- Support Center
- Legacy Website Builder
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Content
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Reports (Old)
-
Intergrations
-
Zoom integration
-
Newsfeed
-
Payments
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
-
Gamification
How To Embed SlideShare
On the learnyst platform, you can easily embed slideshare in your website.
Login to Learnyst as Admin and go to the Website builder. In website builder, you can add your custom code by adding a custom code section to your landing page from the sidebar. Follow the below steps to do this.
-
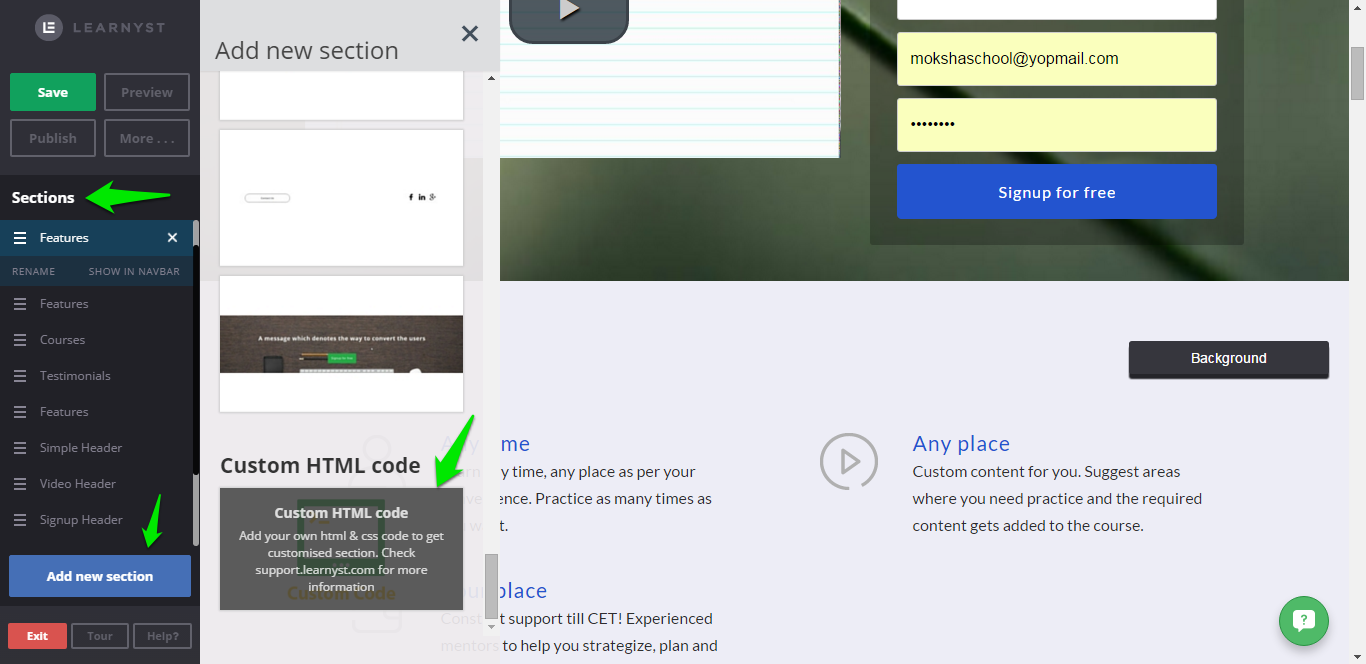
In the sidebar go to sections and Press Add new section button and a popup bar with the section list opens. Click on the Custom HTML Code section and the section is added.
In the sidebar go to sections and Press Add new section button and a popup bar with the section list opens. Click on the Custom HTML Code section and the section is added.

-
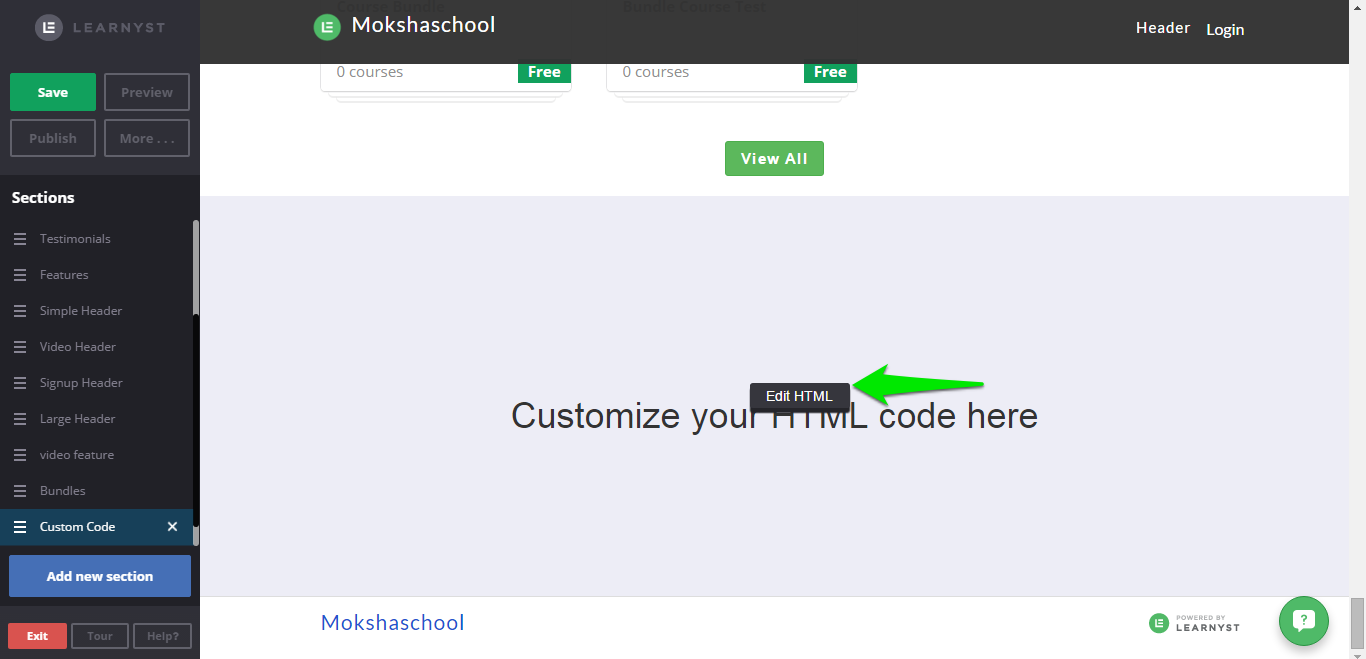
In the custom code, section click on Edit HTML.
In the custom code, section click on Edit HTML.

-
Replace the existing custom code with your slide share code and click on Save.
Replace the existing custom code with your slide share code and click on Save.
-
To copy the Slideshare embed code login into slideshare.com and select the slide you want to share and click on Share. On clicking the share button you can see the embed code. Copy that code.
To copy the Slideshare embed code login into slideshare.com and select the slide you want to share and click on Share. On clicking the share button you can see the embed code. Copy that code.
-2.png)
-
Paste the code into the custom code section of Learnyst Website Builder.
-
Click on Save and also click on Save on the sidebar to save these settings and then publish it.
Paste the code into the custom code section of Learnyst Website Builder.
Click on Save and also click on Save on the sidebar to save these settings and then publish it.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found