The new Learnyst website builder will help you design a multi paged website without any design experience.
In this article, let me give you some quick tips to customize your website pages using rows, blocks and columns.
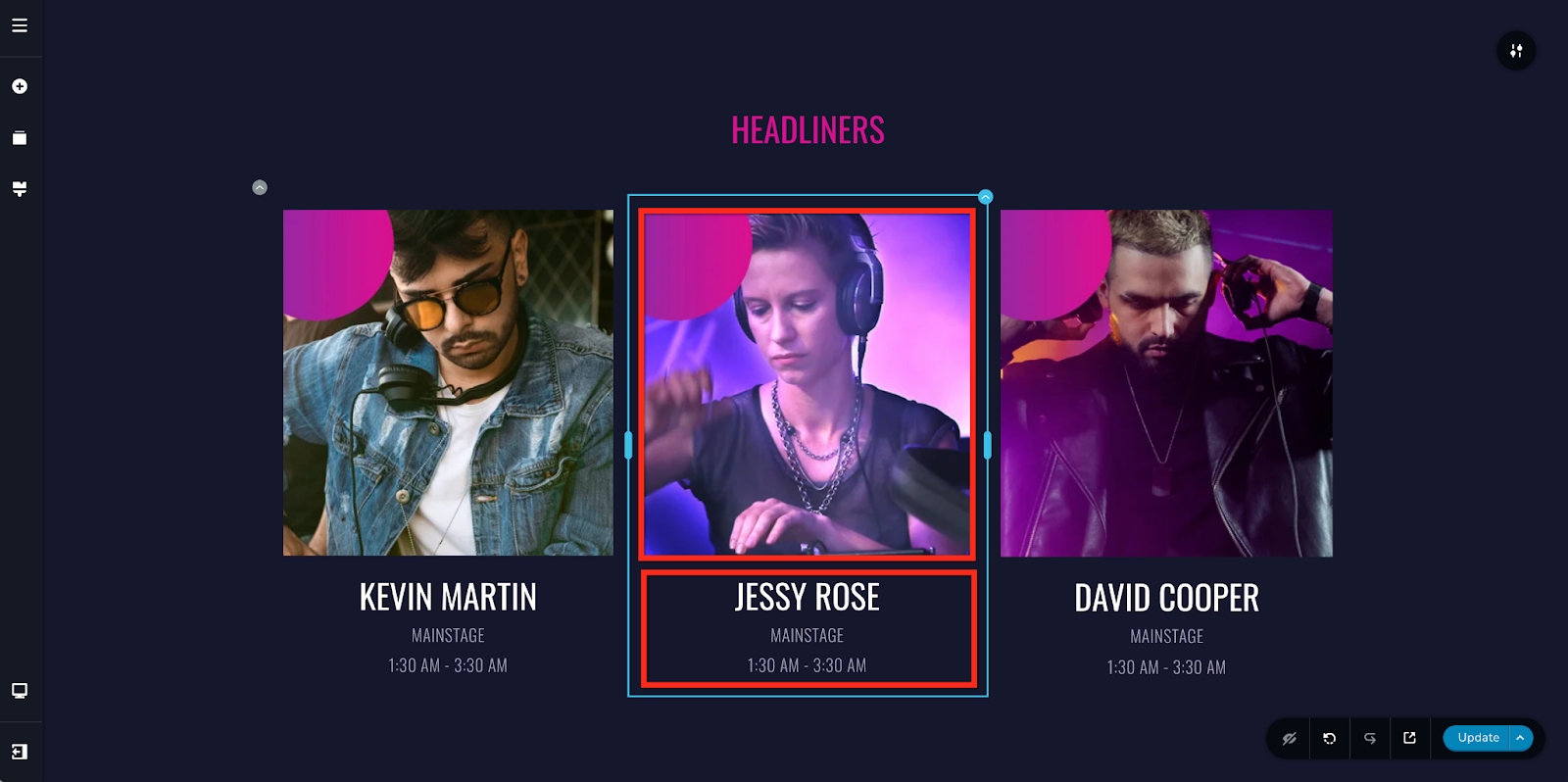
Blocks, Rows & Columns
The Blocks, Rows & Columns elements enable you to create the structure of your page. They are also called container elements because they contain other elements like images, buttons, texts and so on.
A page is composed of multiple blocks:

This is a Block

A Block can have Rows inside it

A Row will have Columns inside it (at least one)

A Column contains the actual content elements inside it like images, texts, buttons and more.

You can add content elements directly in your blocks without the need of Rows & Columns, but if you want to structure & design your page in a specific way you'll need Rows & Columns because they come with important options like widths, heights, background colors, alignment, shadows, padding, margins and more.
Tip: Use Rows to duplicate repeating content like features, partner logos or any repeating content that you want to display on multiple rows.
Tip: The use of Rows & Columns gives you more options and thus more flexibility when working in responsive views.
How to add a Block
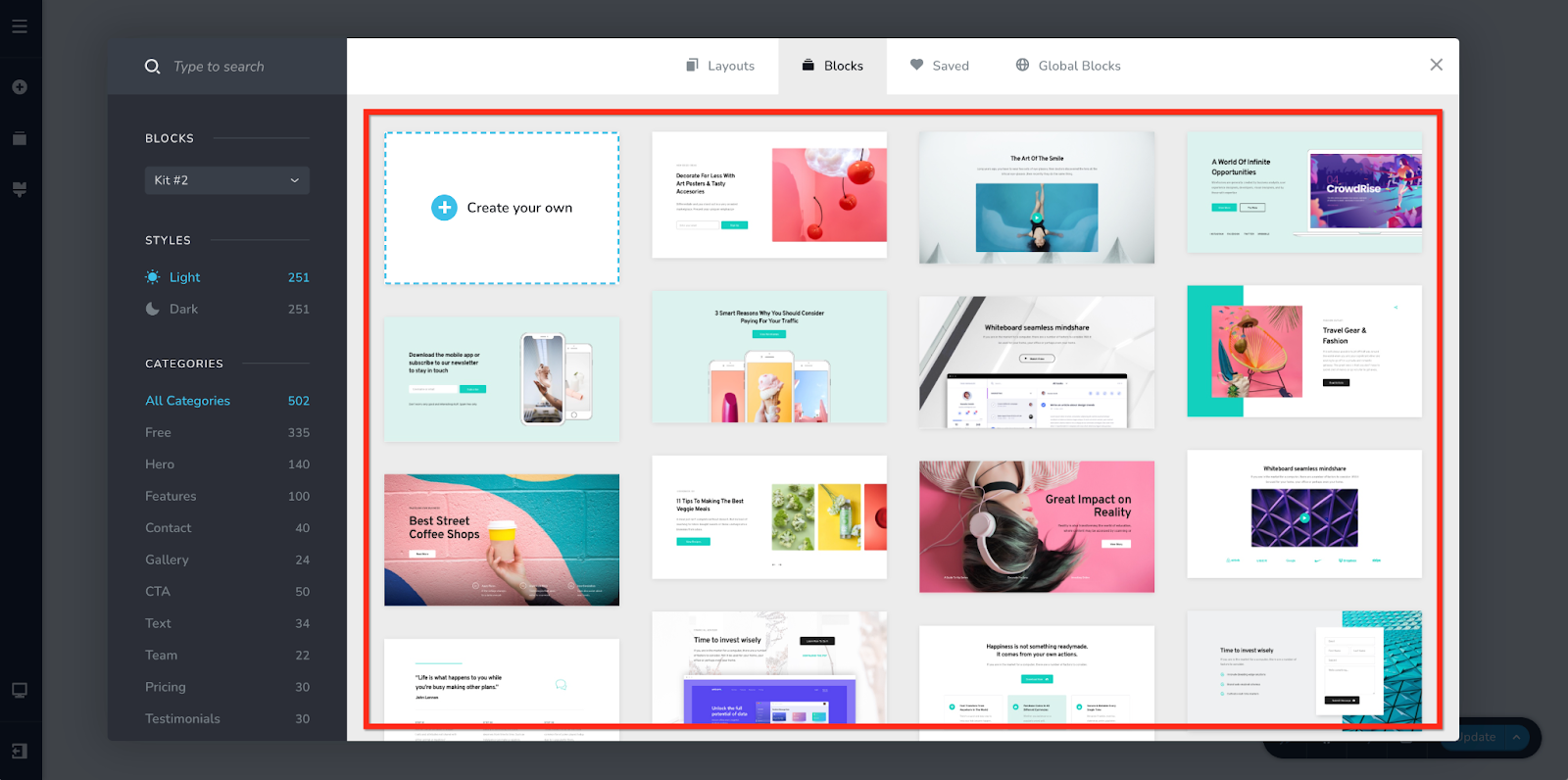
You can choose from hundreds of premade blocks or start from scratch and create your own. There are a couple of ways to add blocks on your page:

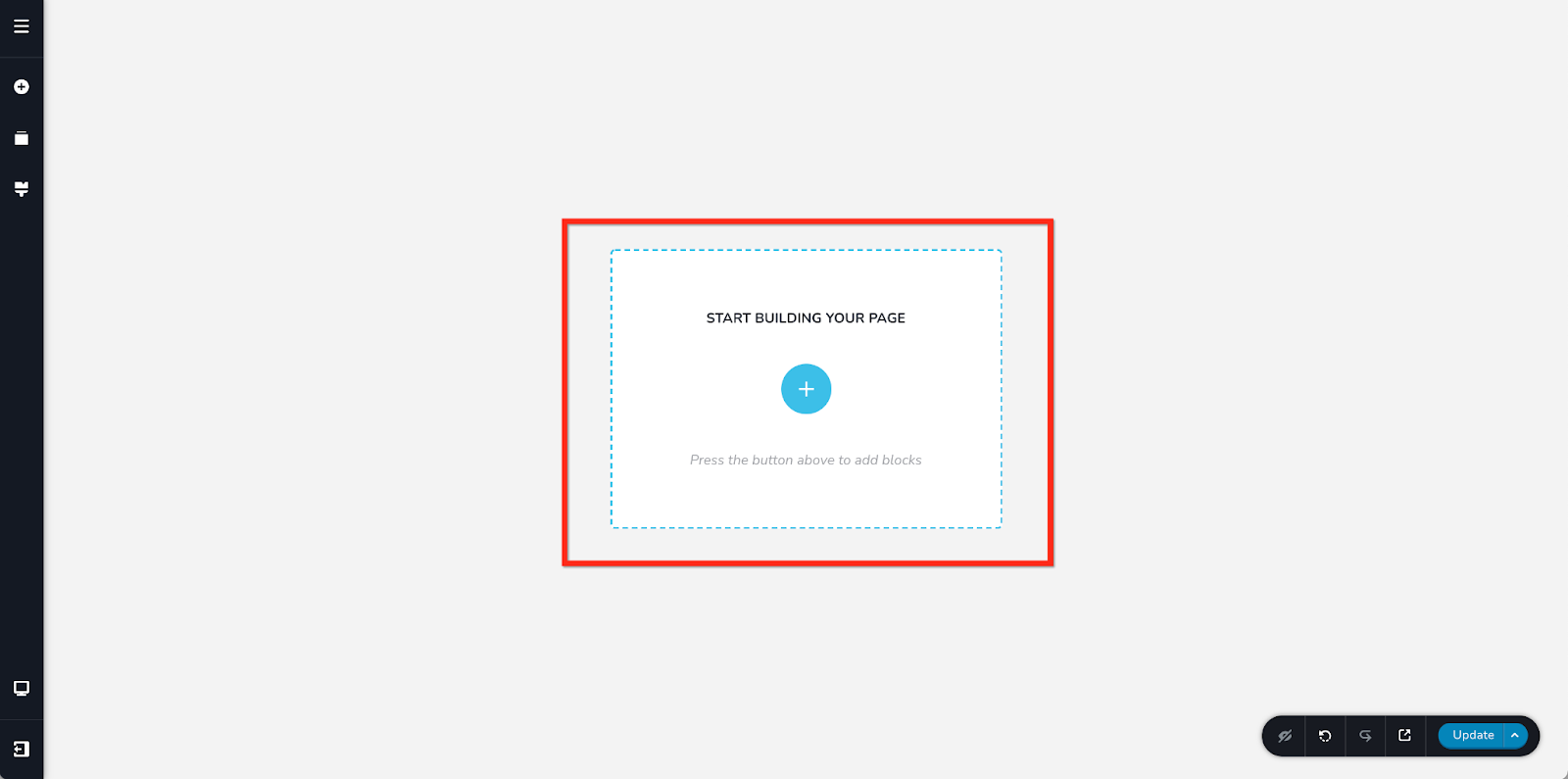
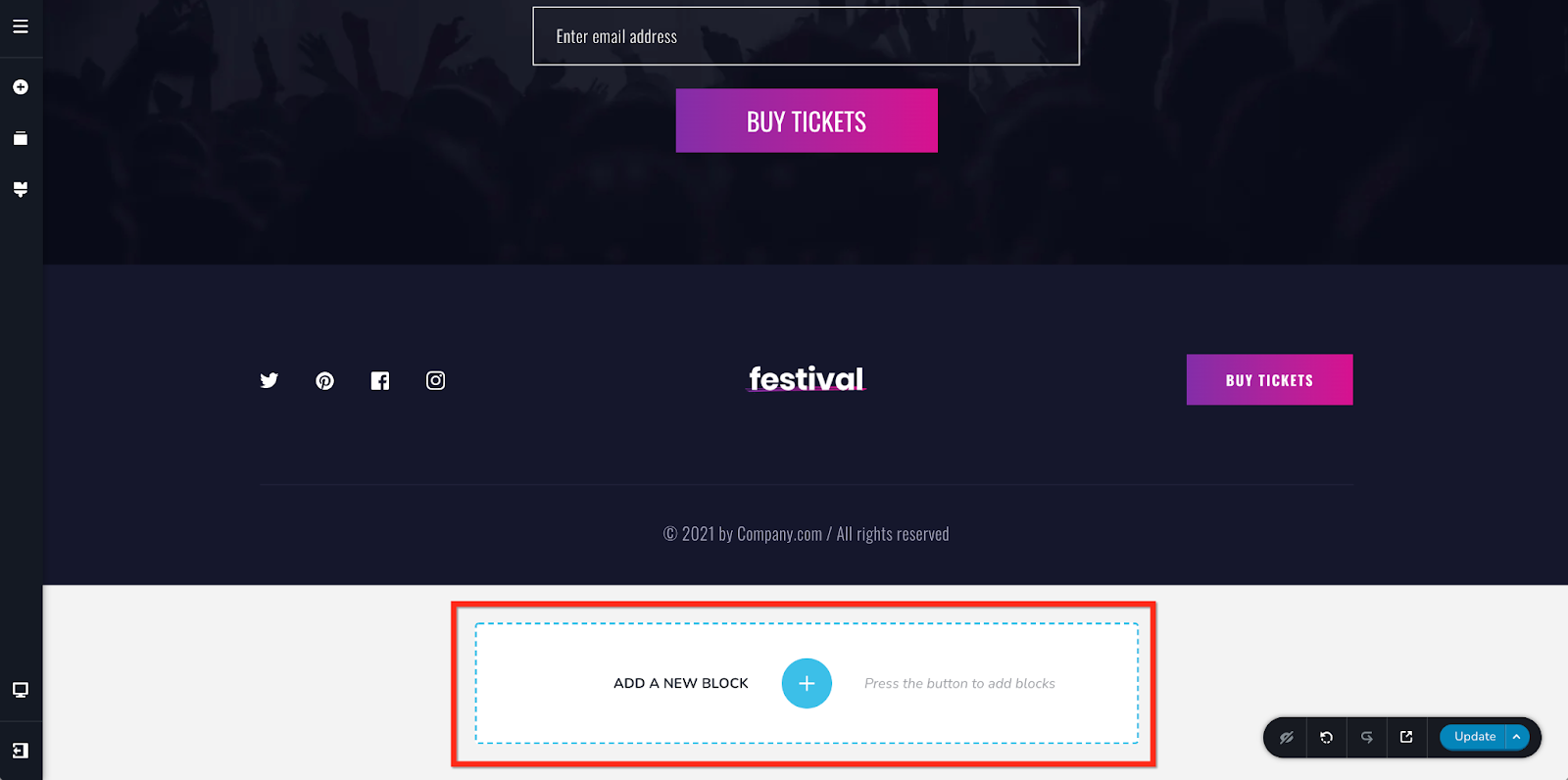
When you have an empty page, press the big card in the middle of the screen

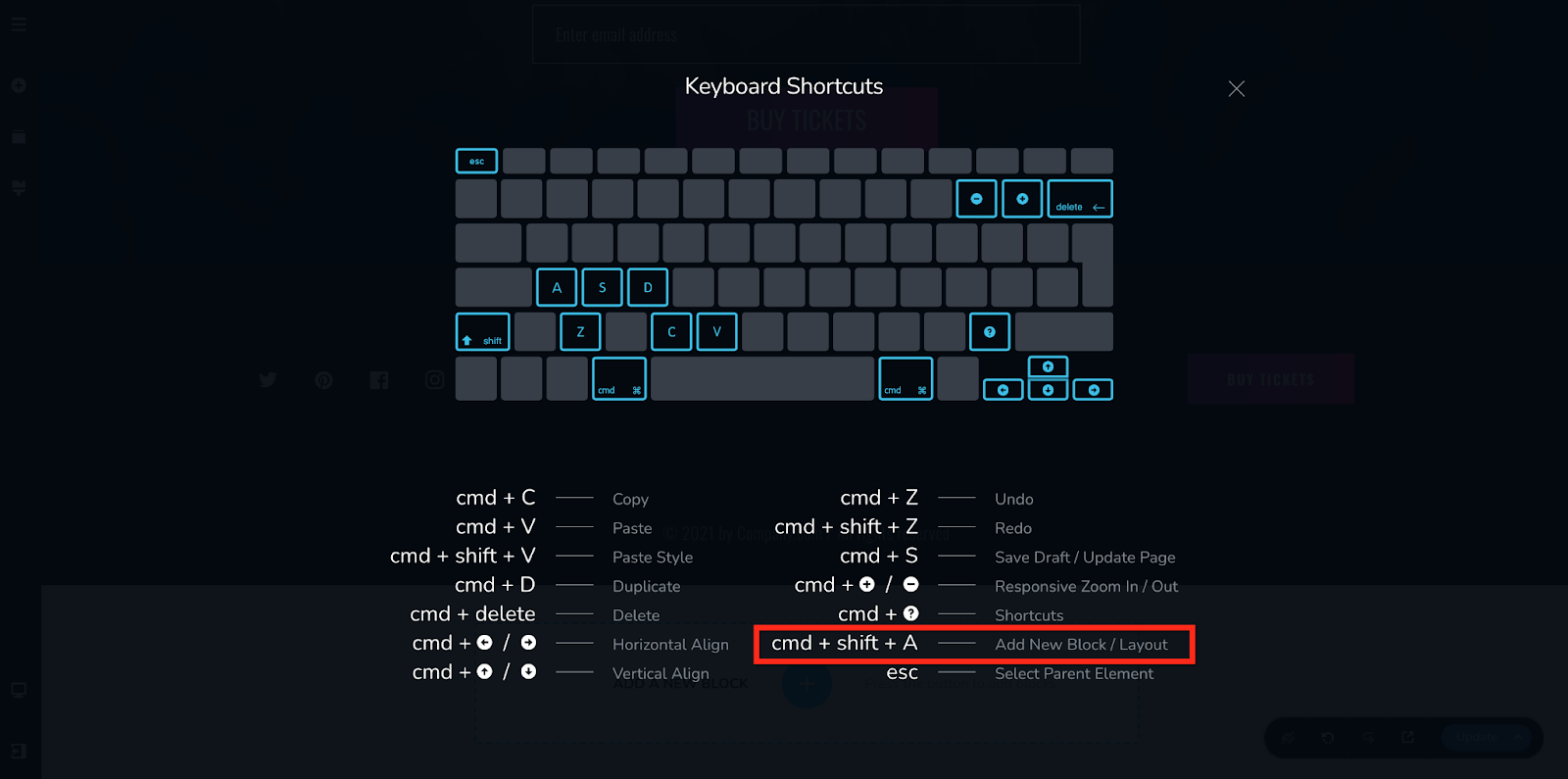
Add a block anytime by using the Shortcut CTRL+SHIFT+A on Windows or CMD+SHIFT+A on a Mac. This will add the block at the bottom of your page.

Scrolling down the page and pressing the Add New Block card at the bottom.

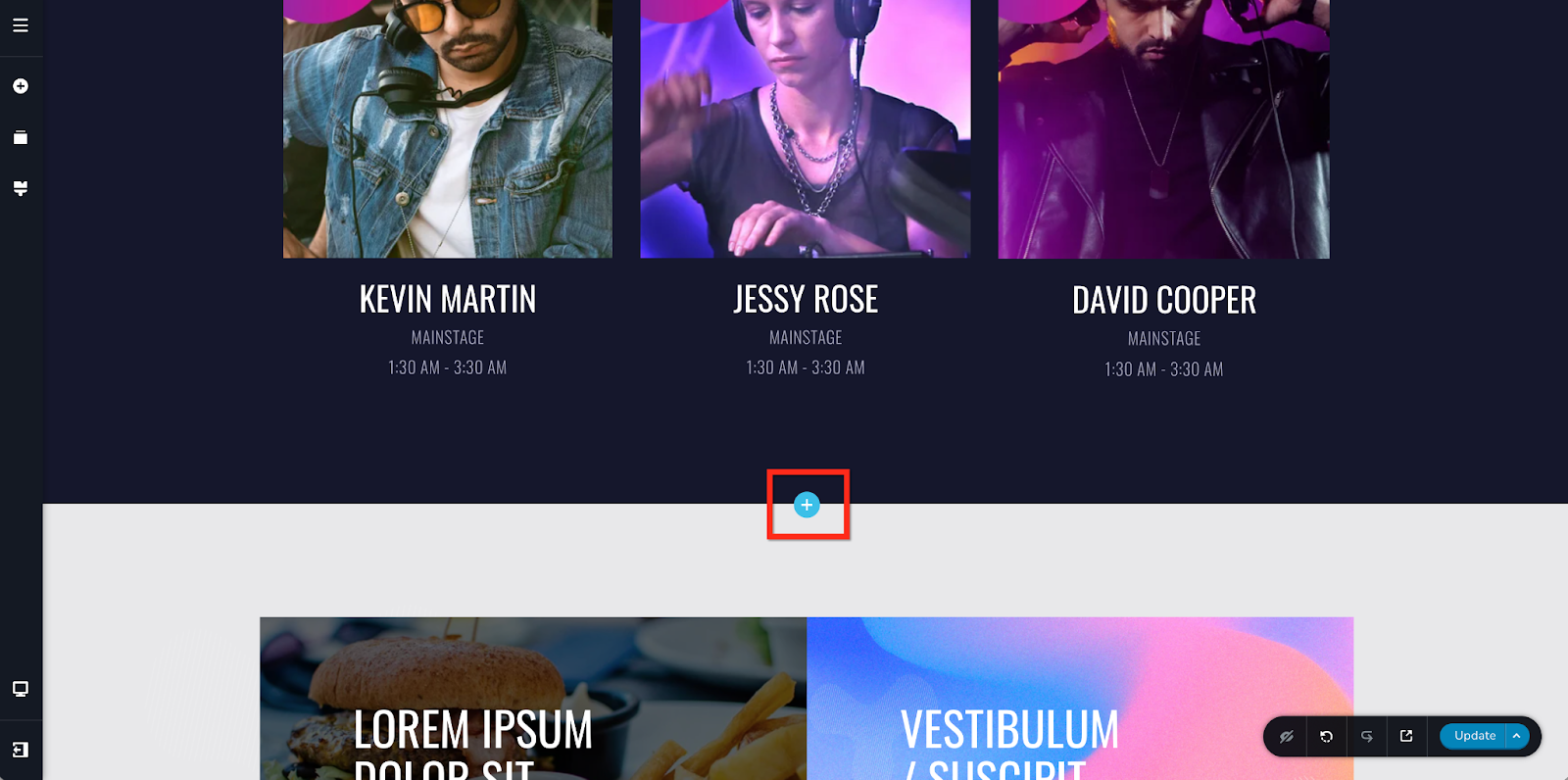
Or, add a block at a specific location between other blocks, by pressing the blue plus icon that appears at the bottom of each block.

How to add Rows & Columns
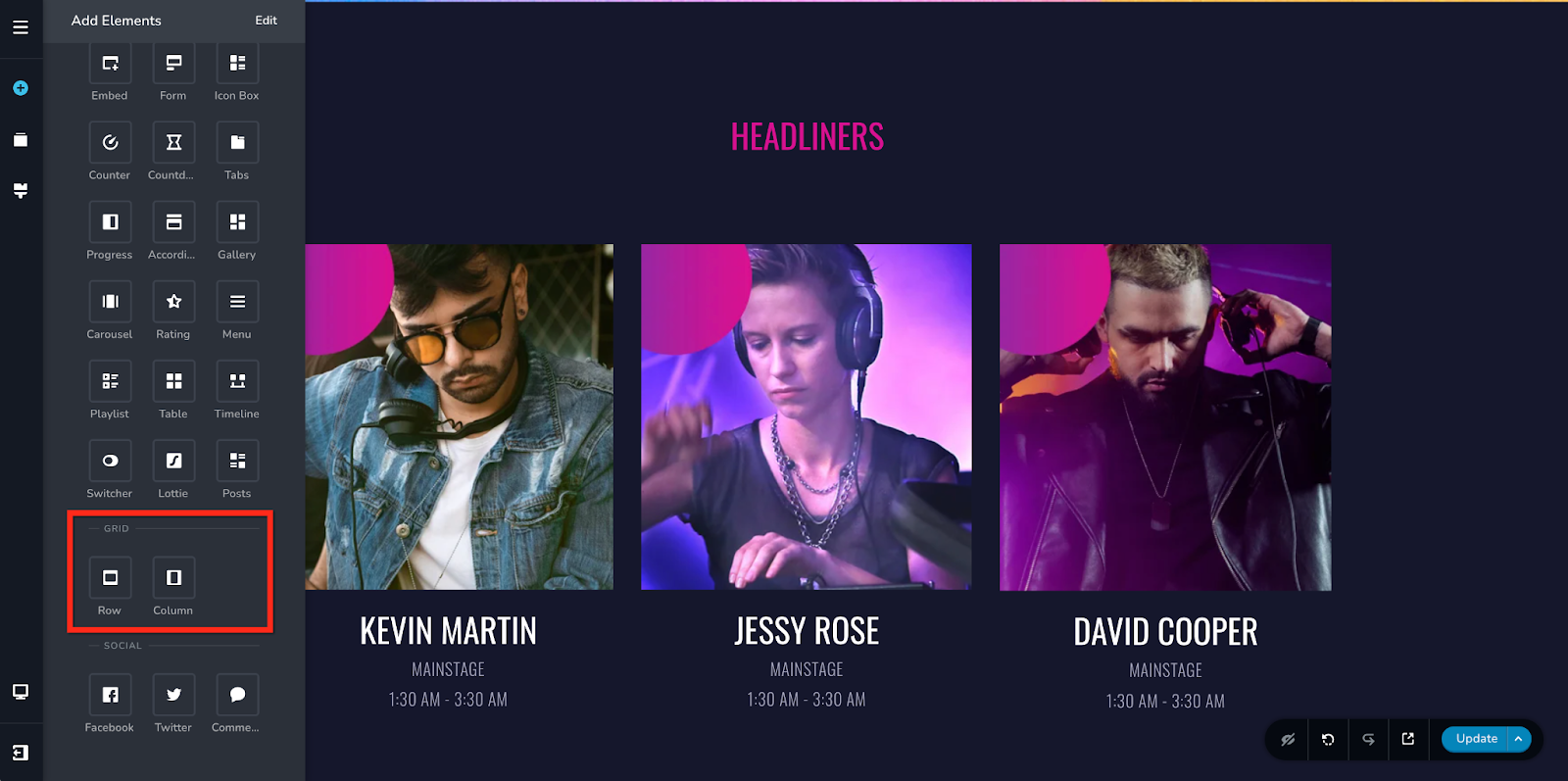
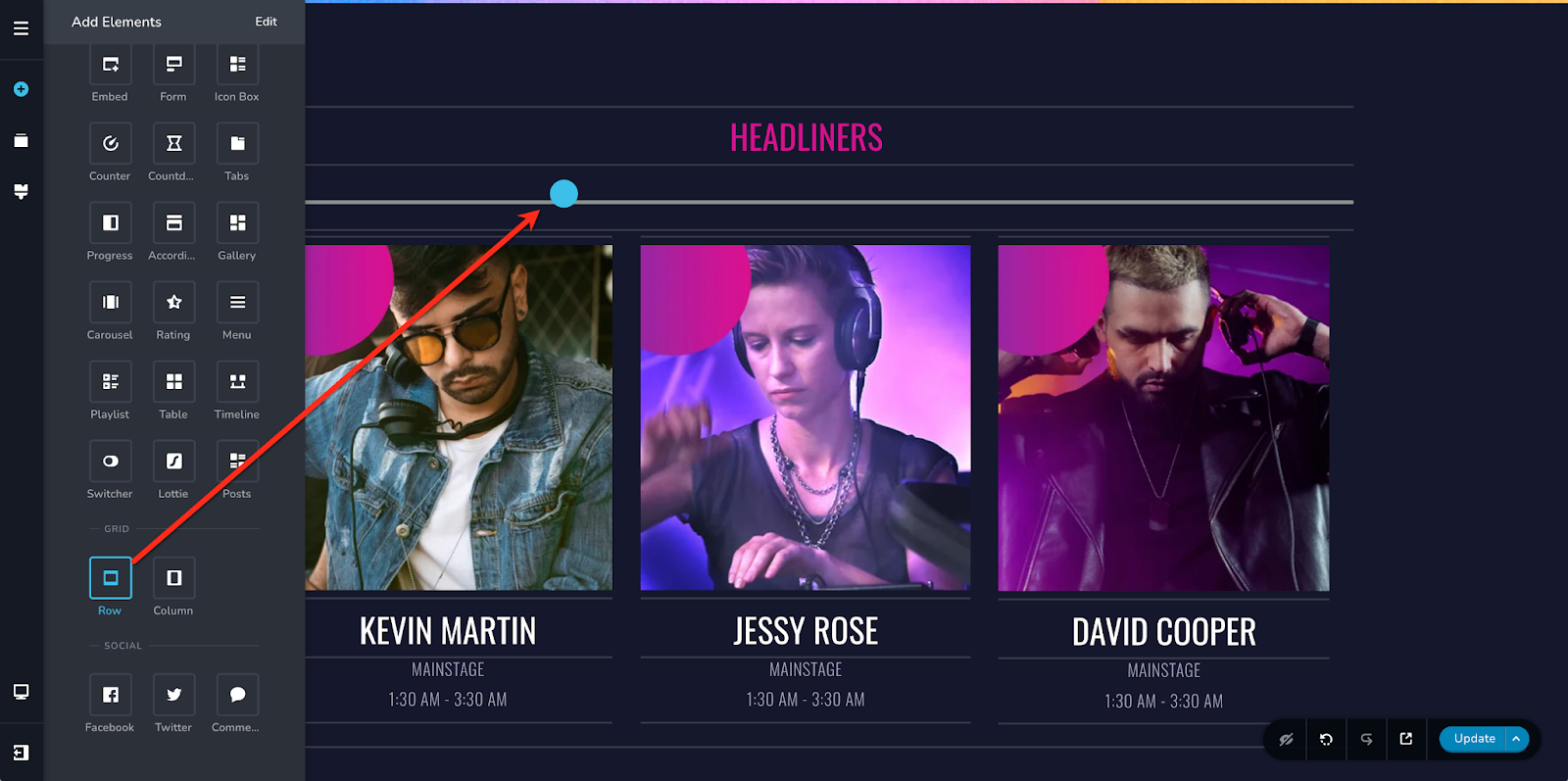
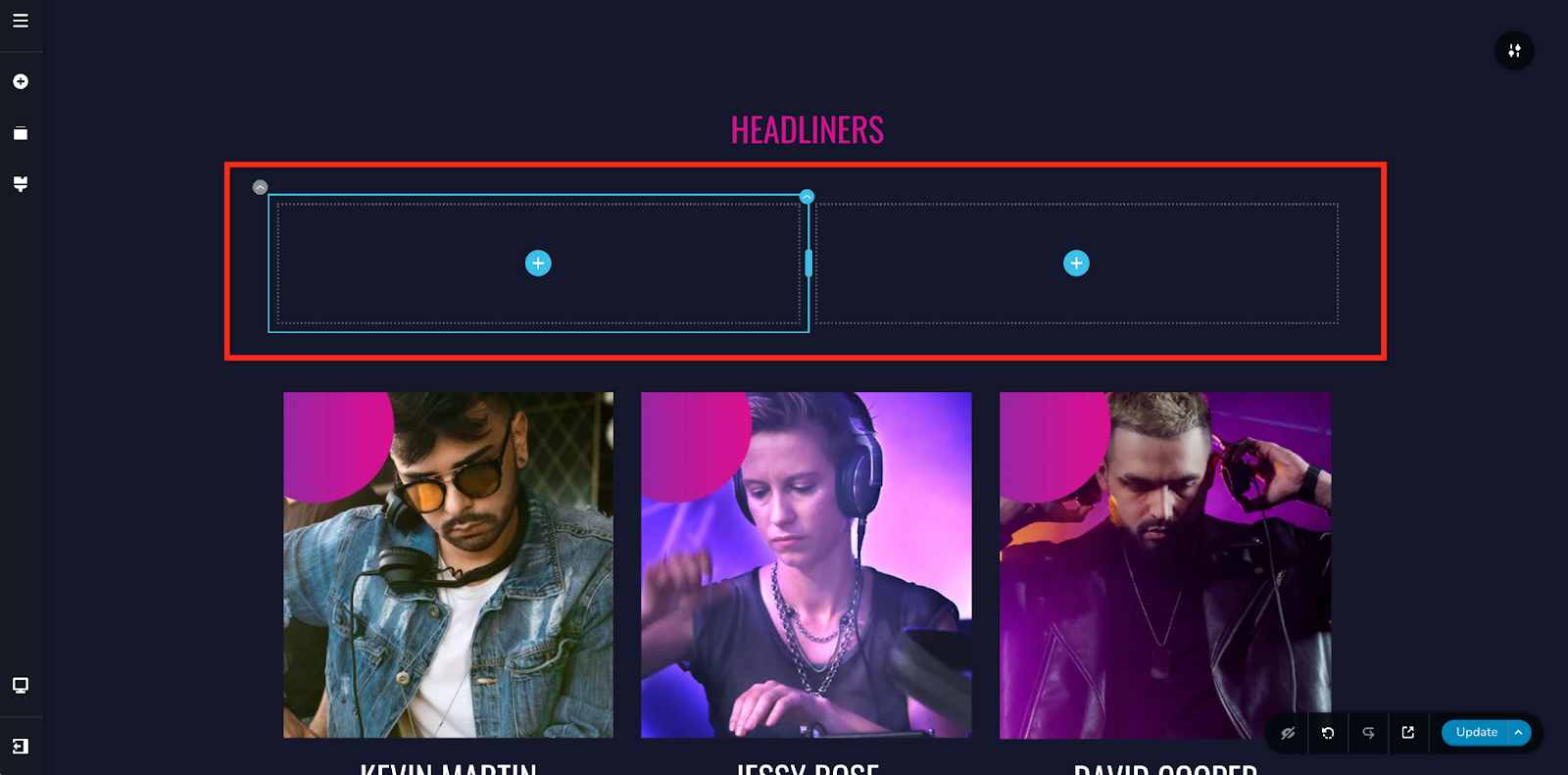
Locate the Row & Column elements in the left elements panel

Add a Row or Column by dragging it into a block on your page.

Rows come with 2 columns by default. If you delete all columns in a Row, the Row will be deleted as well.

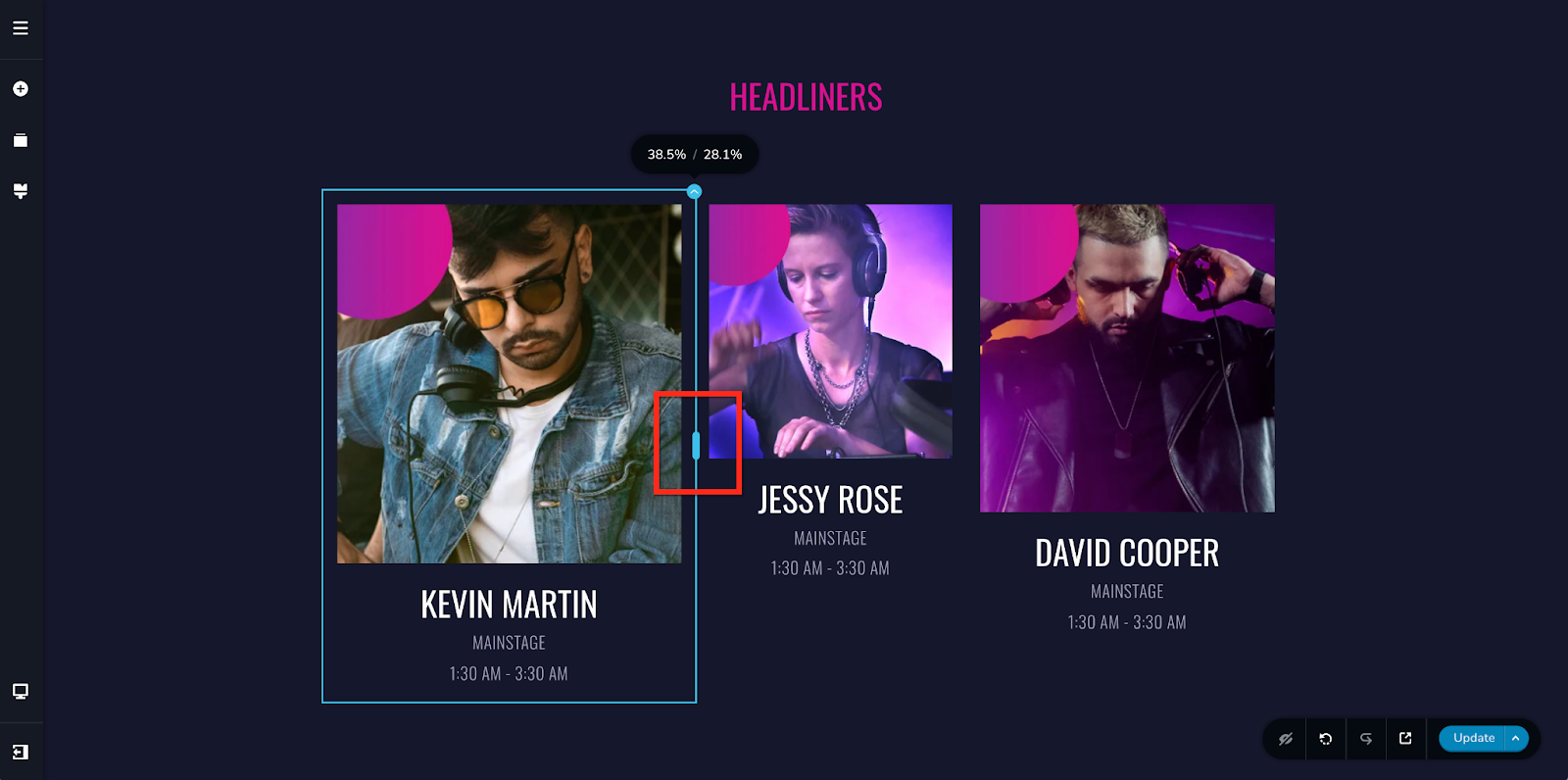
Tip: Control the Width of columns by dragging the blue handle between the columns.

Conclusion
So, this sums up all the key features within the website builder. Now, go ahead and create your beautiful website and start marketing your website.
For more tutorials on how to market your website, check out the course marketing tutorials series below.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)