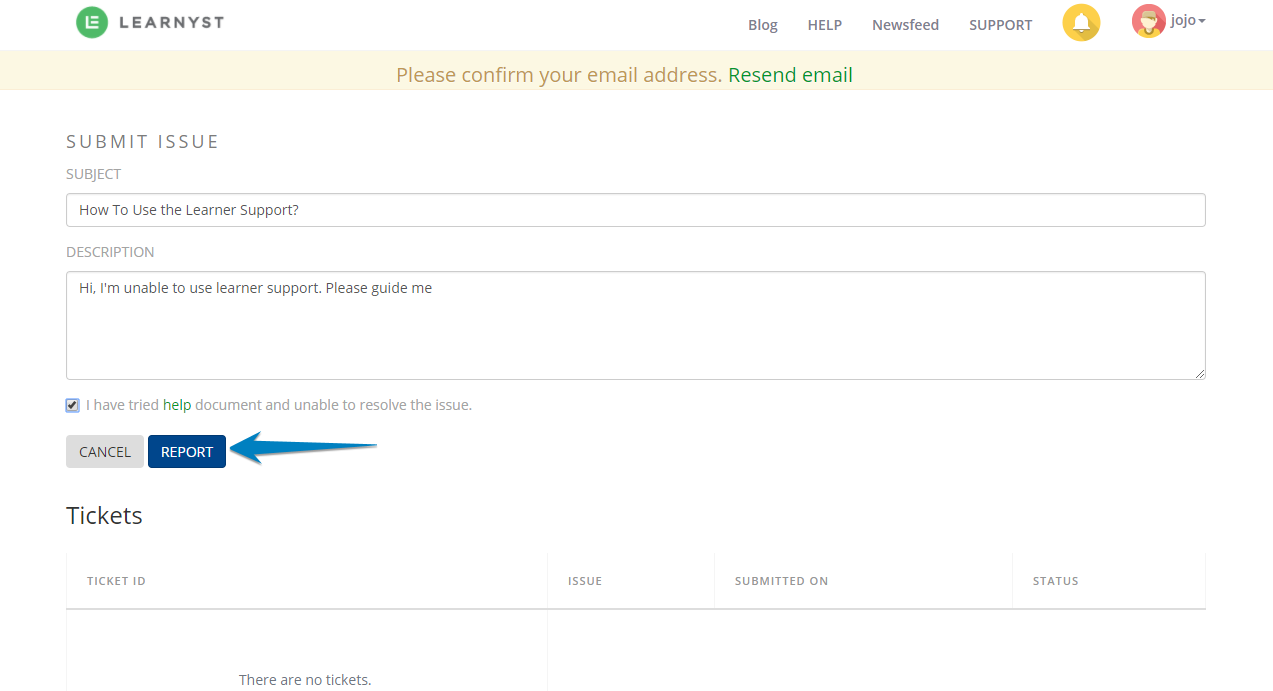
Now, if they face any issue on any particular page, they can click on the support directly, and they will be directed to the new support page, as you can see below.

-
Once the learner fills out the details necessary to raise the ticket, they can click on "Report"
-
And that's how learners can raise a issue ticket to admins.
How To Raise Support Ticket On Mobile App
-
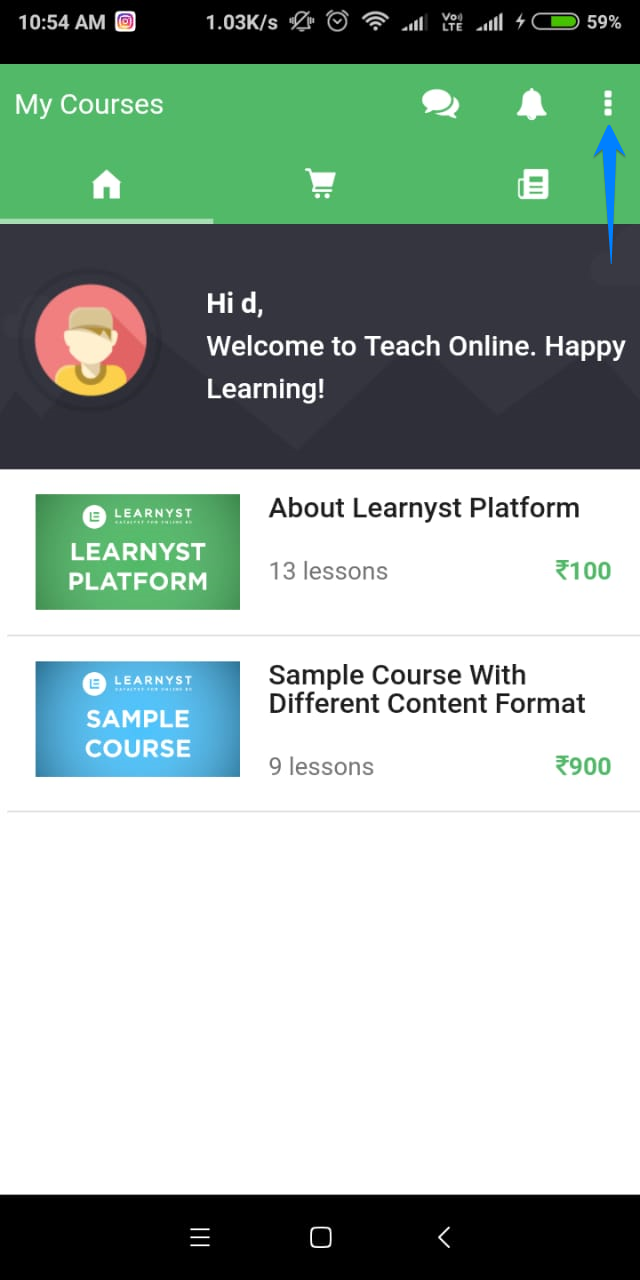
Once the learner logs in to their account through app, they have to click on the three vertical dots on the right hand corner

-
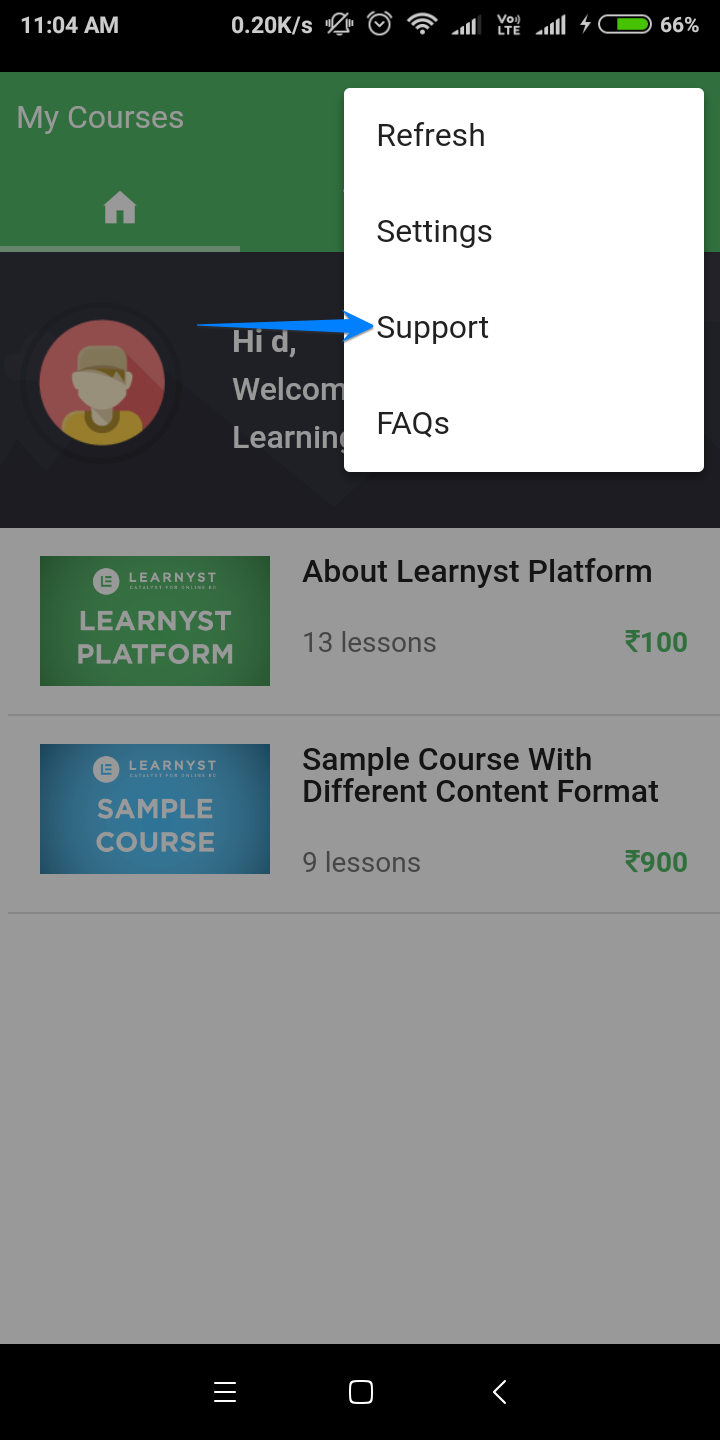
Now click on support from the drop down

-
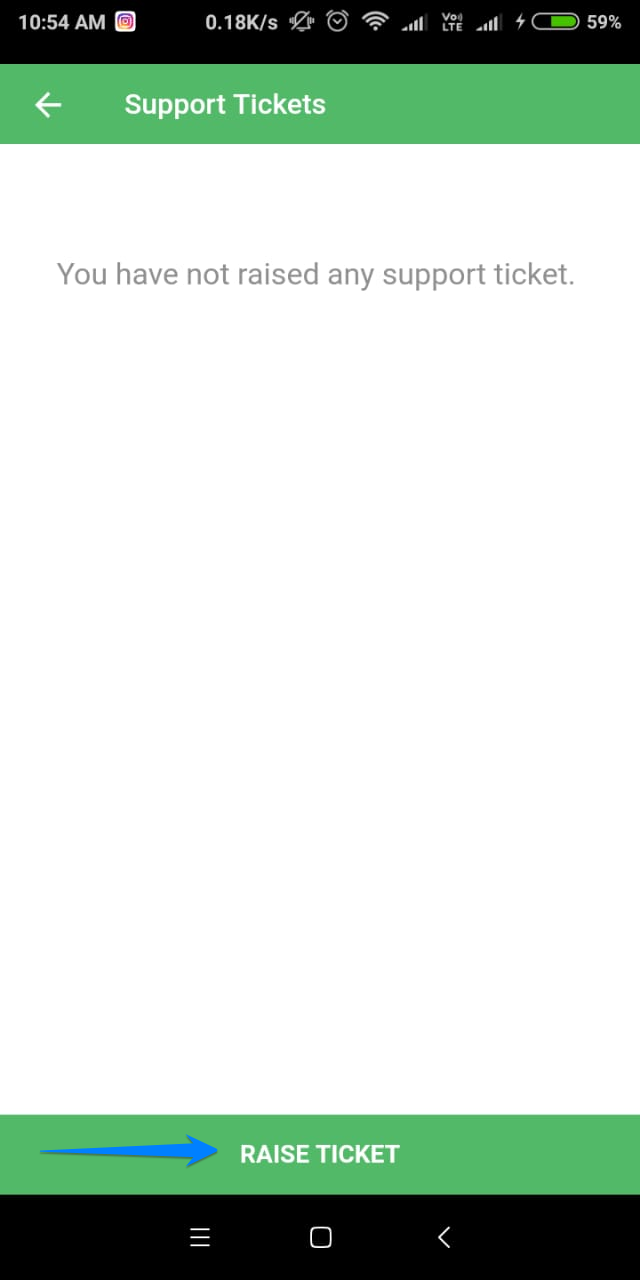
In the next screen they will see Raise Ticket button at the bottom of the screen

-
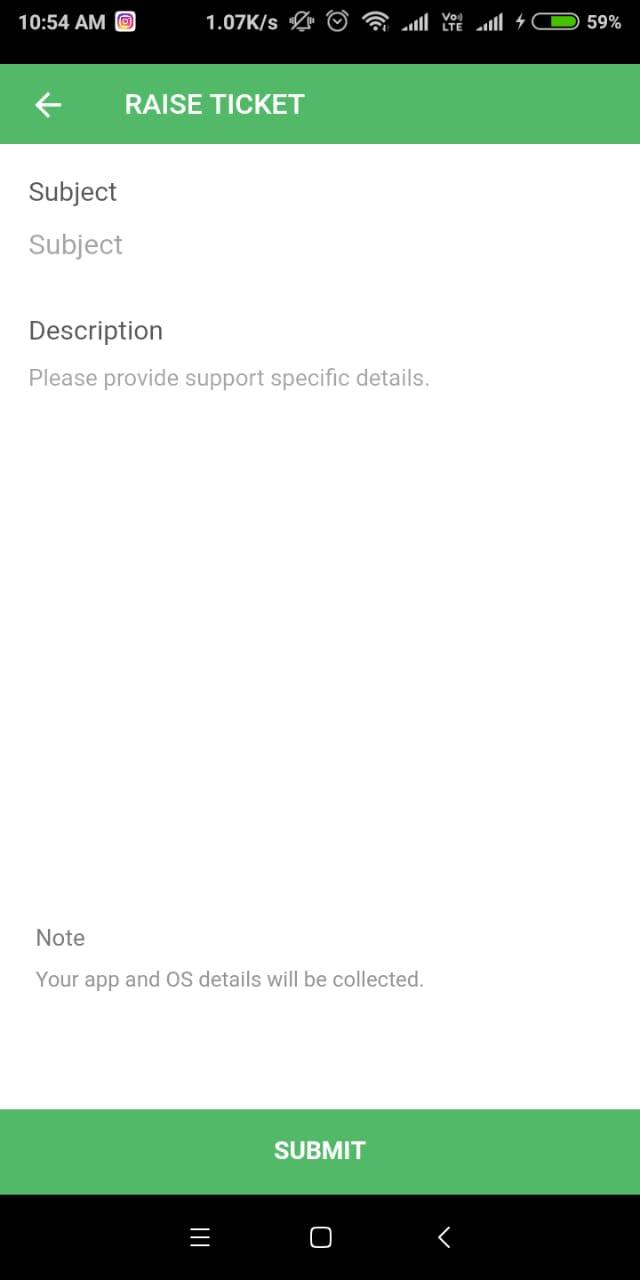
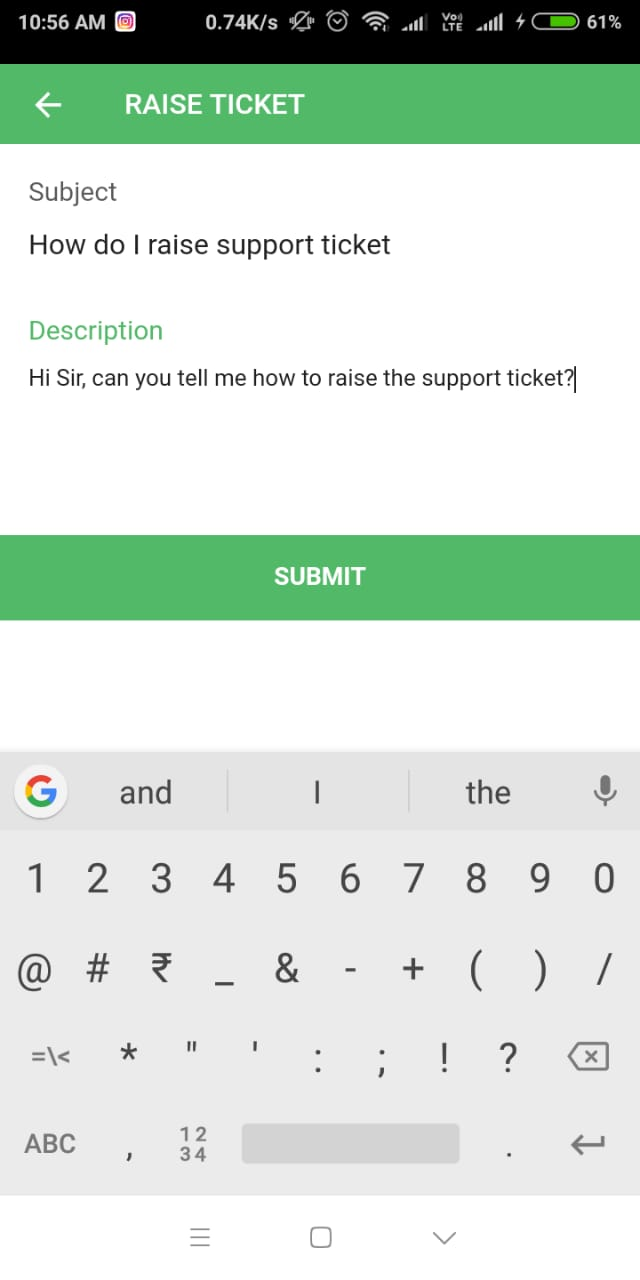
Upon clicking the button, in the next screen they will see the option to enter the particulars of the issue


-
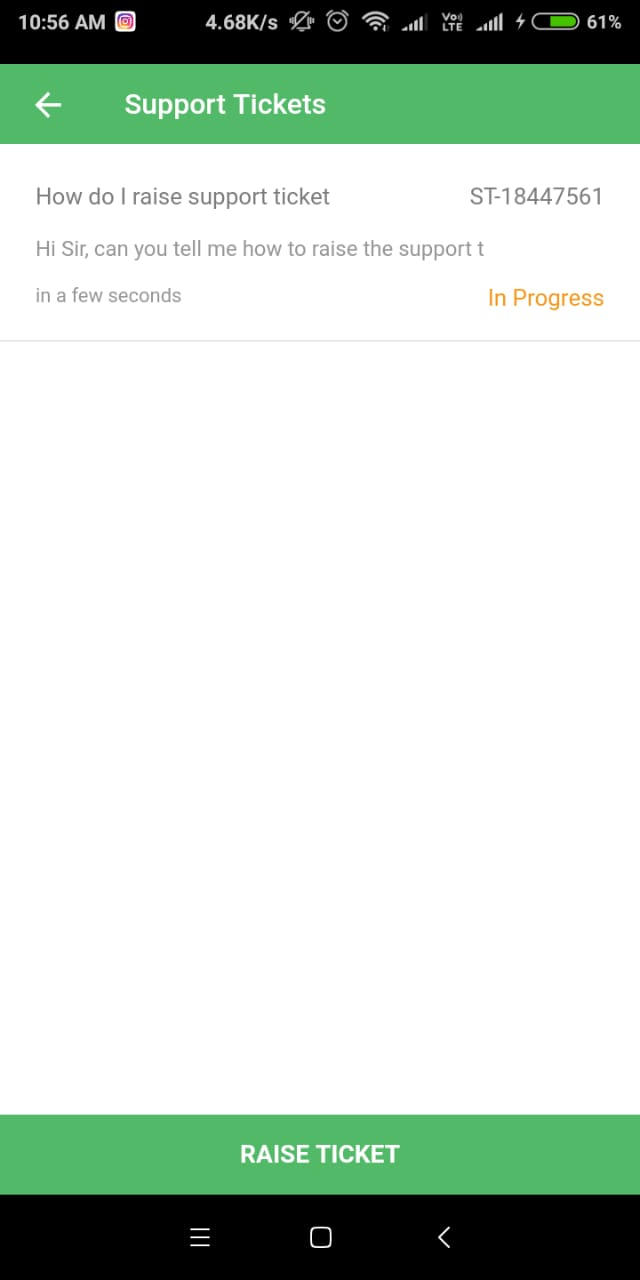
Once they enter the details and click on submit, the ticket will be raised. Upon successful completion of the step, they will see the status of the ticket
 Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found
