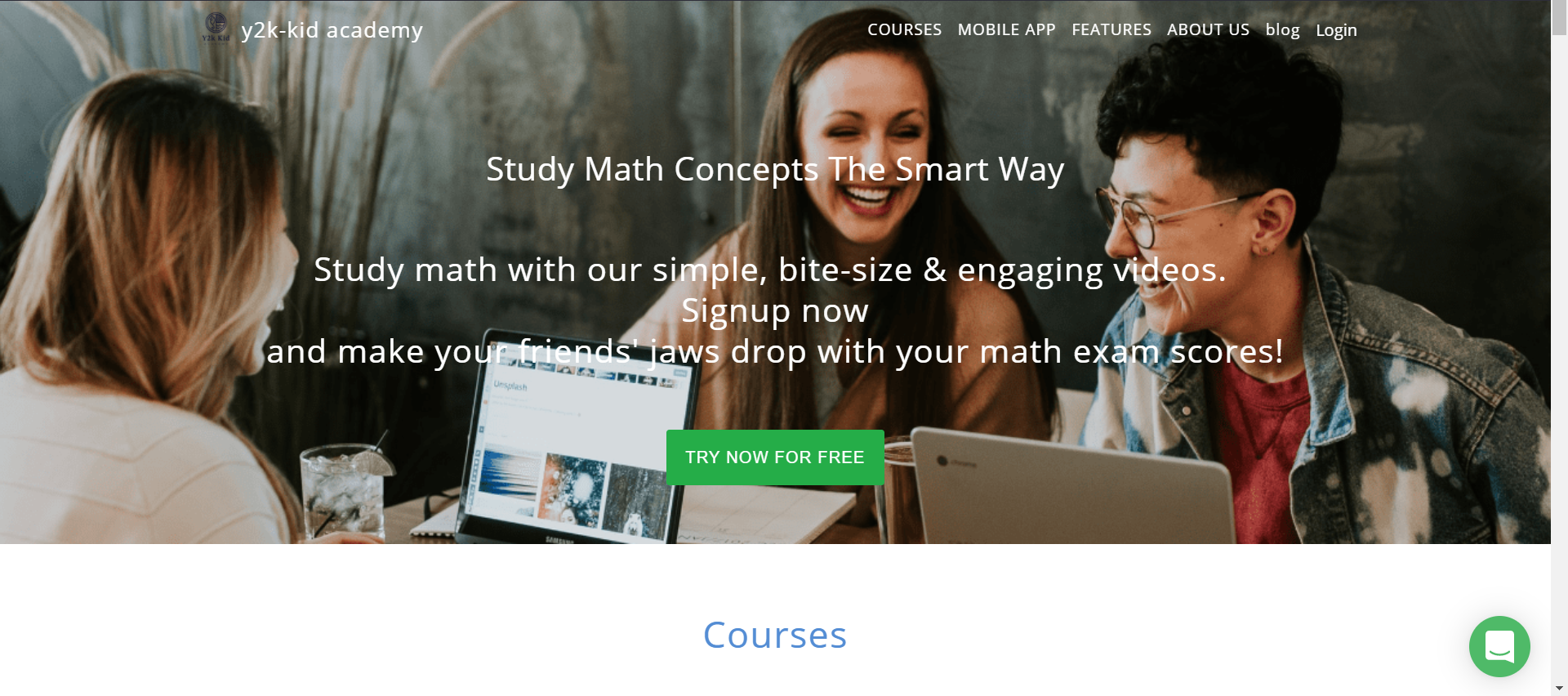
The header section is the first section that students will notice on your website.
It is therefore important to add your academies logo, a good quality background image, catchy headline in the header.
In this support article, let us change the header titles and background image.
How To Edit the Header Titles
-
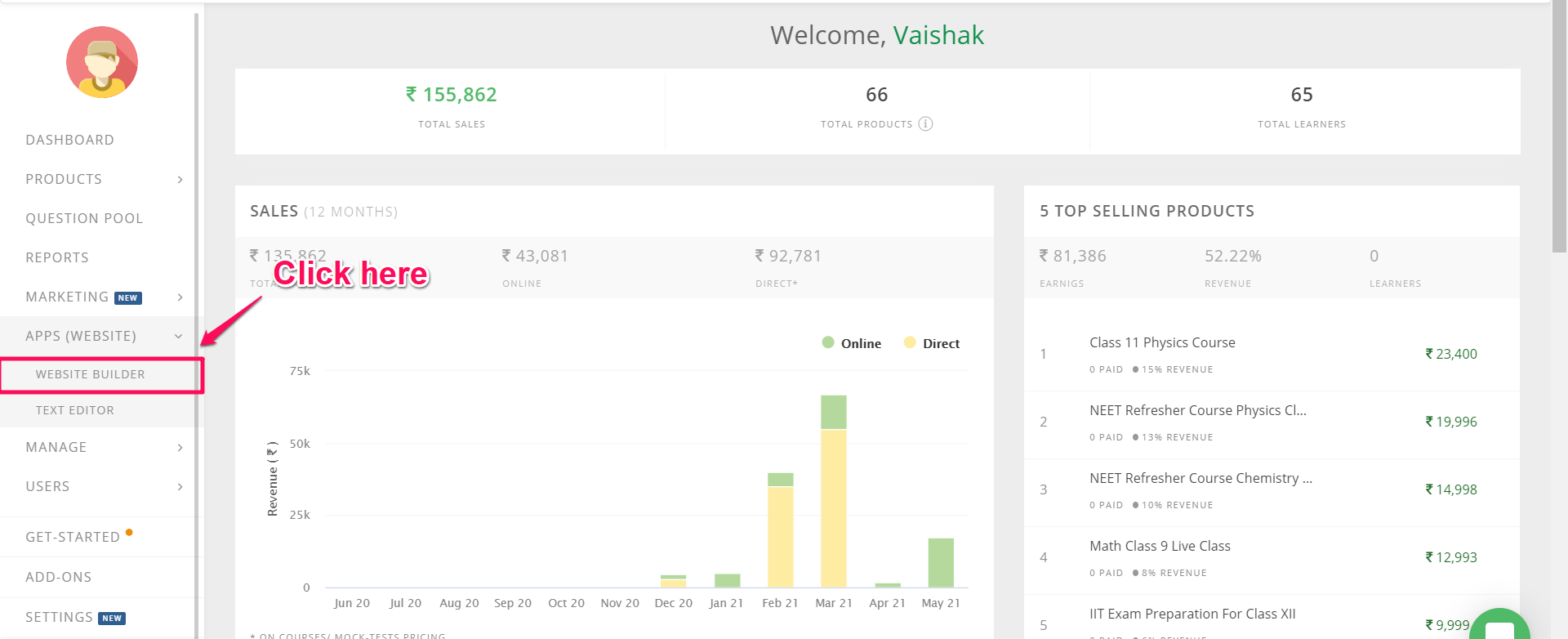
Go to your Learnyst Admin Dashboard > Click on Apps Website and select the Website builder option
Go to your Learnyst Admin Dashboard > Click on Apps Website and select the Website builder option

-
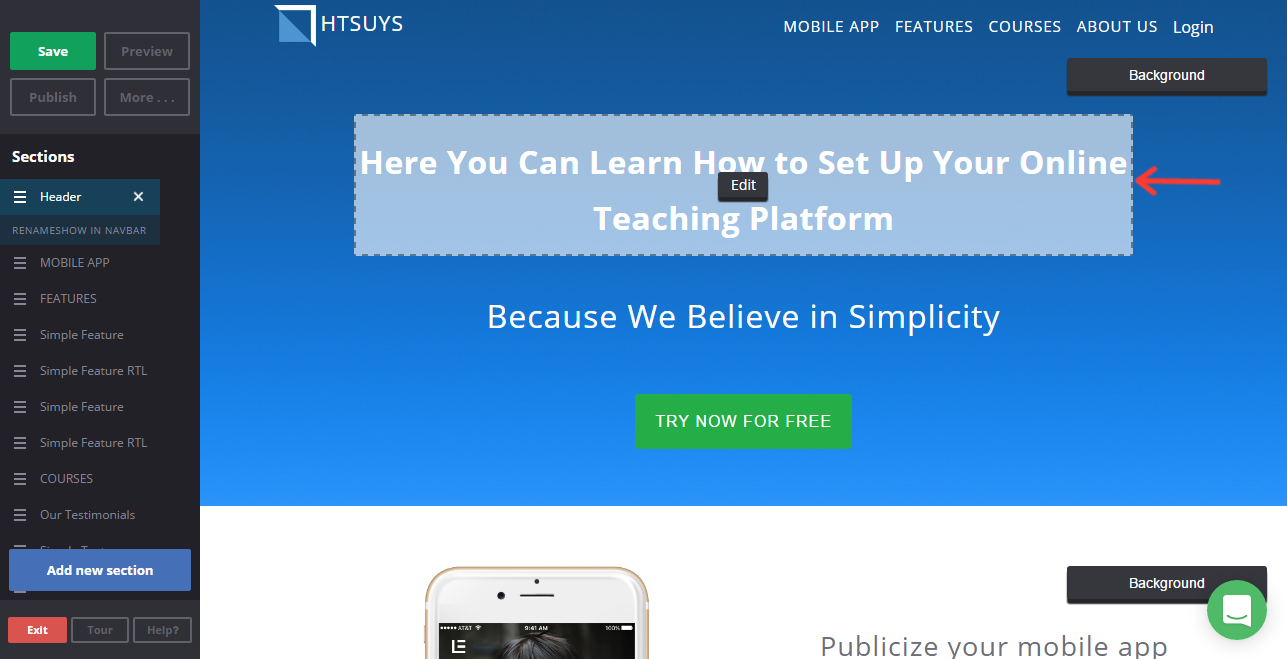
This will redirect you to your site builder page. Place your mouse pointer over different segments of the section to Edit the text.
This will redirect you to your site builder page. Place your mouse pointer over different segments of the section to Edit the text.

-
Click on the Edit button to open the text editor and edit the text. Hit the Save option once you have completed the editing.
Click on the Edit button to open the text editor and edit the text. Hit the Save option once you have completed the editing.
-2.png)
How to Edit Your Default Logo
-
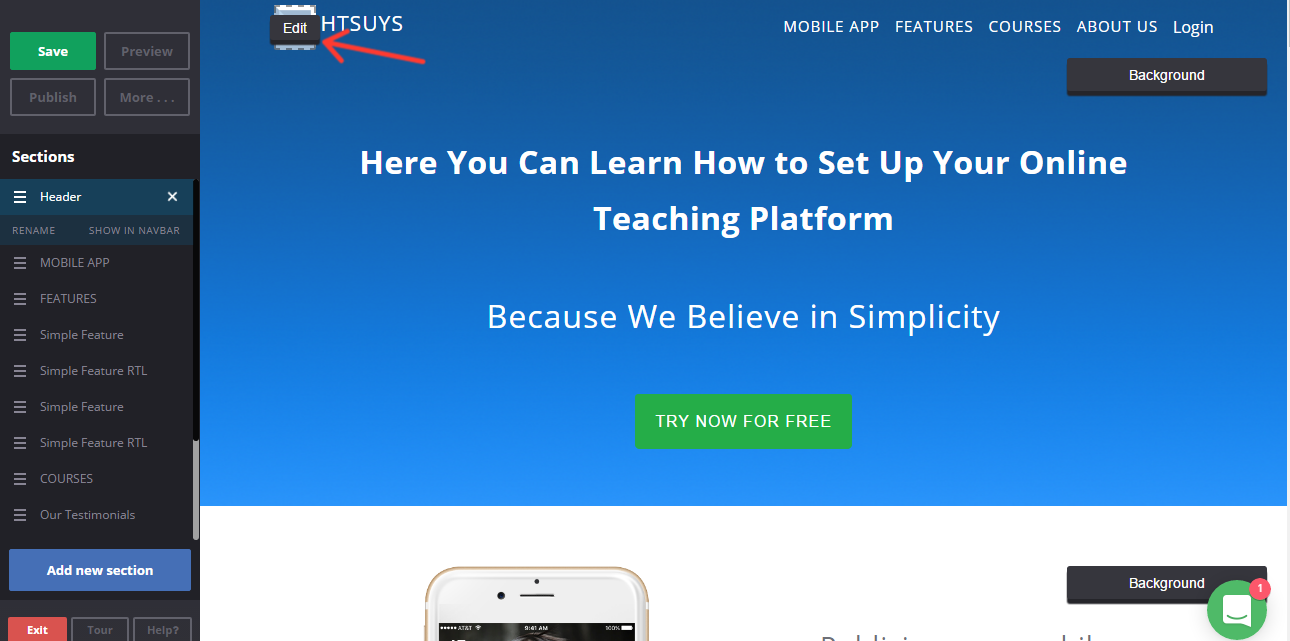
To change the logo, hover your mouse pointer over the default school logo and click on the Edit option
To change the logo, hover your mouse pointer over the default school logo and click on the Edit option

-
Once you are done editing, click on the Save button.
Once you are done editing, click on the Save button.

-
Ideal Logo Image size: 48 x 48 px
Ideal Logo Image size: 48 x 48 px
How To Change the Background Image
-
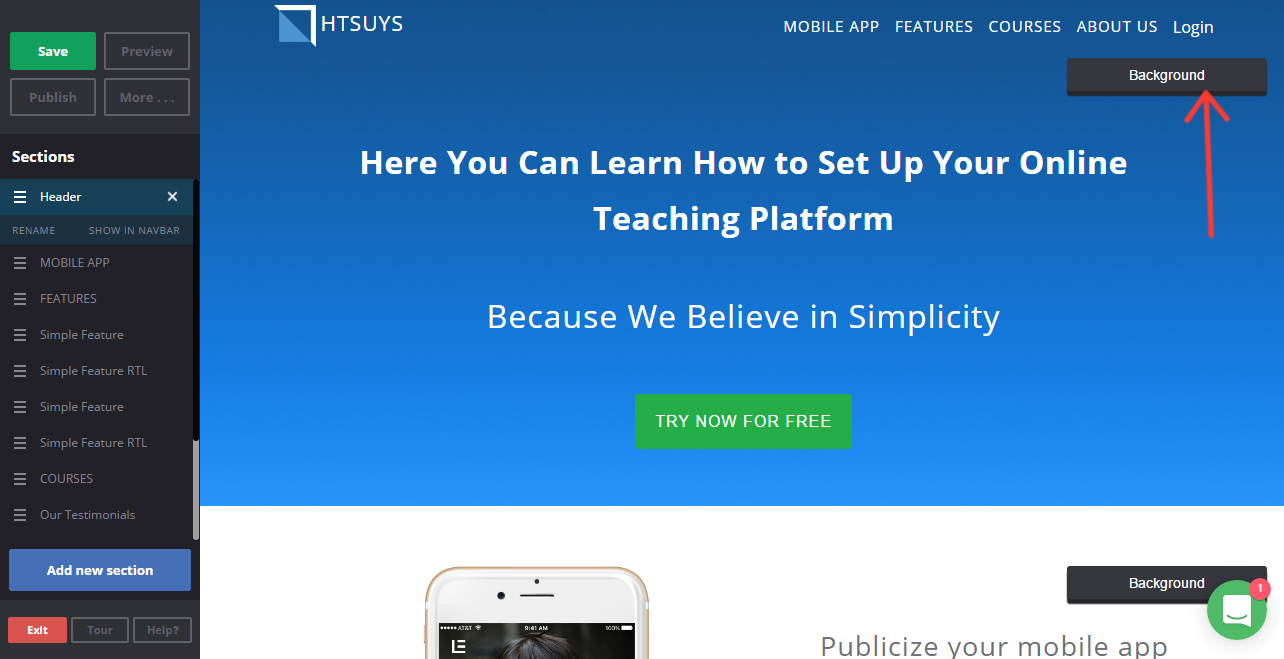
To change the background image, click on the "Background" button
To change the background image, click on the "Background" button

-
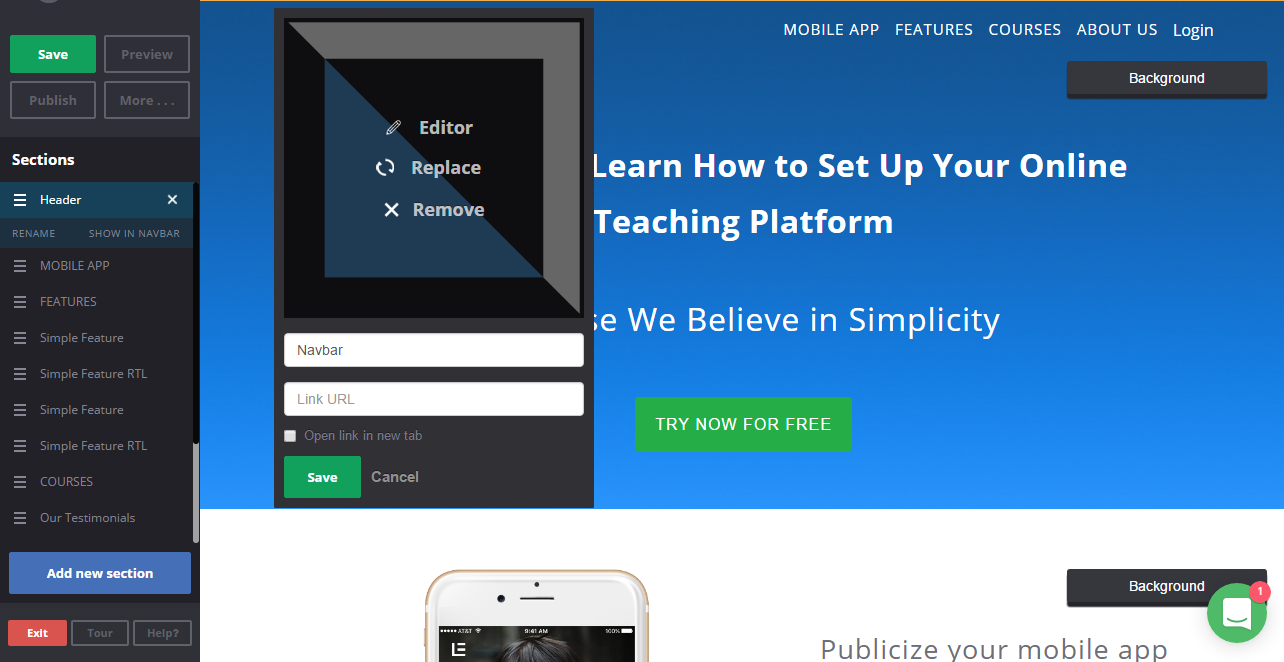
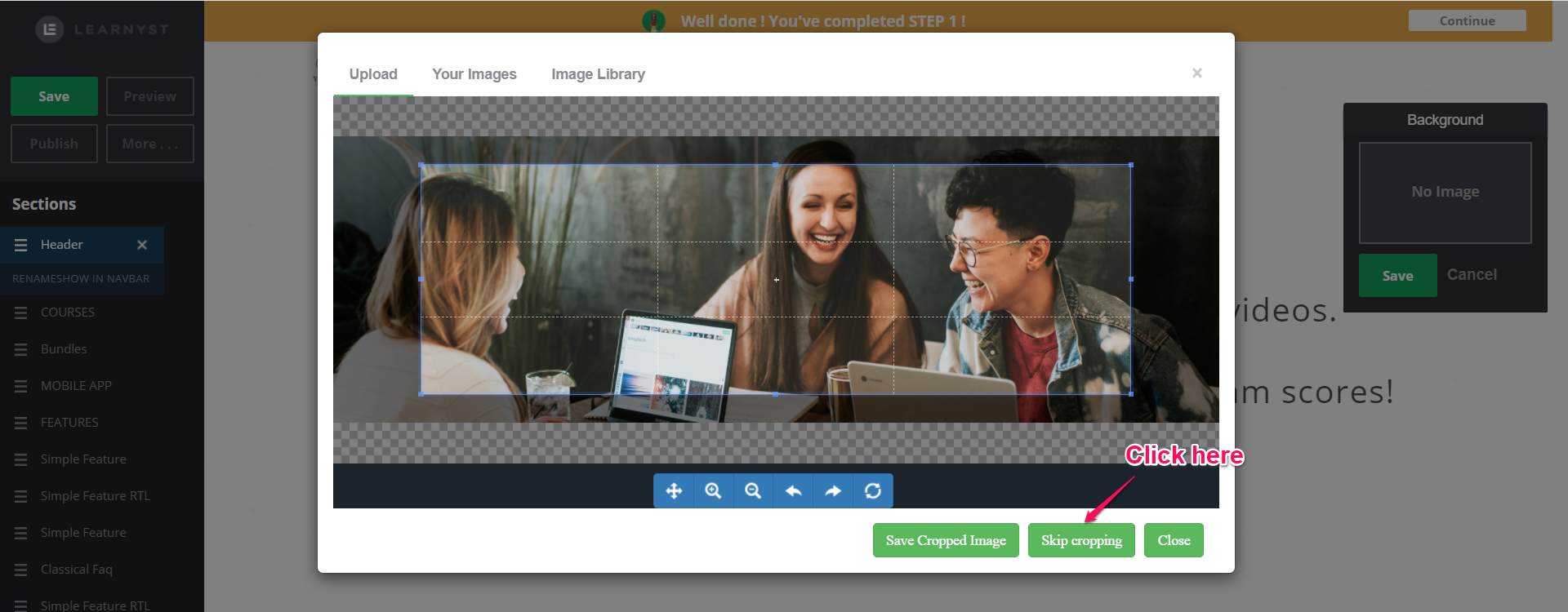
Click on the replace option and select an image from your desktop. You can choose to skip the cropping
Note: Ideal Background image size is: 1400 x 452 px
-
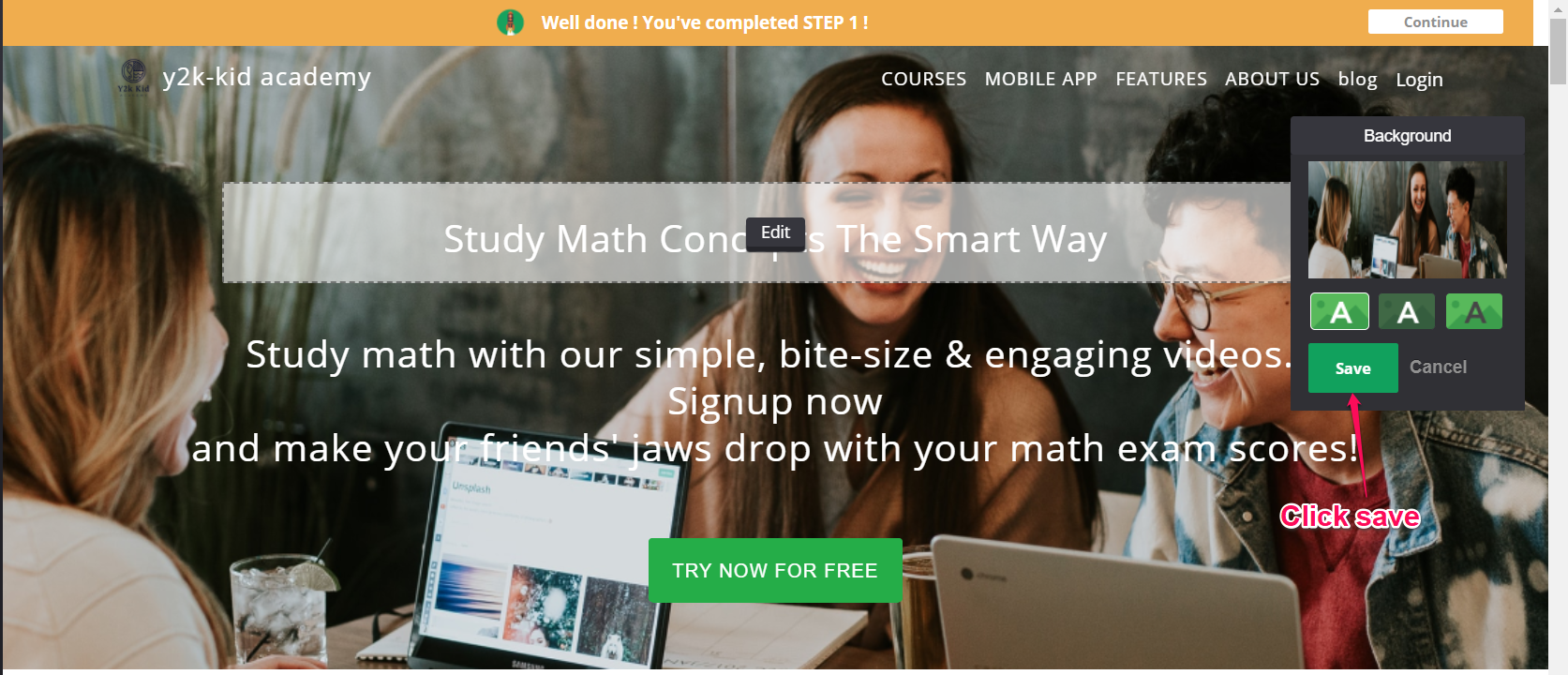
Click on Save to save the changes in the background. The new background image will now be added.
Click on the replace option and select an image from your desktop. You can choose to skip the cropping

Note: Ideal Background image size is: 1400 x 452 px
Click on Save to save the changes in the background. The new background image will now be added.

-
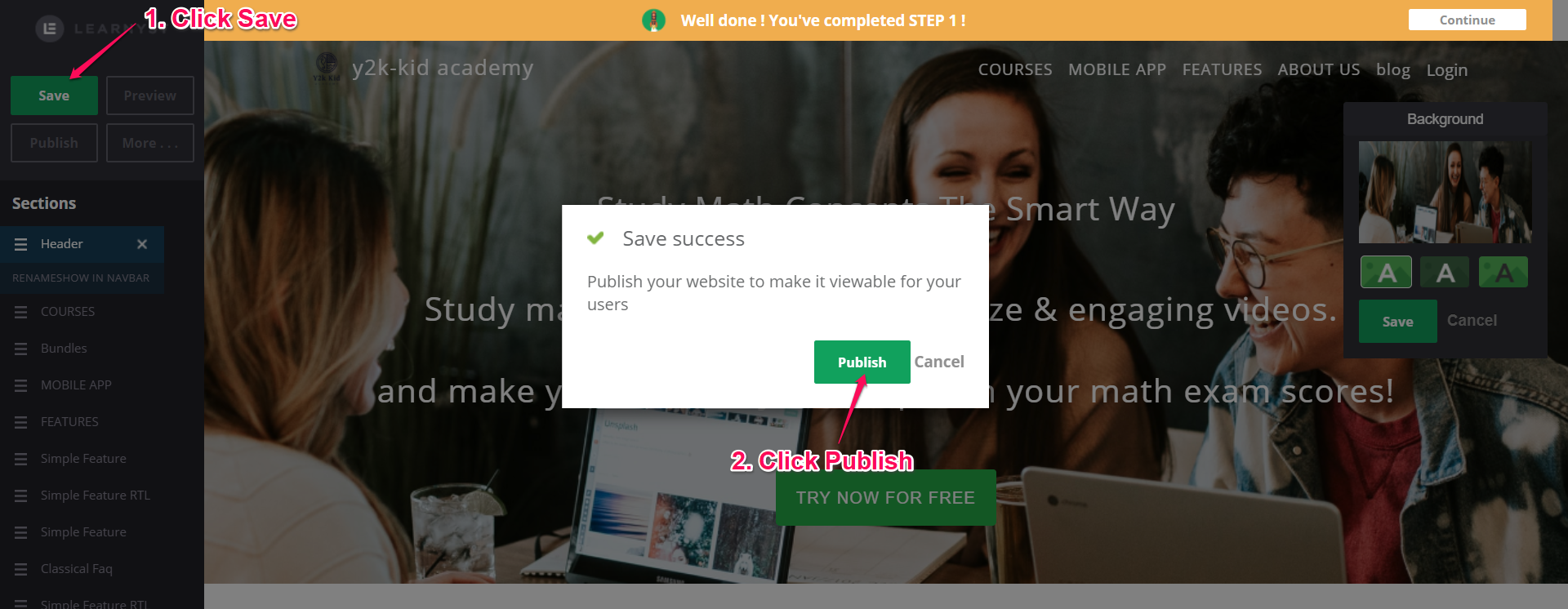
Next, click on the save and publish button to save these changes.
-
Your students should now be able to view your updated website.
Next, click on the save and publish button to save these changes.

Your students should now be able to view your updated website.
 Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found



