- Support Center
- Legacy Website Builder
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Content
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Reports (Old)
-
Intergrations
-
Zoom integration
-
Newsfeed
-
Payments
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
-
Gamification
How To Add An External Link In Your Website Footer
If you want to add an external link in your website footer, you can do that by going to “Site Builder” under “Website” in your admin dashboard.
For example, if you want to add an external link to your blog in the footer section. You can do that by following the steps below:
-
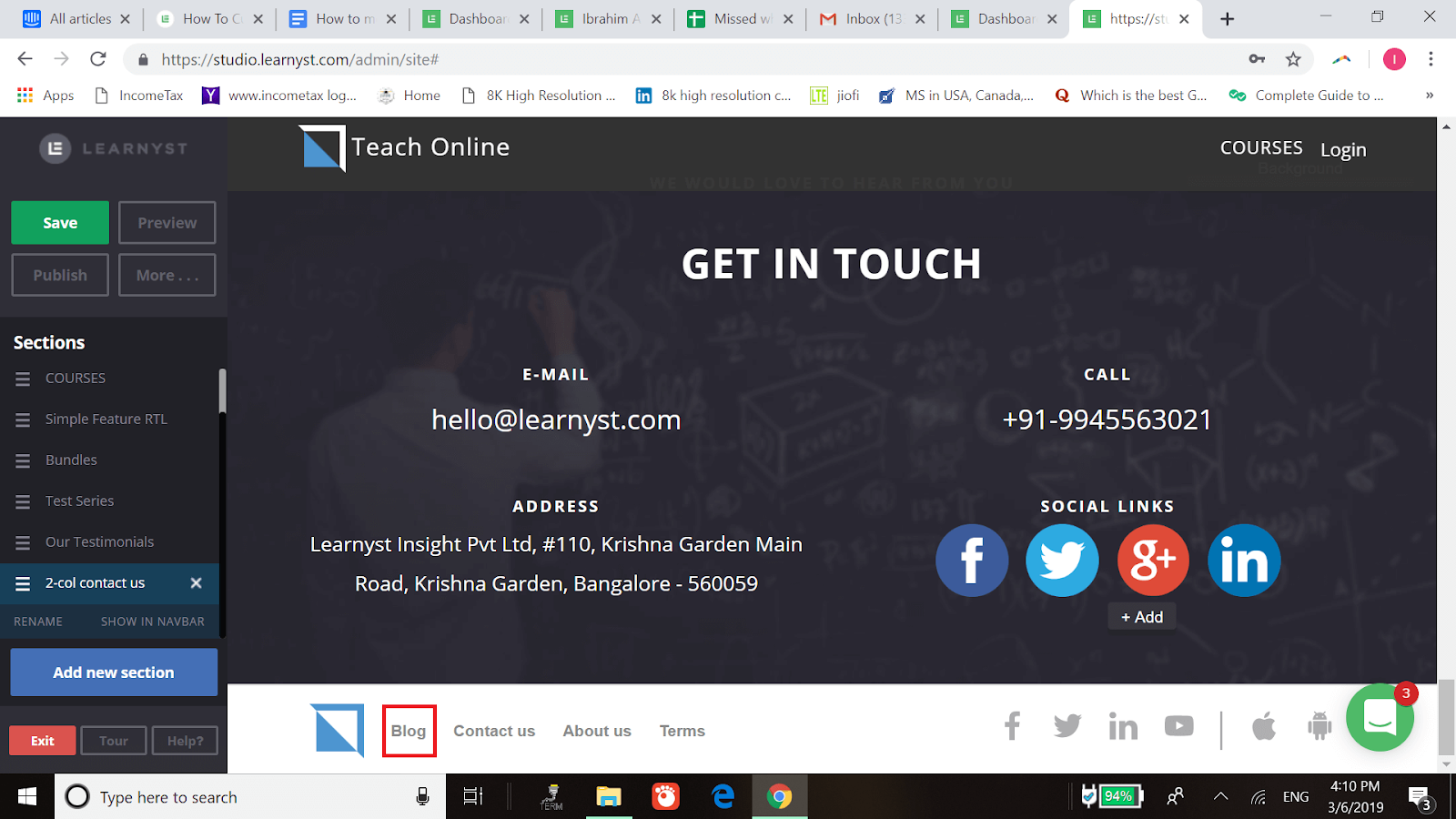
Scroll down to the footer section which shows the “Blog” segment as shown below.
Scroll down to the footer section which shows the “Blog” segment as shown below.

-
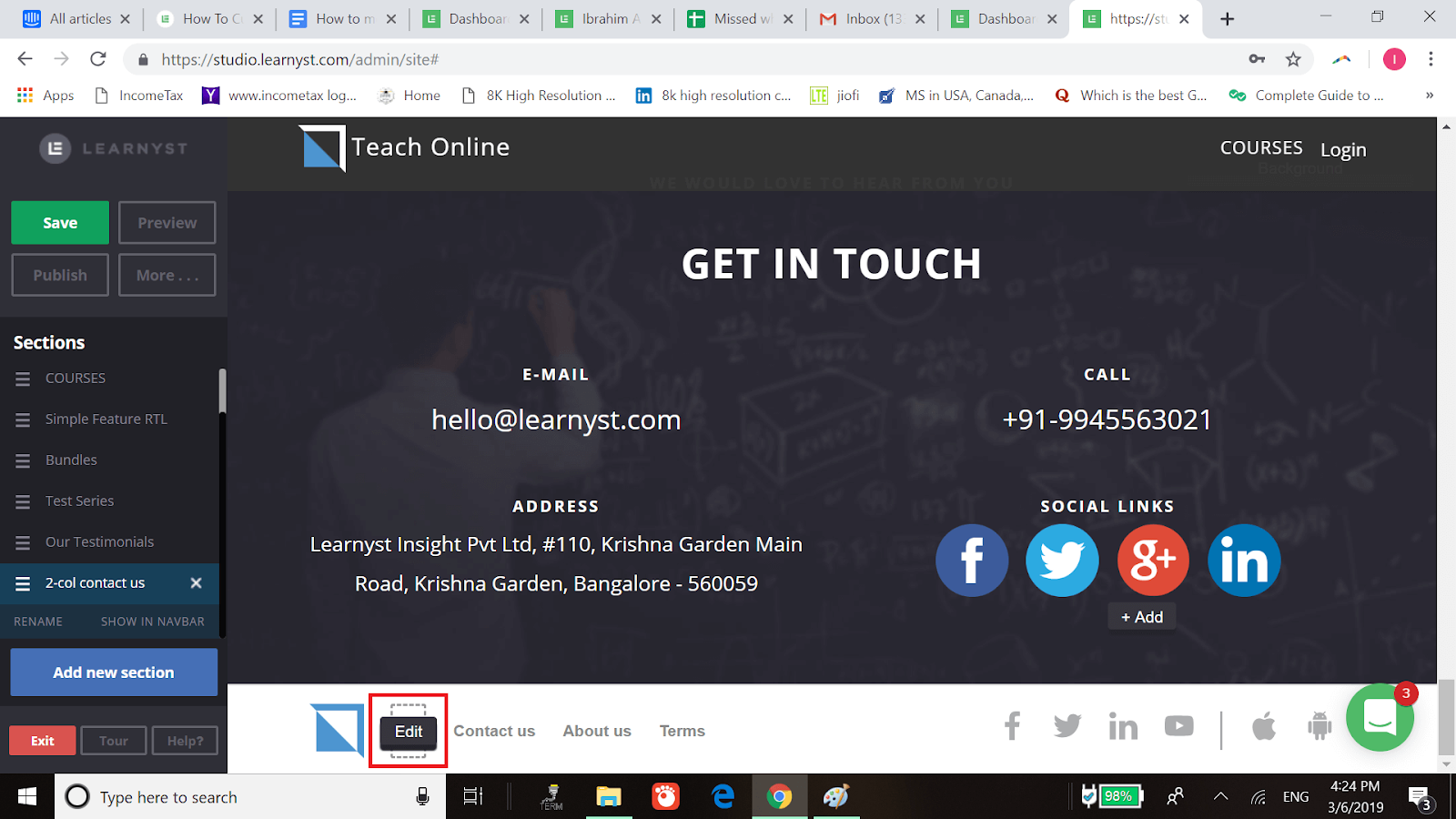
Then click on “Edit” on the “Blog” segment.
Then click on “Edit” on the “Blog” segment.

-
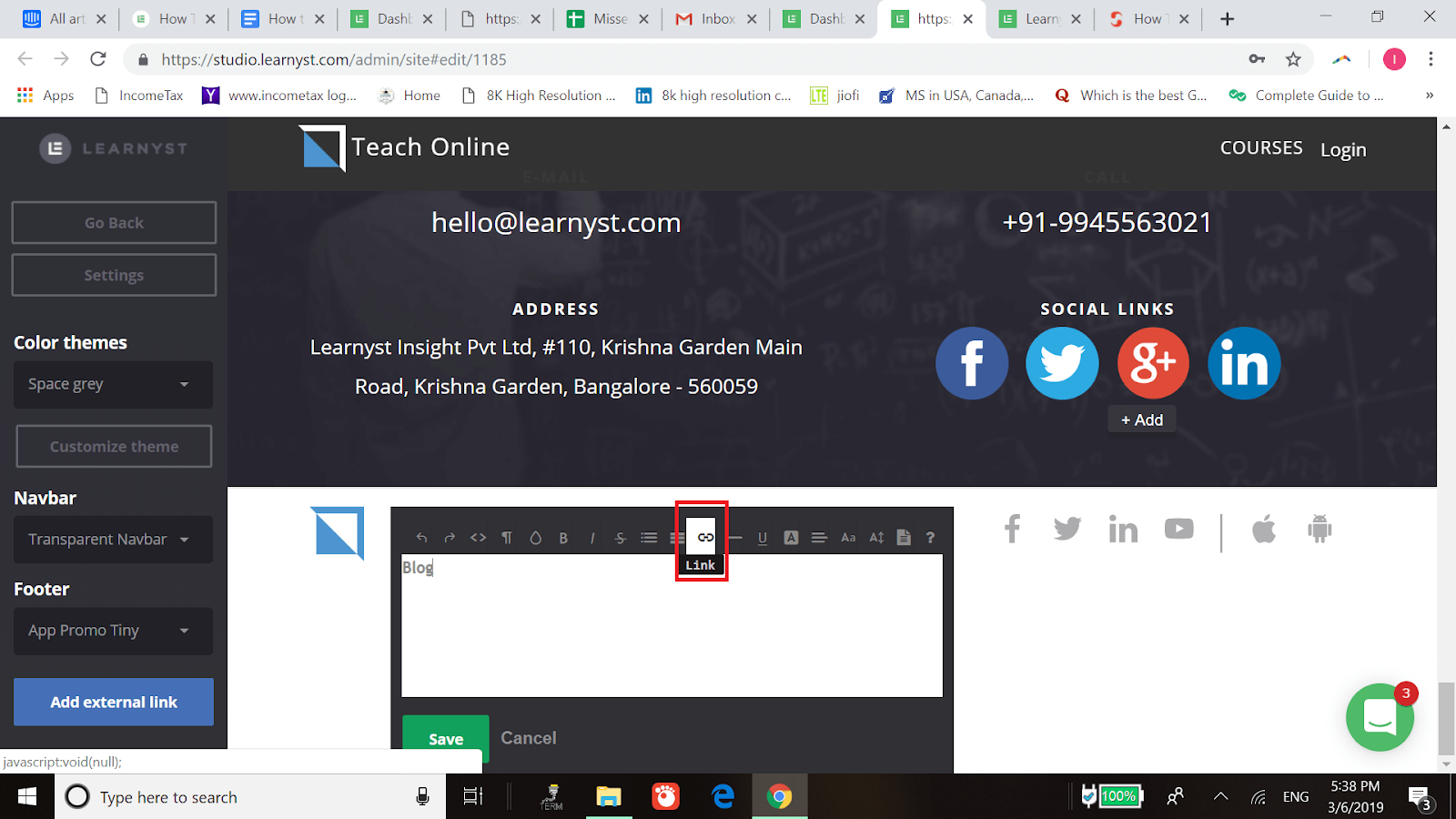
Now, click on “Link” as shown below.
Now, click on “Link” as shown below.

-
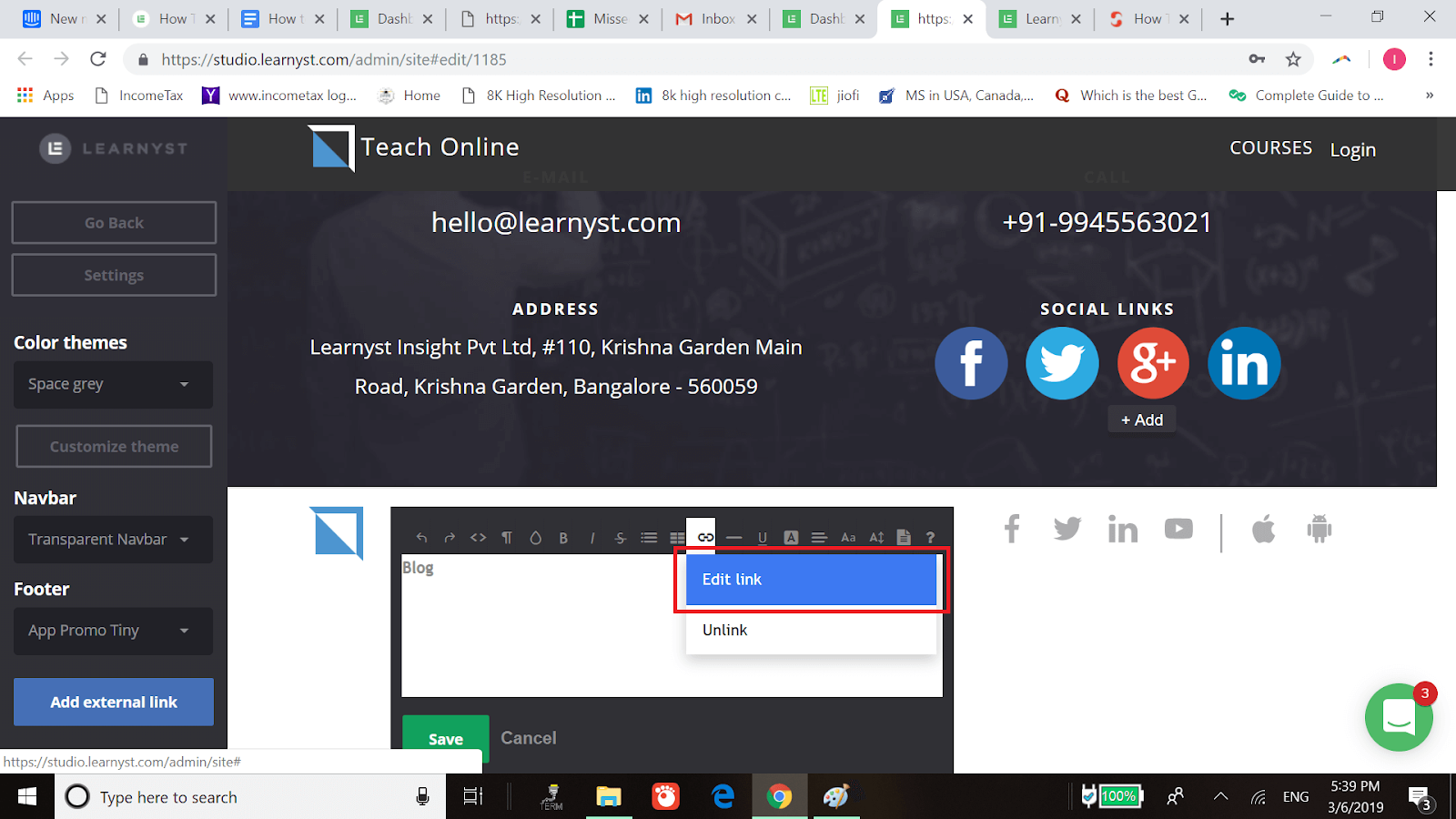
Now, click on “Edit link” as shown below.
Now, click on “Edit link” as shown below.

-
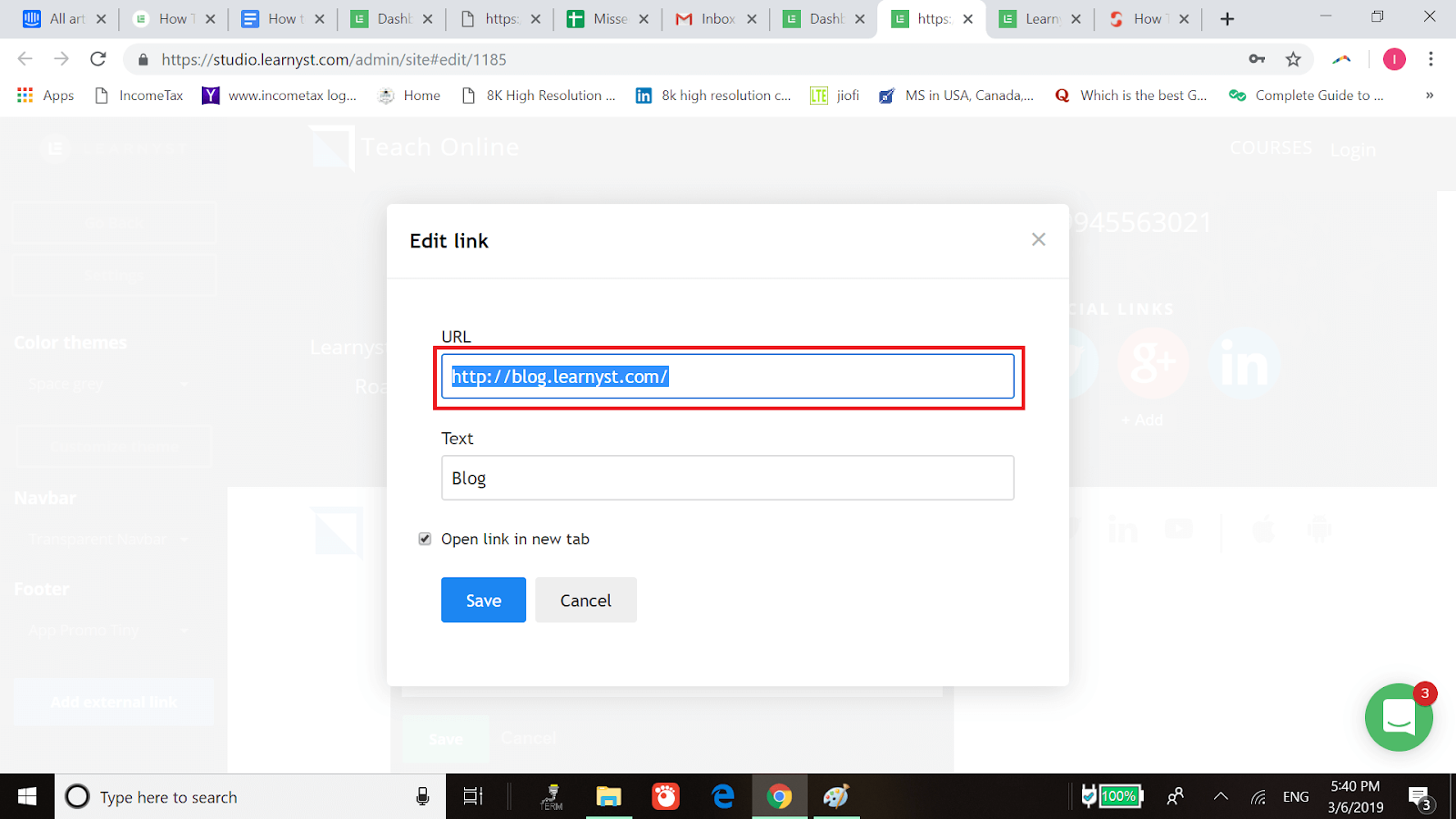
You can copy and paste your blog URL into URL box provided as shown below.
You can copy and paste your blog URL into URL box provided as shown below.

-
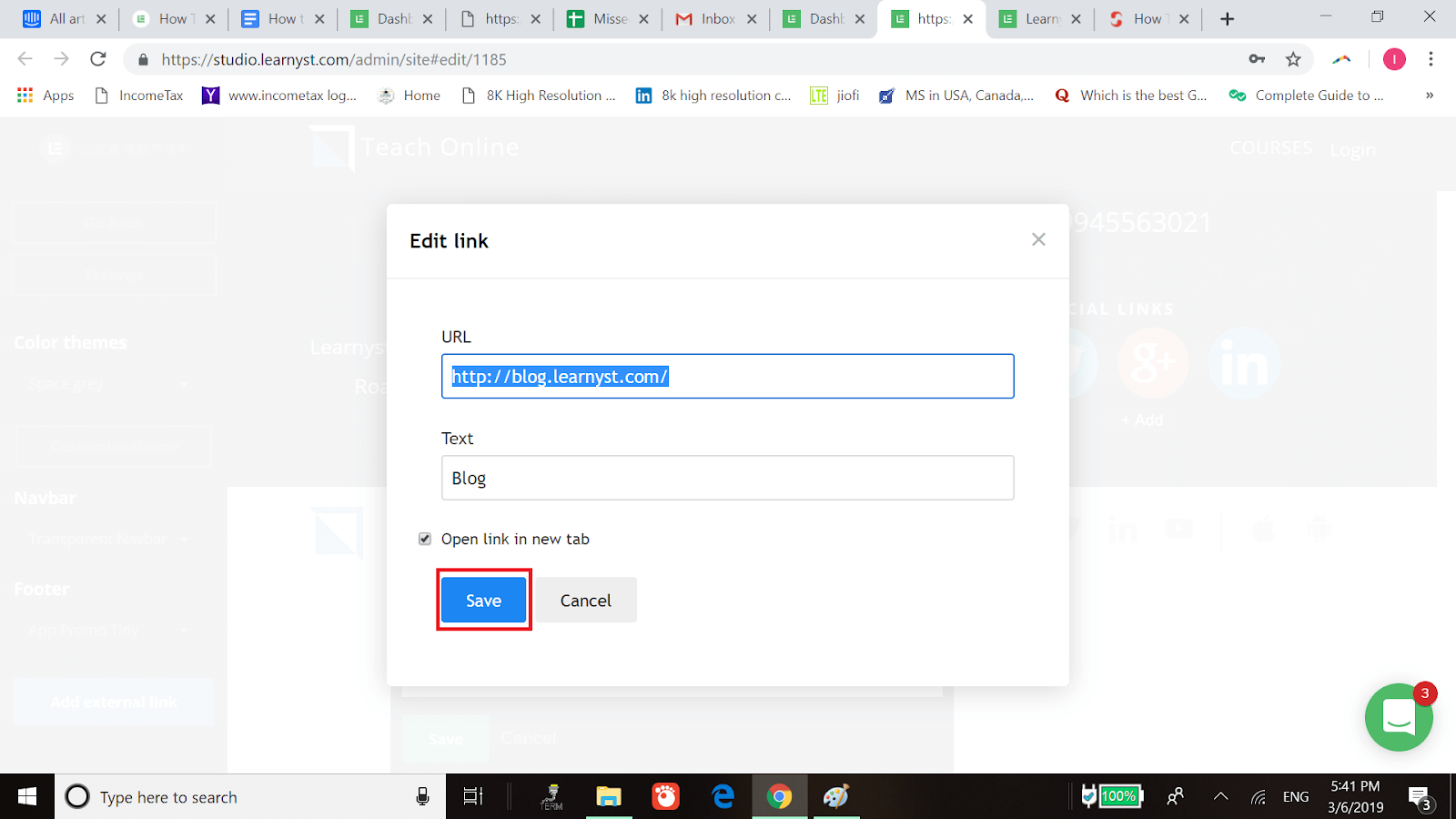
Finally, you can click on “Save” and now you have added your blog link.
Finally, you can click on “Save” and now you have added your blog link.

NOTE: You can also change the name “Blog” to anything you like.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found