Students can see your courses on your course store page. (ie: www.yourwebsite.com/learn). You can now customize the colors, fonts and styles of this page.
In this article, let me show you the exact steps to customize your web app's appearance using the custom branding feature.
Tables can't be imported directly. Please insert an image of your table which can be found here.
The Five Elements Within Your Website Branding
How to access custom branding
-
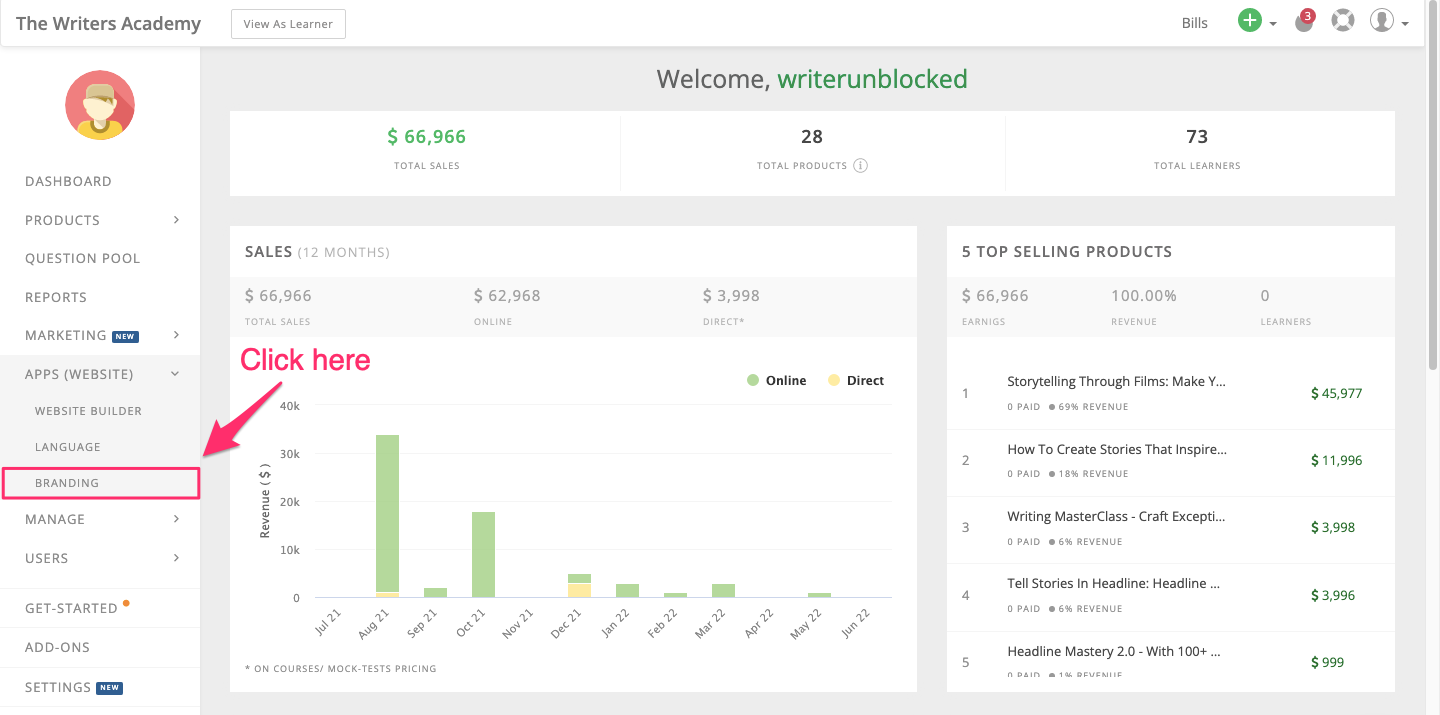
First, go to branding within the Apps (Website) on your admin dashboard
First, go to branding within the Apps (Website) on your admin dashboard

-
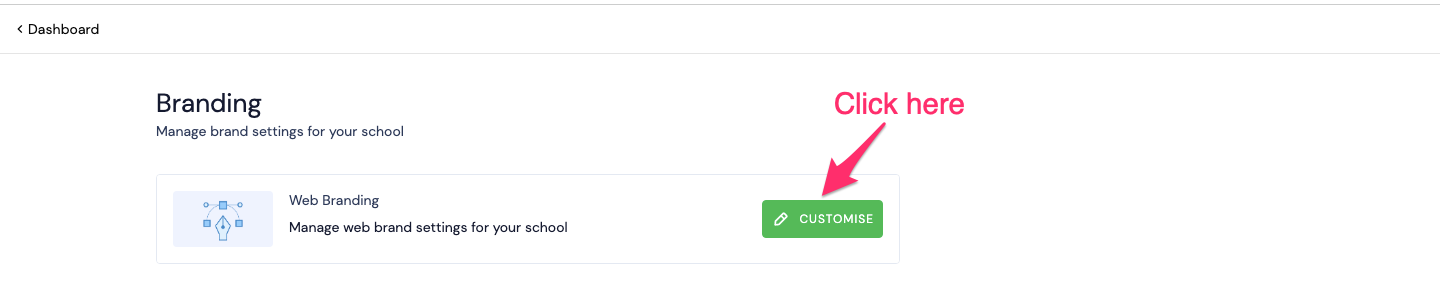
Click on the Customize button to change the appearance of your academy.
Click on the Customize button to change the appearance of your academy.

Let's go through the key details you get to change.
The Five Elements Within Your Website Branding
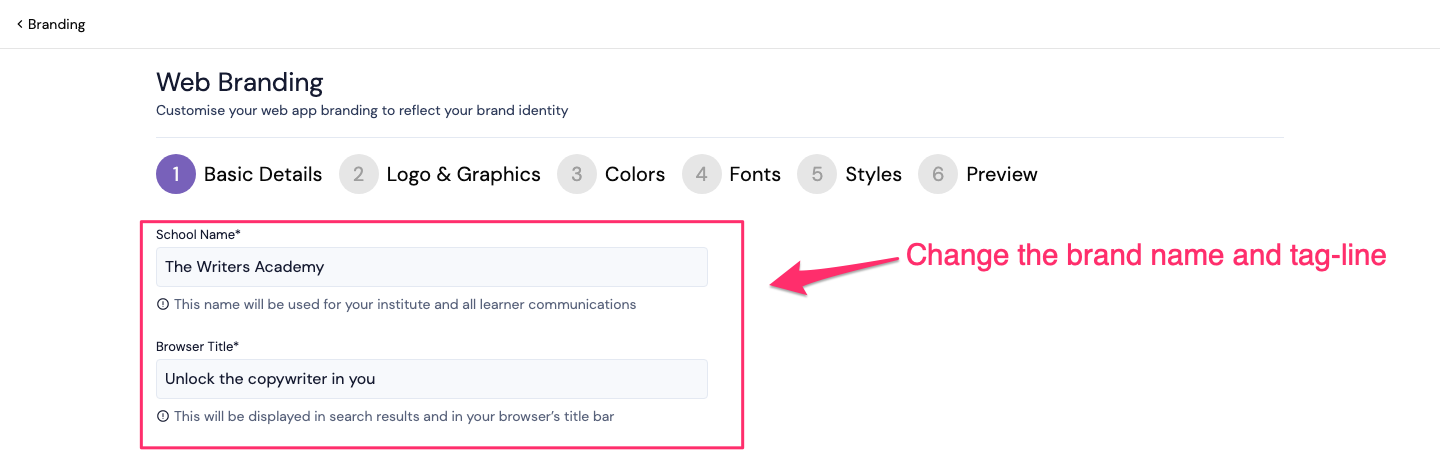
1. Basic Details
-
Here, you can change your school's brand name and tag-line.
Here, you can change your school's brand name and tag-line.

2. Logo and Graphics
-
Change your academies logo, favicon and banner. Below are the dimension you need to use for each of them.
Change your academies logo, favicon and banner. Below are the dimension you need to use for each of them.
Tables can't be imported directly. Please insert an image of your table which can be found here.
Type
Size
Logo
512 by 512 pixels
Favicons
16 by 16 pixels
Banner
1024 by 500 pixels
Note: You can use the popular free design site like Canva to create images for your logo and graphics.
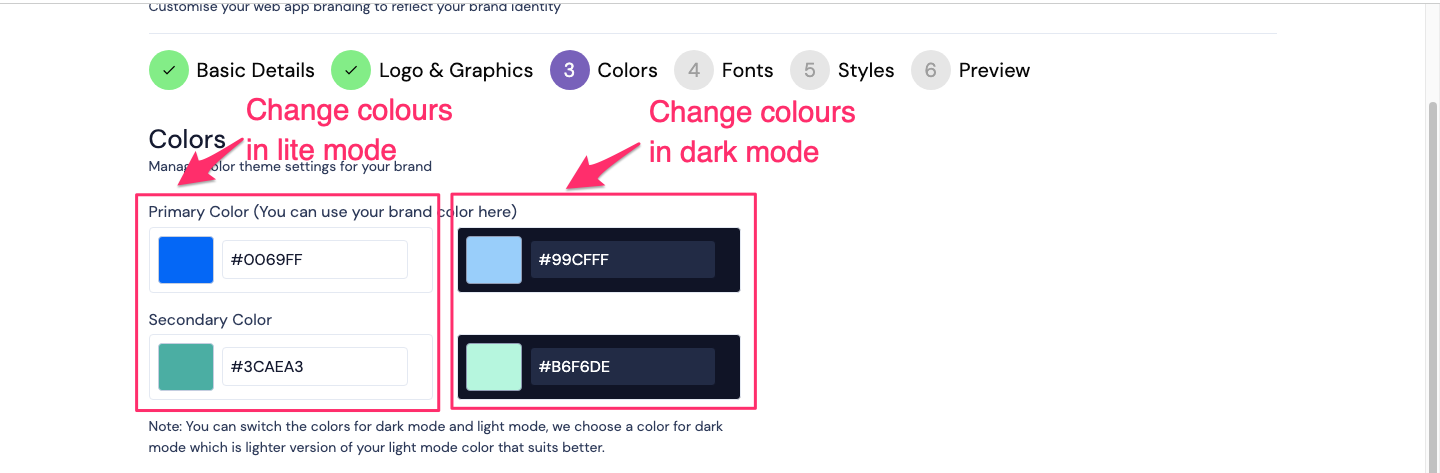
3. Colors
You can change the primary, secondary colors and set a default color to your academy.
-
Primary colors appear on your academies banners and main call to action buttons like signup or buy now.
-
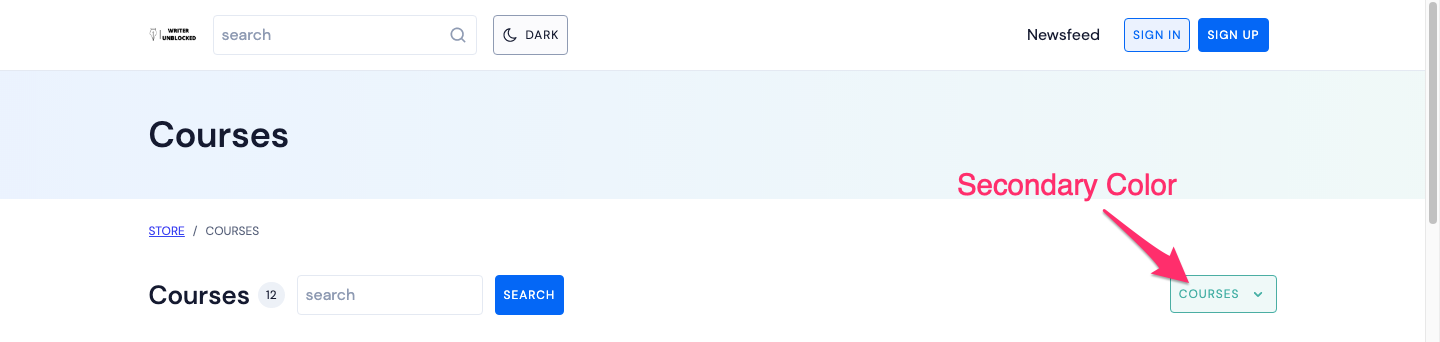
Secondary colors appear on smaller texts and buttons
-
You can change the primary and secondary colors within the Colors section based on whether you use the lite or dark theme.
-
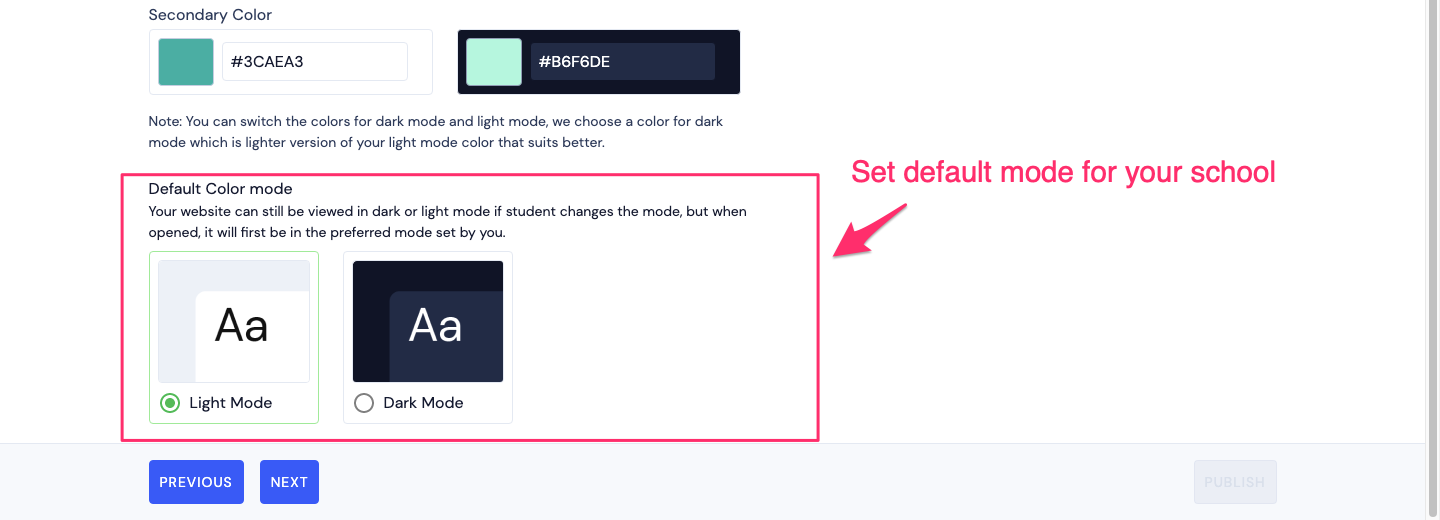
Similarly, you can set your school to load in dark or light mode by default by selecting the default color option.
Primary colors appear on your academies banners and main call to action buttons like signup or buy now.
Secondary colors appear on smaller texts and buttons

You can change the primary and secondary colors within the Colors section based on whether you use the lite or dark theme.

Similarly, you can set your school to load in dark or light mode by default by selecting the default color option.

4. Fonts
Next, you can change your website fonts by choosing any fonts from the font family drop down.
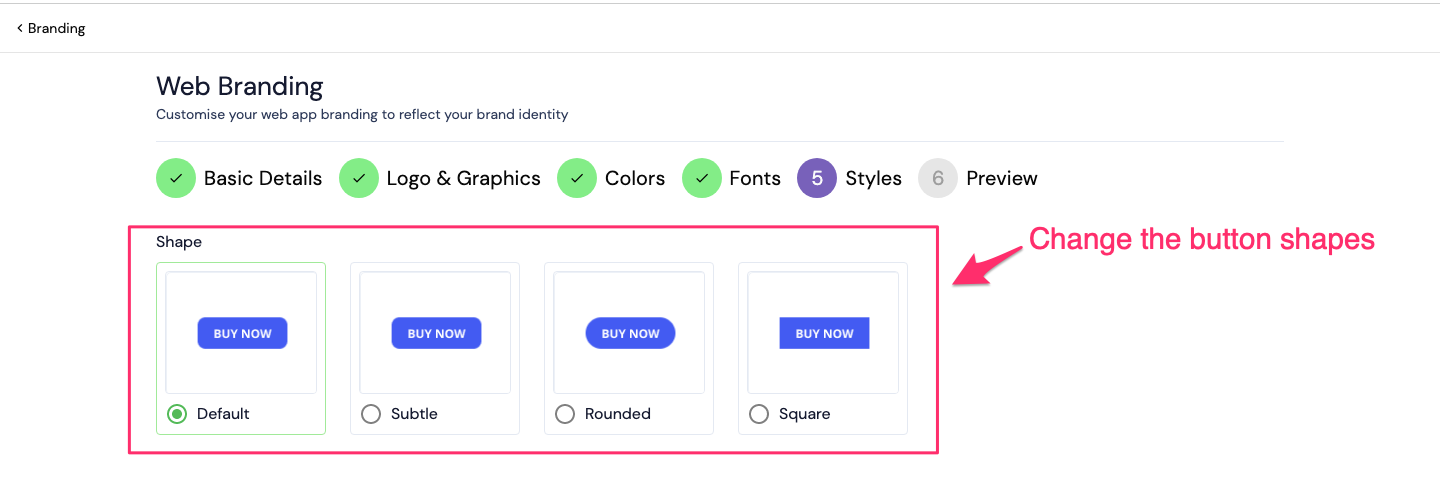
5. Styles
Change the shape of buttons using the Styles option. You can choose from any of these 4 shape options.

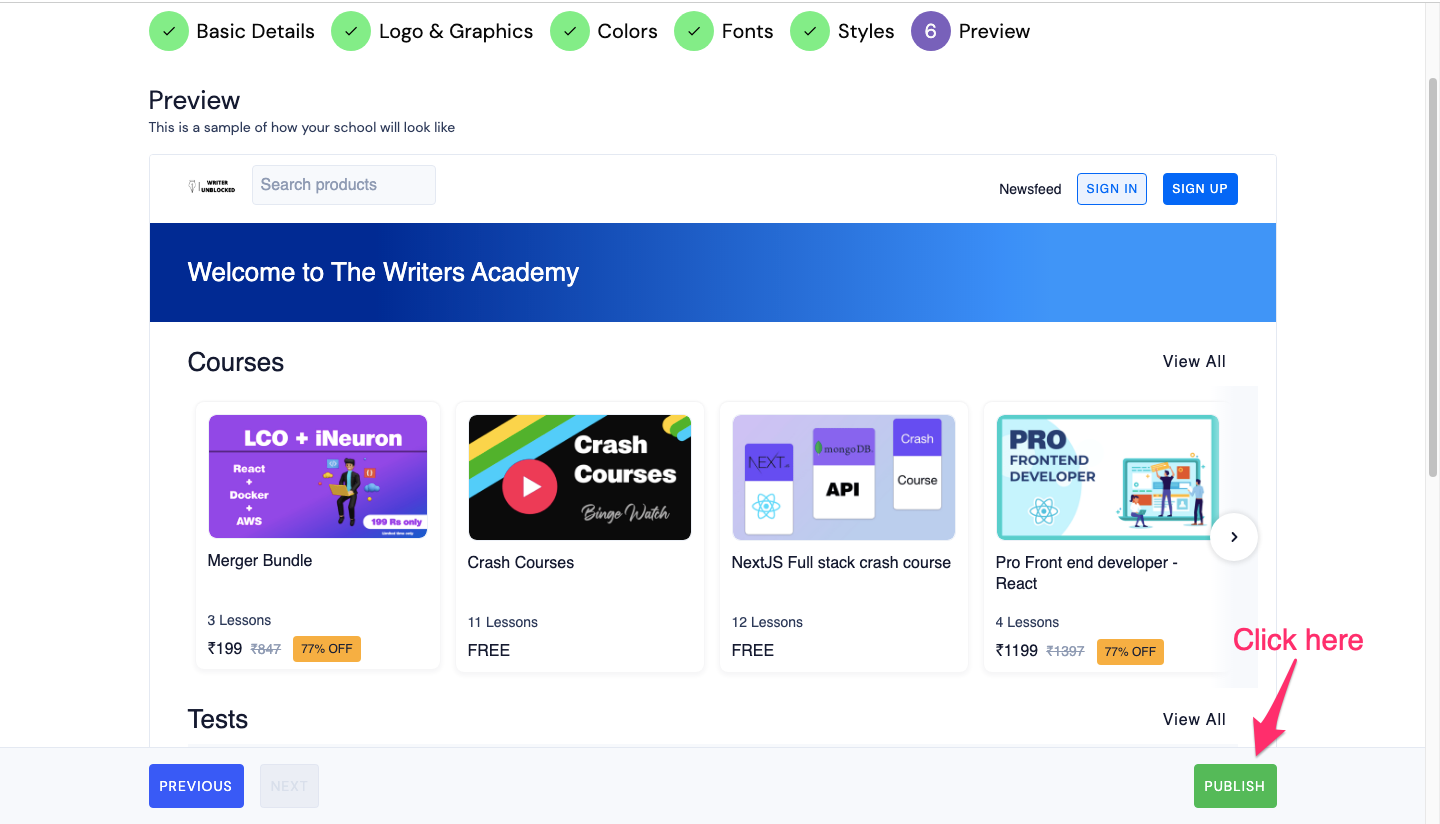
Preview and Publish
-
Once you have selected these 5 elements, you can preview the changes and simply click on Publish.
Once you have selected these 5 elements, you can preview the changes and simply click on Publish.

-
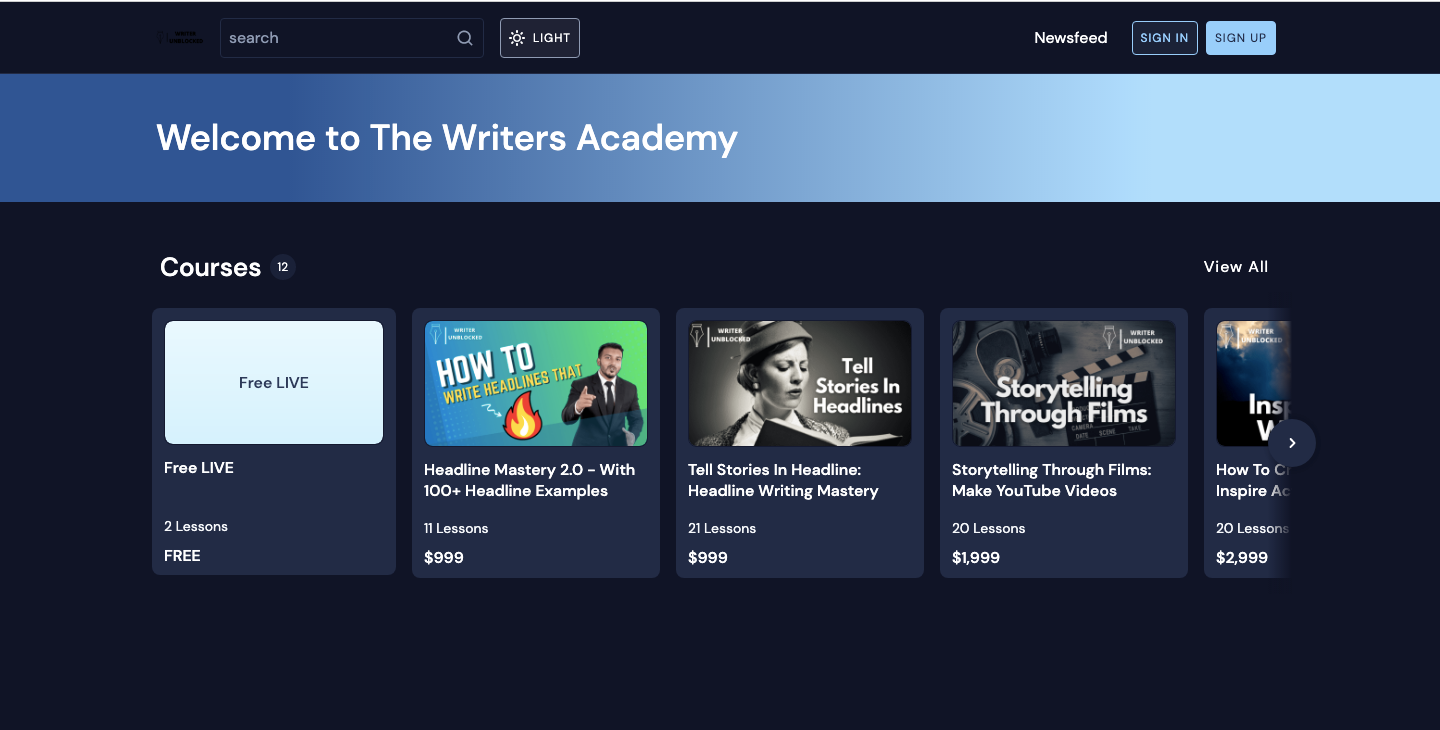
Now visit your website.com/learn and you will see the newly published changes here.
Now visit your website.com/learn and you will see the newly published changes here.

Now that your website has been customized, go ahead and market your courses to attract students to your academy.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found

