- Support Center
- Legacy Website Builder
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Zoom integration
-
Newsfeed
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
How To Embed Google Map
-
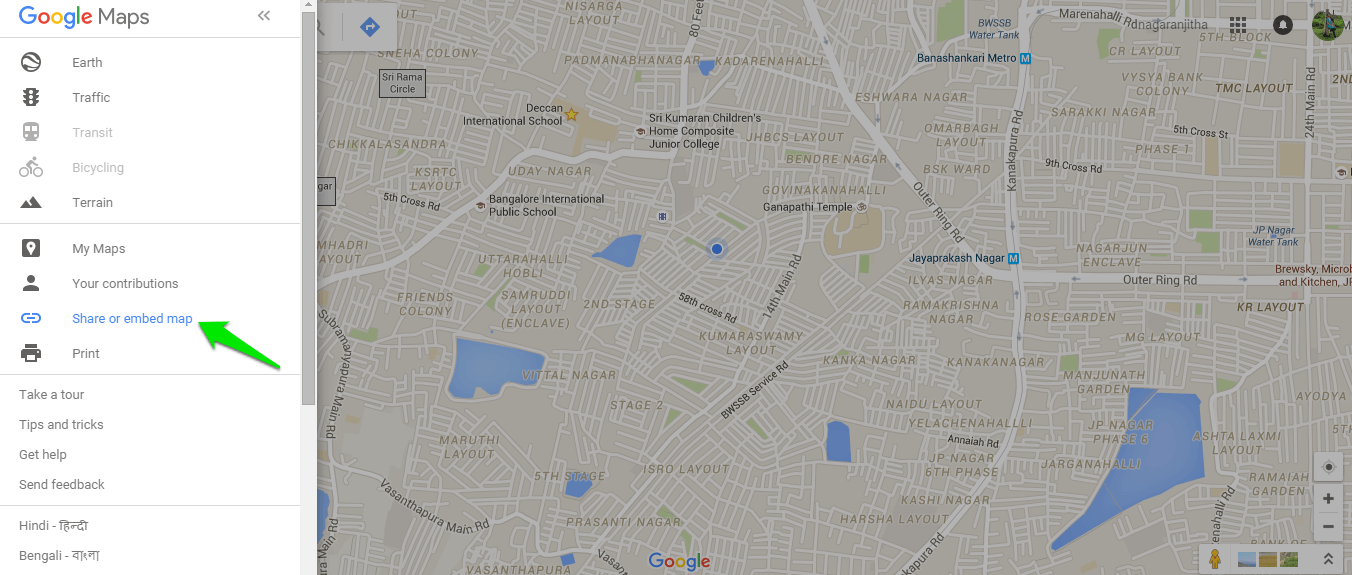
Go to Google Maps and click on the Menu bar in the top left corner. Go to Share or Embed map option.
Go to Google Maps and click on the Menu bar in the top left corner. Go to Share or Embed map option.

-
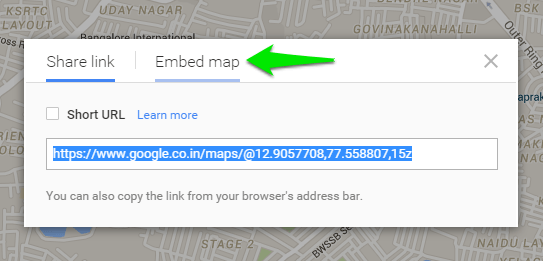
Go to Embed Map Tab.
Go to Embed Map Tab.

-
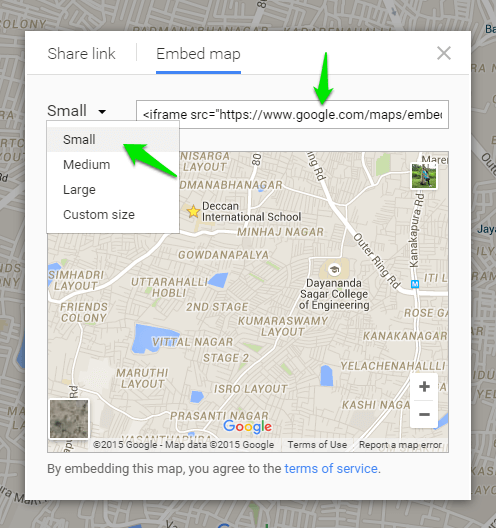
Select from the drop-down, the size of the map which you wish to display on your site. Copy the respective embed code displayed next to it.
Select from the drop-down, the size of the map which you wish to display on your site. Copy the respective embed code displayed next to it.

-
Login to Learnyst as Admin and go to the Website builder. In website builder, you can add your custom code by adding a custom code section to your landing page from the left panel To do the same follow the below steps.
Login to Learnyst as Admin and go to the Website builder. In website builder, you can add your custom code by adding a custom code section to your landing page from the left panel To do the same follow the below steps.
-
In sidebar go to sections and add a custom code section.
In sidebar go to sections and add a custom code section.
-2.png)
-
In the custom code, section click on Edit.
In the custom code, section click on Edit.
-2.png)
-
Replace the existing custom code with your google maps embed code and click on Save.
Replace the existing custom code with your google maps embed code and click on Save.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)