- Support Center
- Legacy Website Builder
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Content
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Reports (Old)
-
Intergrations
-
Zoom integration
-
Newsfeed
-
Payments
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
-
Gamification
How To Add Custom Code
On the learnyst platform, you can add your custom code by adding a custom code section.
Login to Learnyst as Admin and go to the Website builder. In website builder, you can add your custom code by adding a custom code section to your landing page from the sidebar. Follow the below steps to do the same.
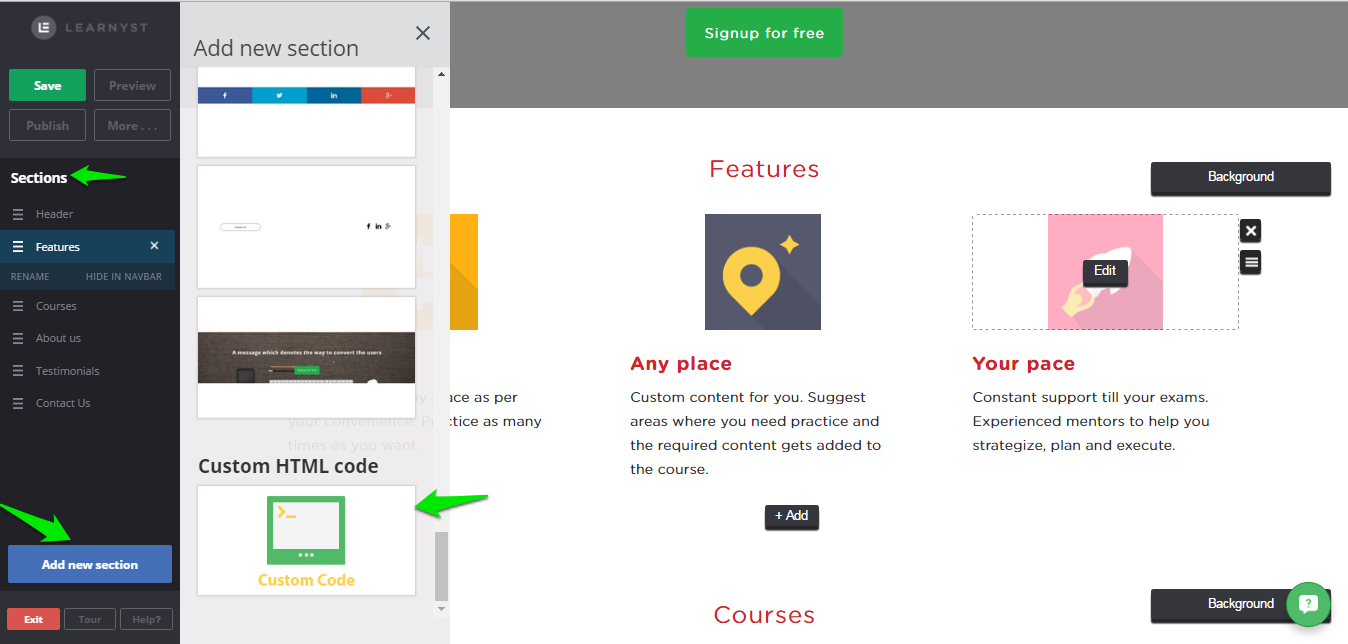
In sidebar go to sections and add a custom code section.

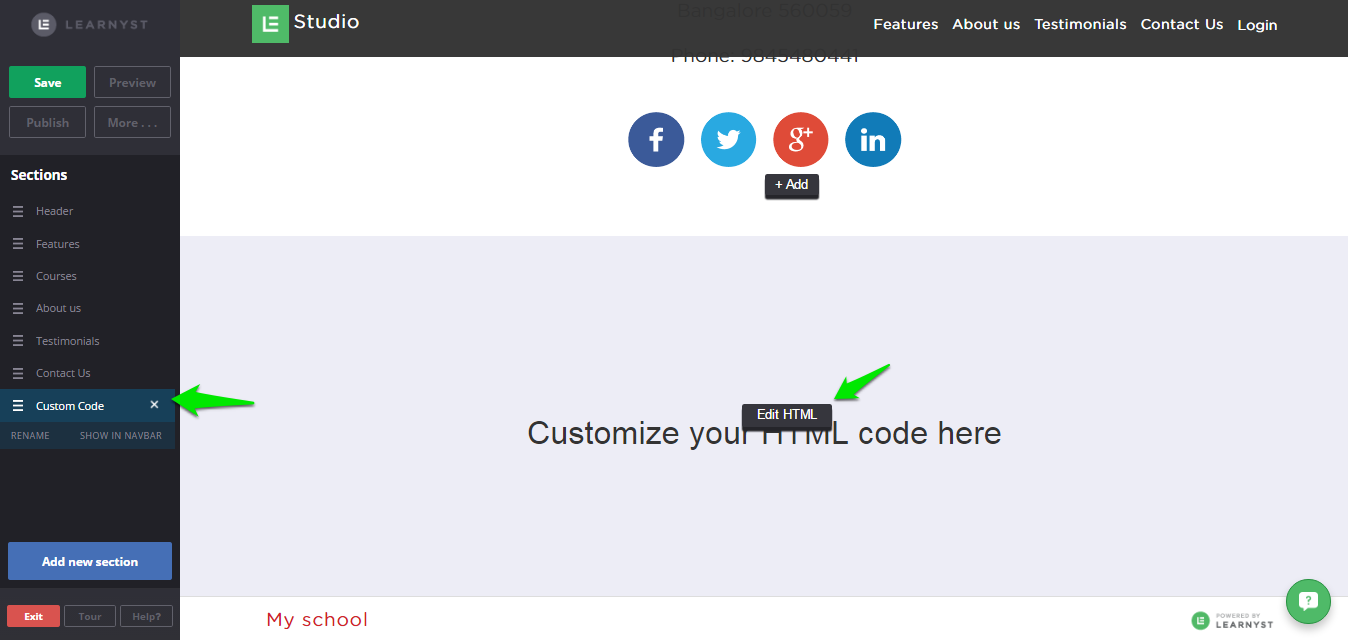
In custom code section click on Edit HTML.

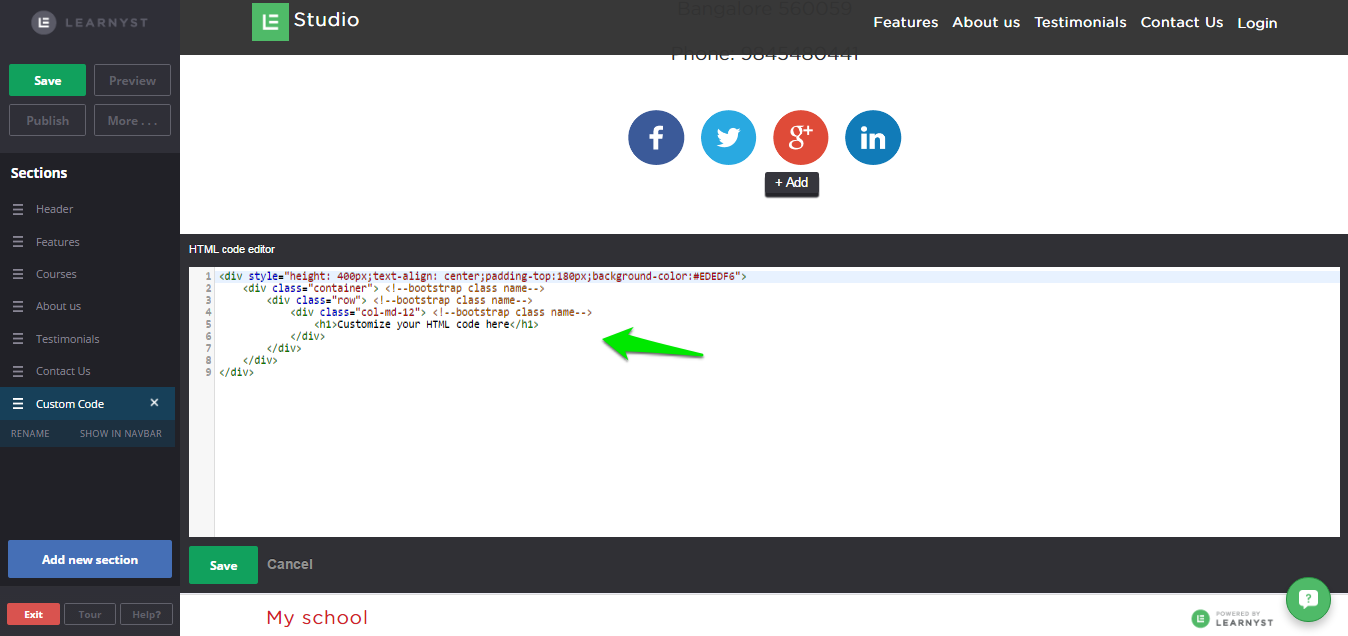
Replace the existing code with your Custom Code and click on Save.

Once you save the custom code click on Save button on the side bar to save the settings and Publish it.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found