- Support Center
- Legacy Website Builder
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Zoom integration
-
Newsfeed
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
How To Embed Google Form
Replace the existing custom code with your google maps embed code and click on Save.

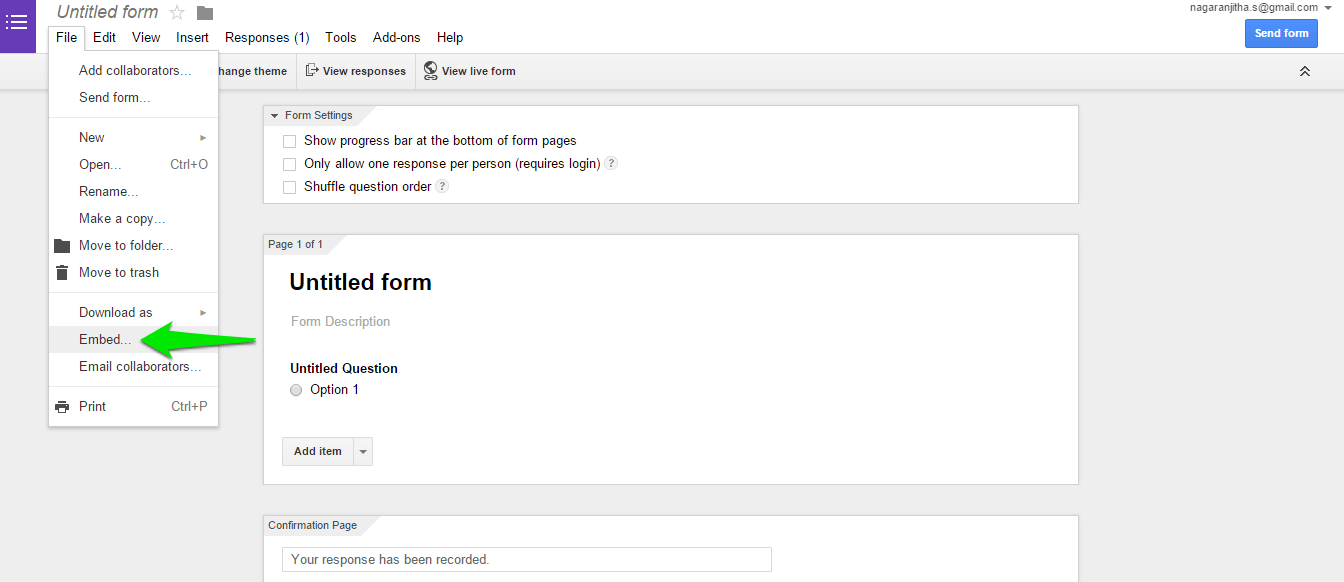
Go to File > Embed.

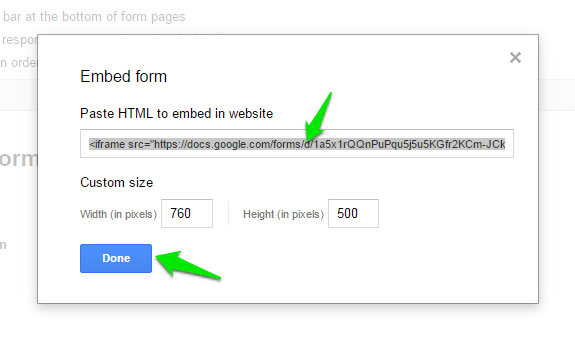
Click on Embed. Copy the embed code shown and you are done.

Login to Learnyst as Admin and go to Website builder. In website builder you can add your custom code by adding a custom code section to your landing page from the side bar. Follow the below steps to do the same.
In side bar go to sections and add a custom code section.
-2.png)
In custom code section click on Edit
-2.png)
Replace the existing custom code with your google forms embed code and click on Save. Click on Save in side bar to save these settings and publish.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)