- Support Center
- Legacy Website Builder
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Content
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Reports (Old)
-
Intergrations
-
Zoom integration
-
Newsfeed
-
Payments
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
-
Gamification
How To Embed MailChimp Signup Form
On the learnyst platform, you can embed mailchimp signup form.
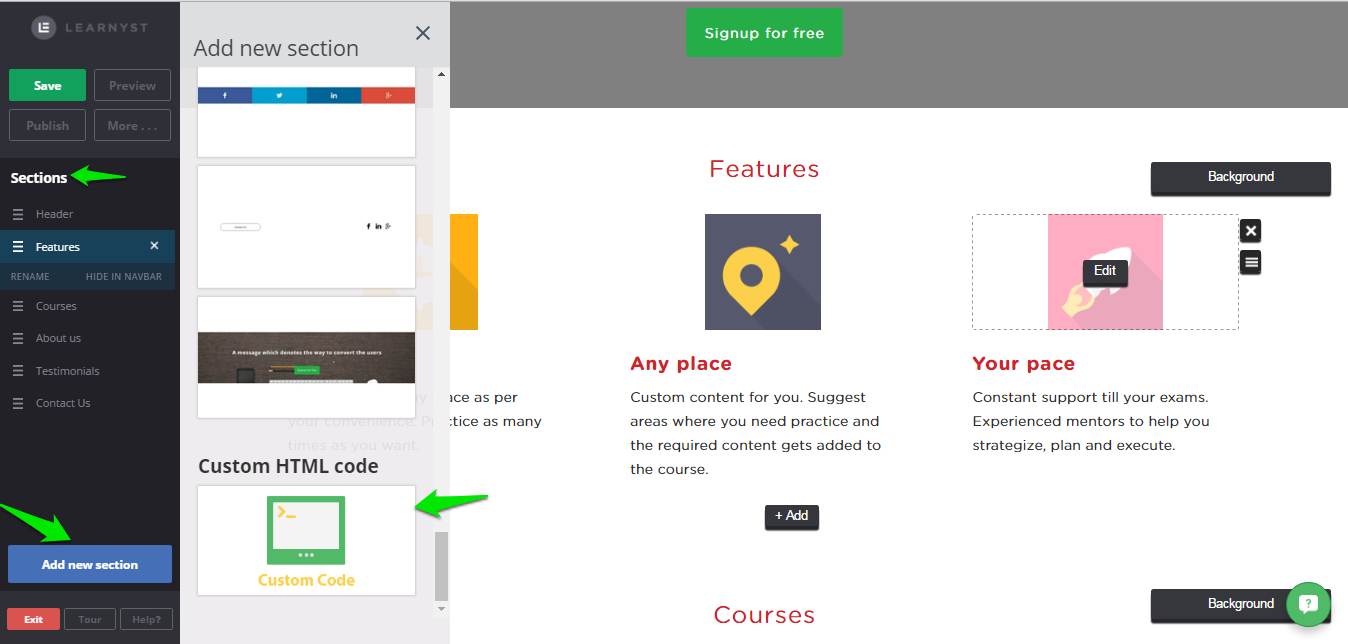
Login to Learnyst as Admin and go to the Website builder. In website builder, you can add your custom code by adding a custom code section to your landing page from the sidebar.
Follow the below steps to do the same.
-
In the sidebar go to sections and add a custom code section.

-
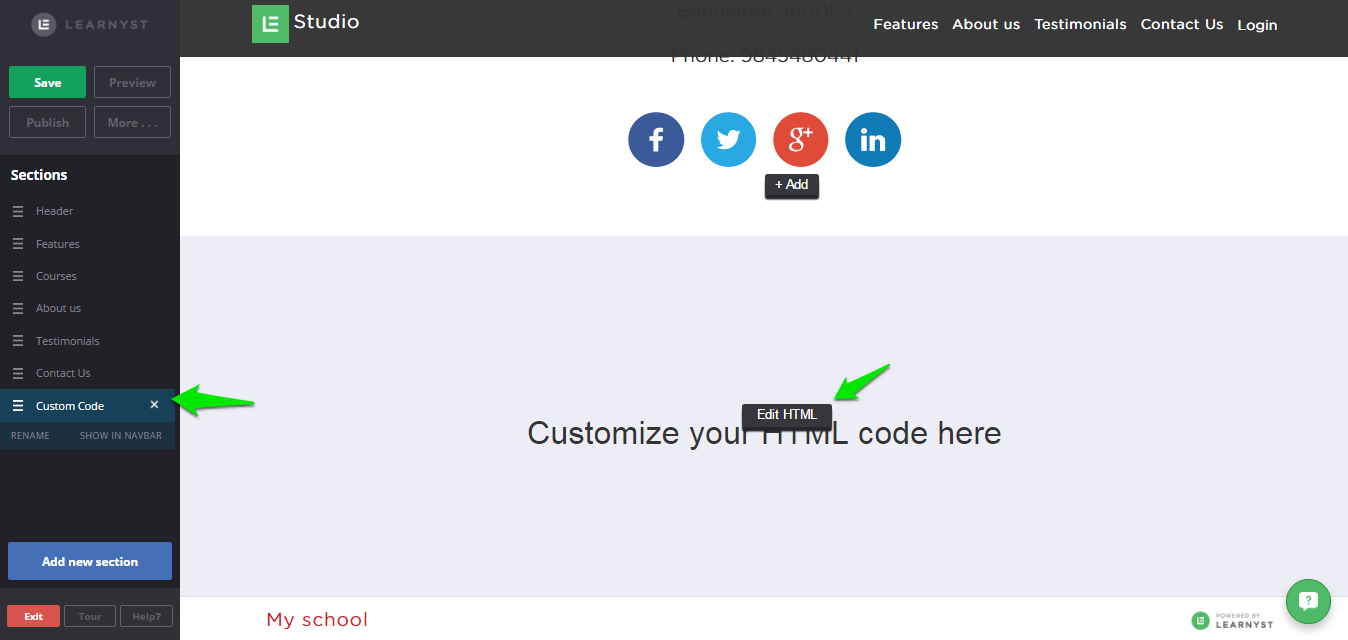
In the custom code, section click on Edit HTML.

Now you have to replace the existing custom code with mail chimp signup form code.
-
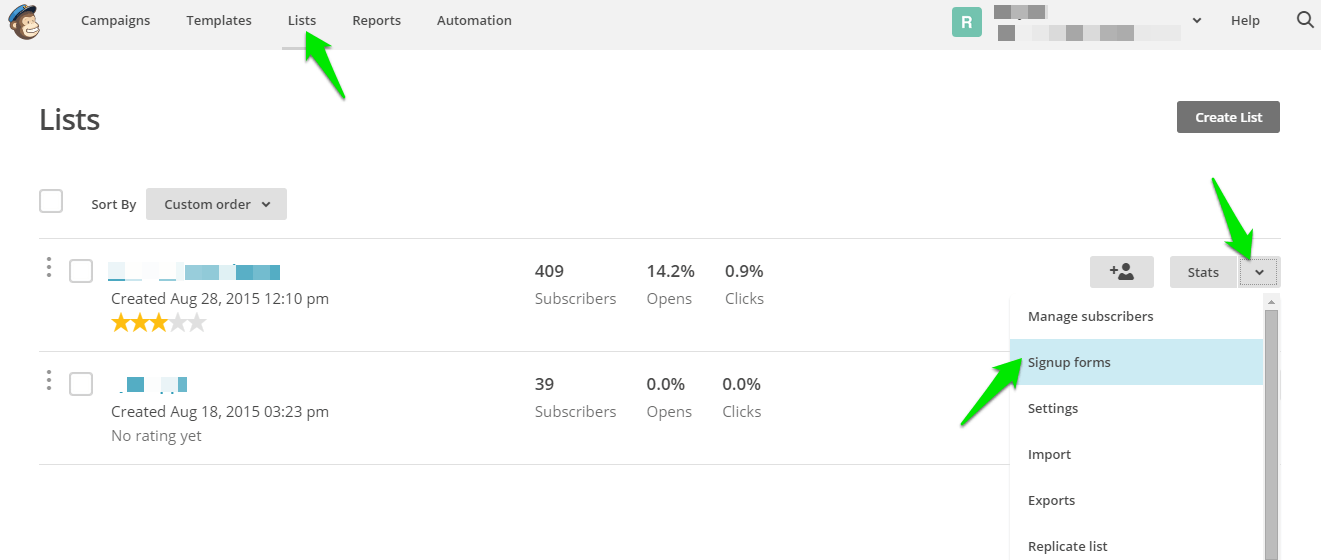
To do this, log in to http://mailchimp.com/ and go to Lists ---> Stats ---> Signup Forms.

Note: If you do not have Mailchimp you have to signup and to know more on how to create Mailchimp signup forms go to
https://us11.admin.mailchimp.com/campaigns/
-
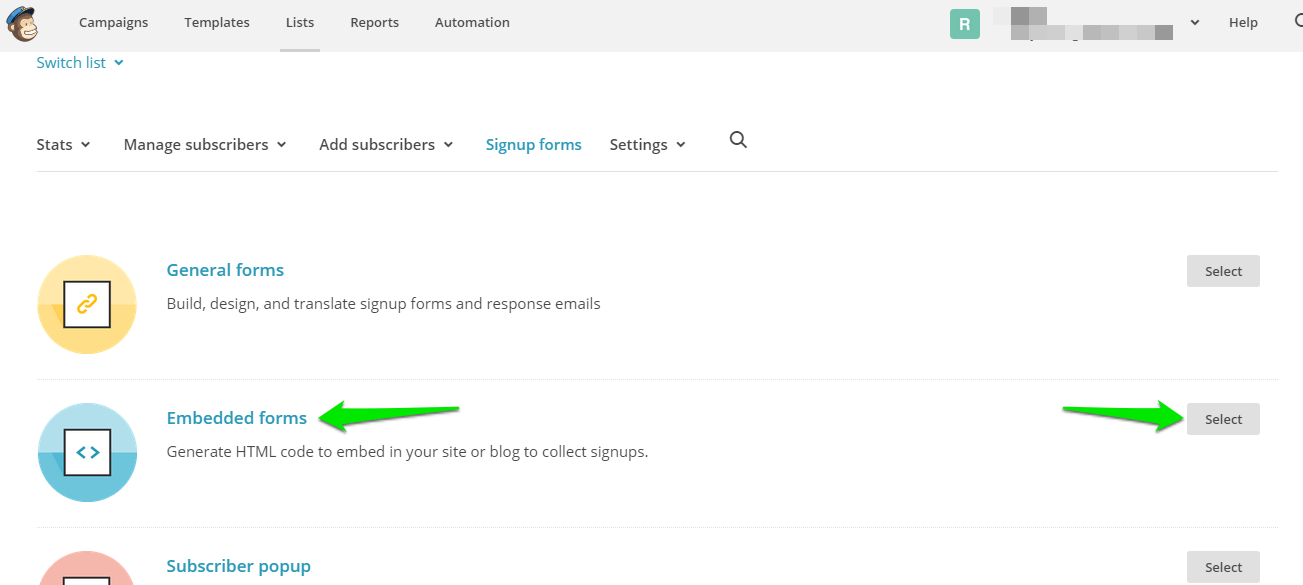
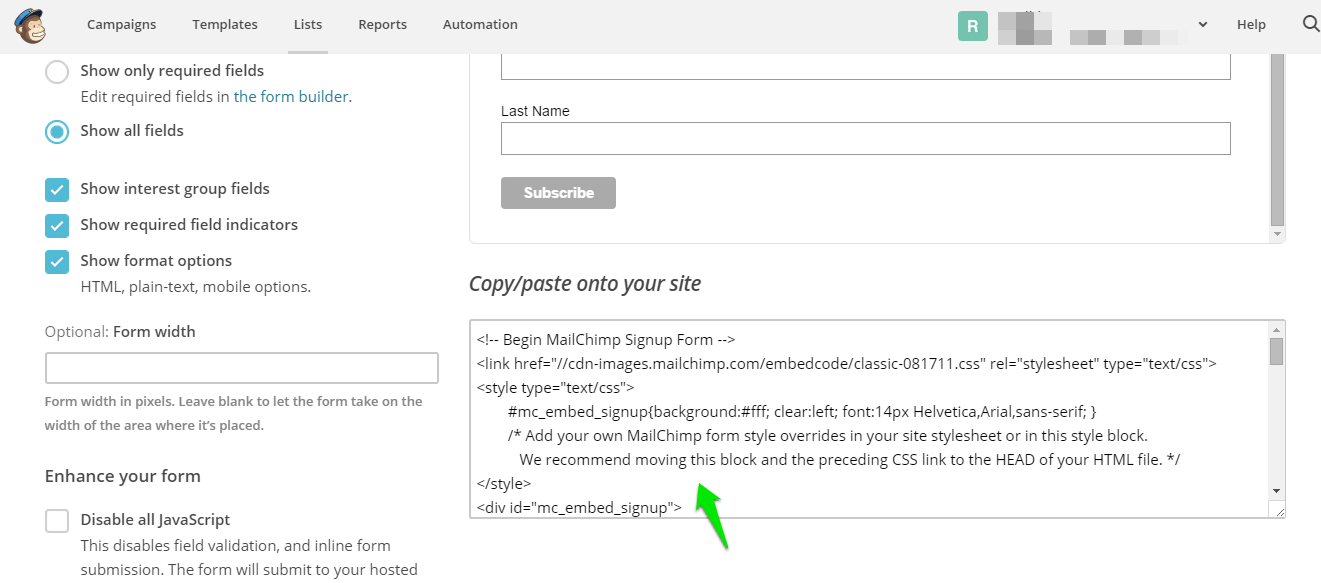
In signup forms choose embedded codes. This is a Generate HTML code to embed in your site to collect signups. Click on the Select button of Embedded Forms.

-
Copy the embedded code

-
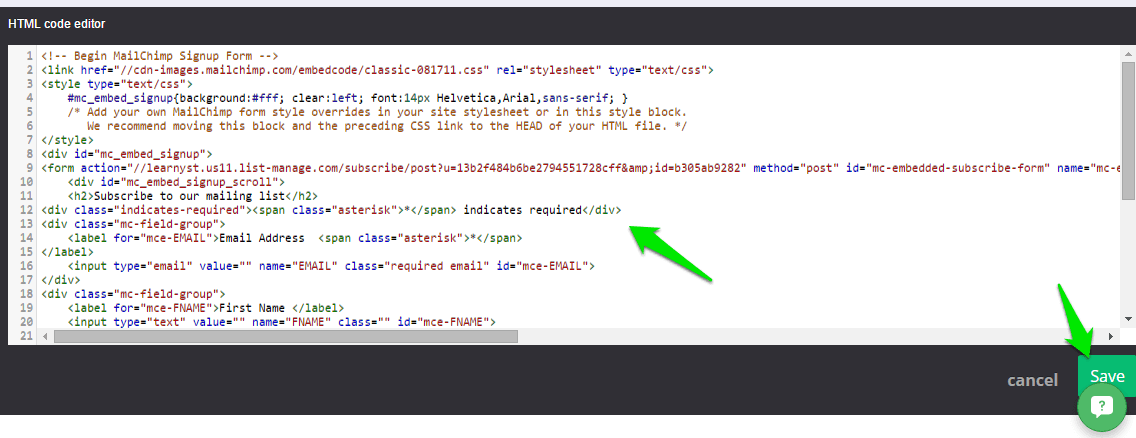
Get back to Learnyst website builder and replace the existing custom code with your mail chimp signup embedded HTML custom code that you just copied from mail chimp and click on Save.

-
Once you have saved this custom code click on Save in the sidebar to save the settings and Publish it.
