You can customize the look of your navbar and footer in the page builder and you can also add an external link to your navbar.
Here, let me take you through the step-by-step guide on how to customize your navbar and footer.
Customize Navbar
You can choose from three different types of navbar for your website.
-
The default navbar
-
Transparent navbar
-
The offscreen navbar.
The default navbar
Transparent navbar
The offscreen navbar.
-
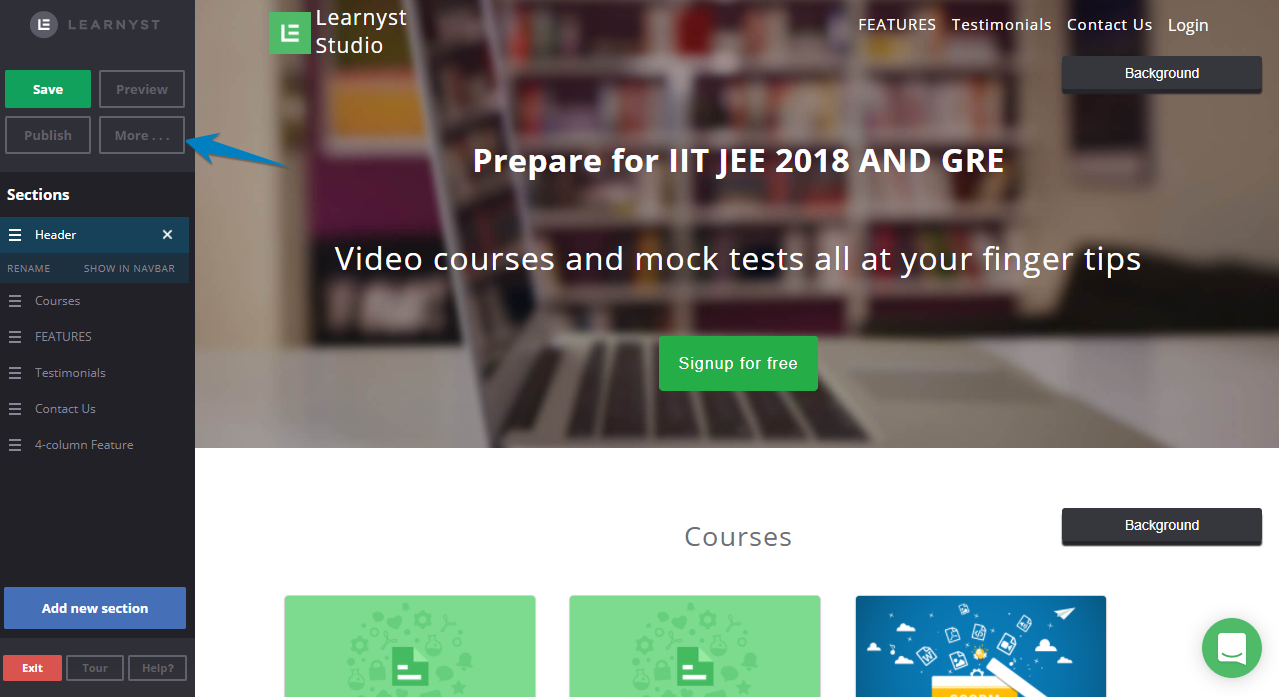
Once you are in the admin dashboard go to the website builder and on the sidebar Click on the More button
Once you are in the admin dashboard go to the website builder and on the sidebar Click on the More button

-
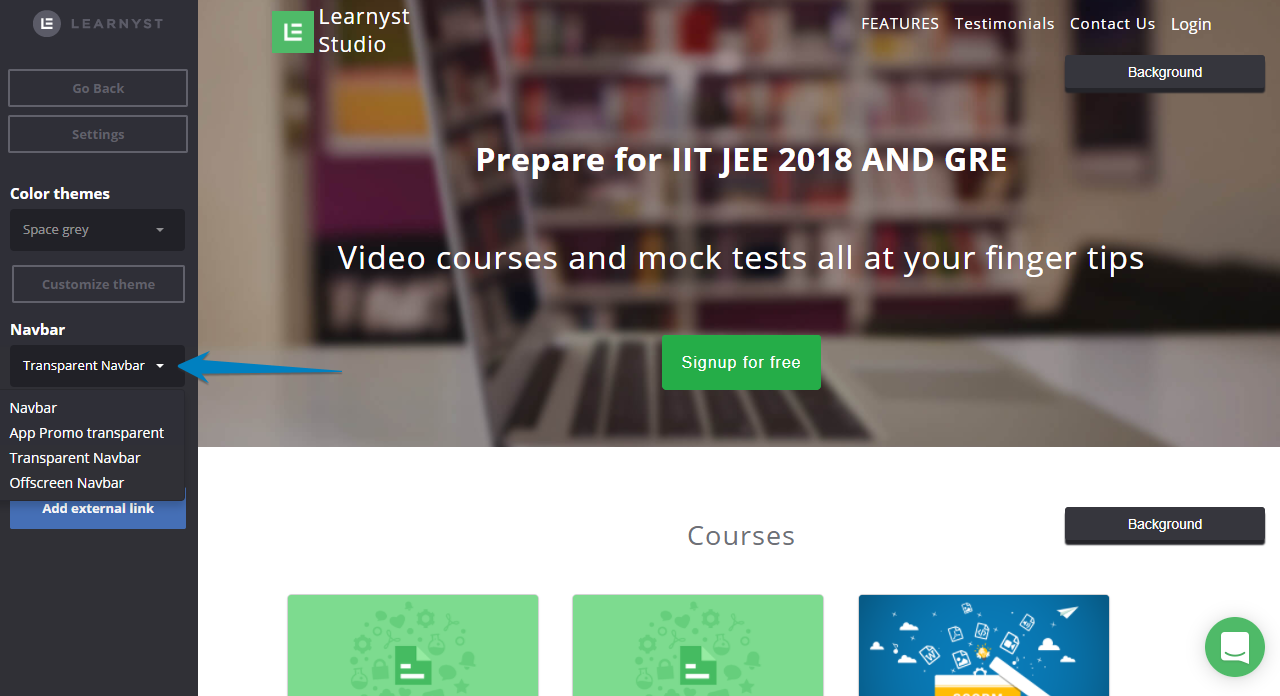
Move to the Navbar section and Click on the drop-down list and select the desired Navbar such as Default Navbar, Transparant Navbar, Offscreen Navbar
-
You can customize your Navbar by selecting any of those options
Move to the Navbar section and Click on the drop-down list and select the desired Navbar such as Default Navbar, Transparant Navbar, Offscreen Navbar
You can customize your Navbar by selecting any of those options

-
Once the customized navbar is added then all navbar links will be cleared and Save changes to your landing page
Once the customized navbar is added then all navbar links will be cleared and Save changes to your landing page
Customize Footer:
-
When you login into Learnyst as admin, in the admin dashboard, go to the website builder, and on the sidebar Click on the More button.
When you login into Learnyst as admin, in the admin dashboard, go to the website builder, and on the sidebar Click on the More button.
-
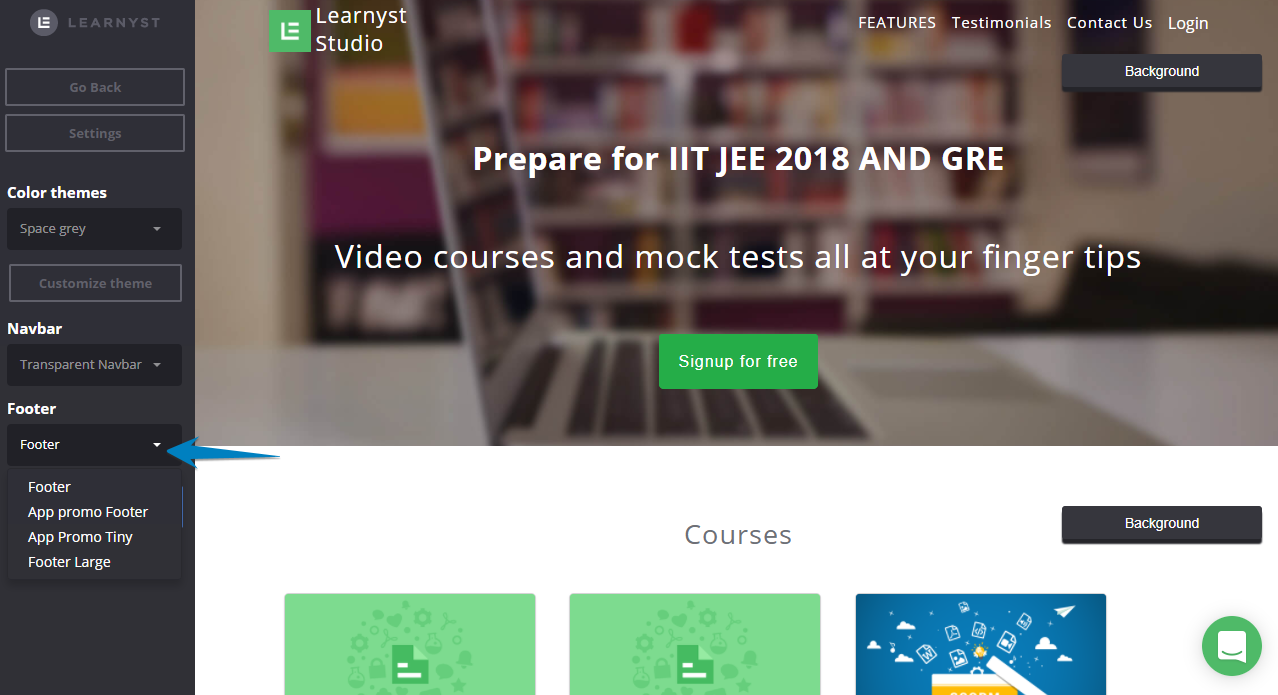
Move to the Footer Section and Select either the Default Footer or Large Footer from the drop-down list.
Move to the Footer Section and Select either the Default Footer or Large Footer from the drop-down list.
-
You can customize your Footer by selecting any of those options.
You can customize your Footer by selecting any of those options.

-
Click on Save to save changes to your website.
Click on Save to save changes to your website.
Adding External Links:
External links help you to link your school website to your blog sites or help doc etc.
-
To do this log in to Learnyst and from the admin dashboard go to the website builder and Click on the More button.
To do this log in to Learnyst and from the admin dashboard go to the website builder and Click on the More button.
-
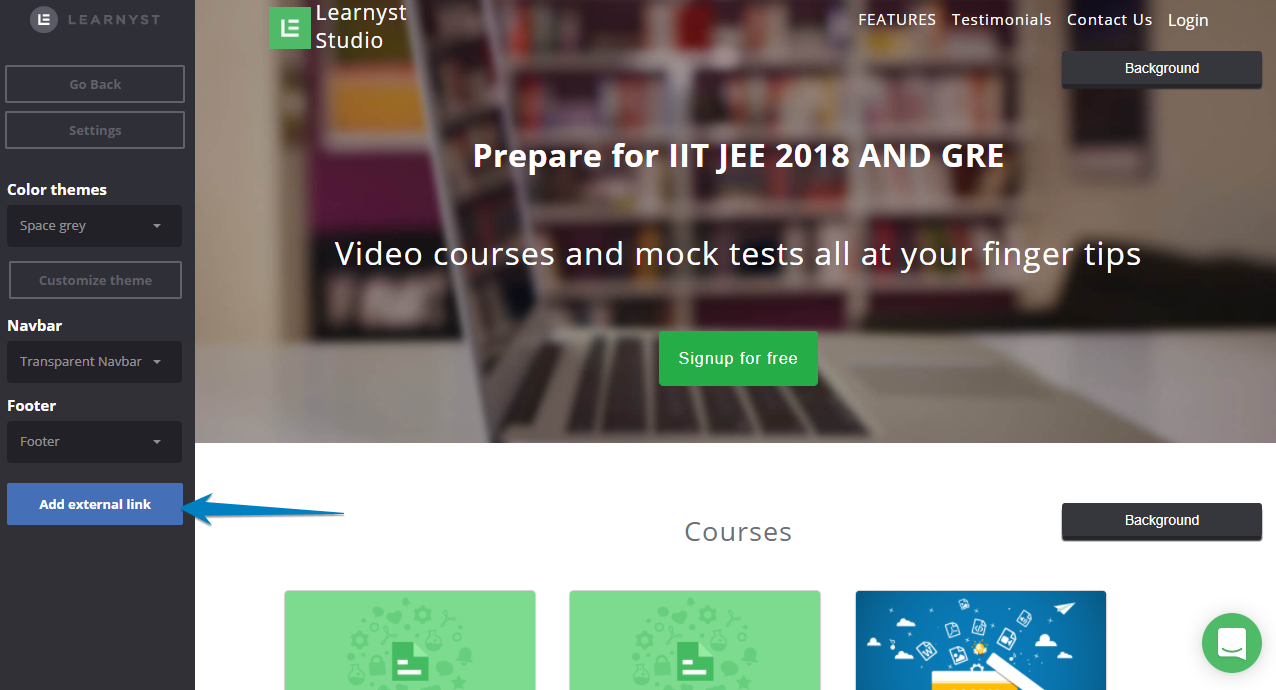
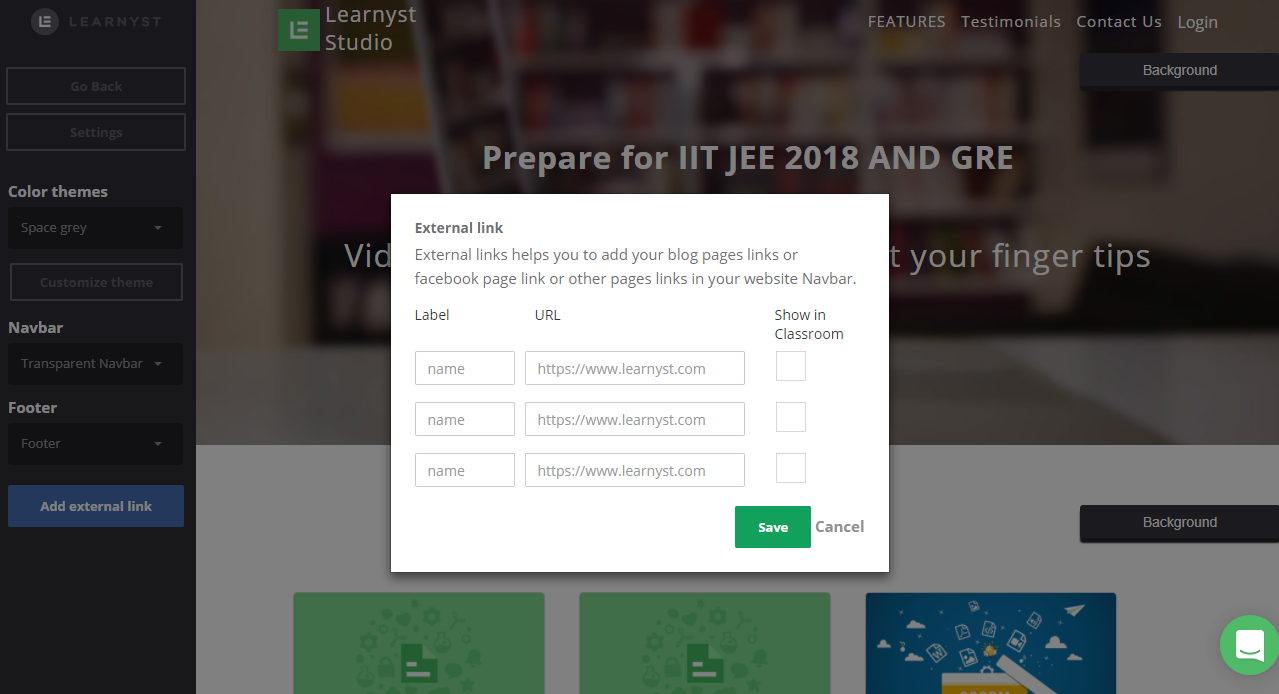
Move to the External Links and add Link name to display in the Navbar and give a URL link to redirect if clicked on it.
Move to the External Links and add Link name to display in the Navbar and give a URL link to redirect if clicked on it.


-
On clicking external links you will see three options. Enter the external links of your choice and click on Save. (Note: You can add a maximum of three external links to your schools. for example blog.yourschool.com, help.yourschool.com etc)
On clicking external links you will see three options. Enter the external links of your choice and click on Save. (Note: You can add a maximum of three external links to your schools. for example blog.yourschool.com, help.yourschool.com etc)
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)