- Support Center
- Legacy Website Builder
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Zoom integration
-
Newsfeed
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
Learnyst Website Builder - How to add Spacings, Margins & Padding
The new Learnyst website builder will help you design a multi paged website without any design experience.
In this article, let me give you a quick overview of how to add spacing, margin and padding.
Tables can't be imported directly. Please insert an image of your table which can be found here.
Note: Want help with creating your own course website?
Login to this free online course using your admin email and access the course from our teach101 website.
-Aug-24-2023-01-53-59-2280-PM.png)
Alternatively, you can check this complete YouTube playlist after Feb 3rd, 2023.
Spacing, Margins & Paddings

White space, also known as “negative space,” is empty space around the content and elements of a page. The basic role of white space is to let your design breathe by reducing the amount of text and functional elements that users see at once.
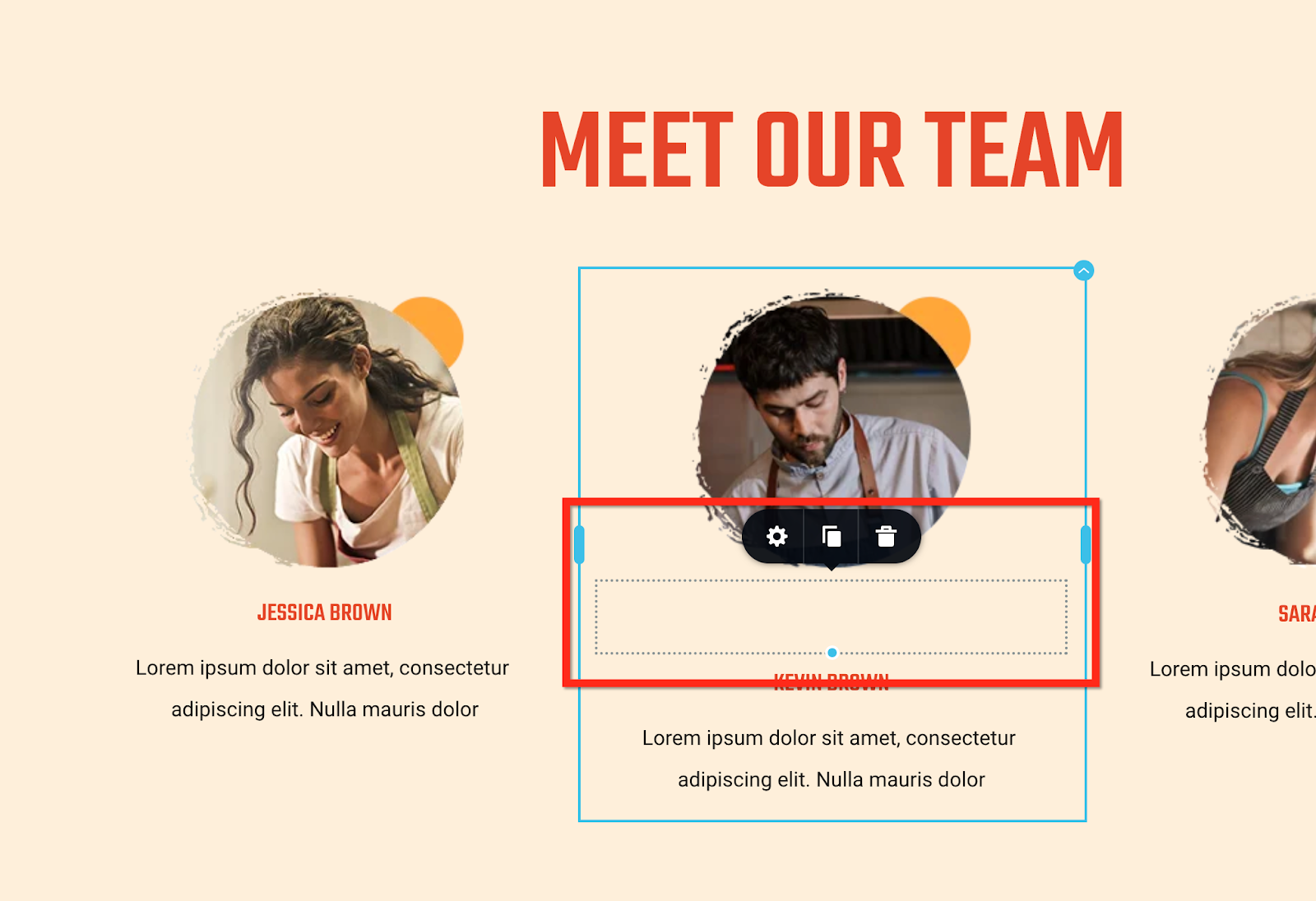
Add spacing using margin & paddings
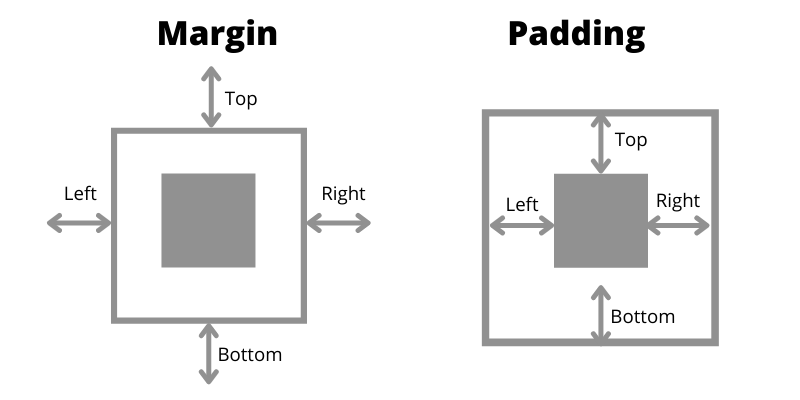
You can use the margins and paddings options found on elements to add space on your page. Margins add space outside the element and paddings add space inside the element.

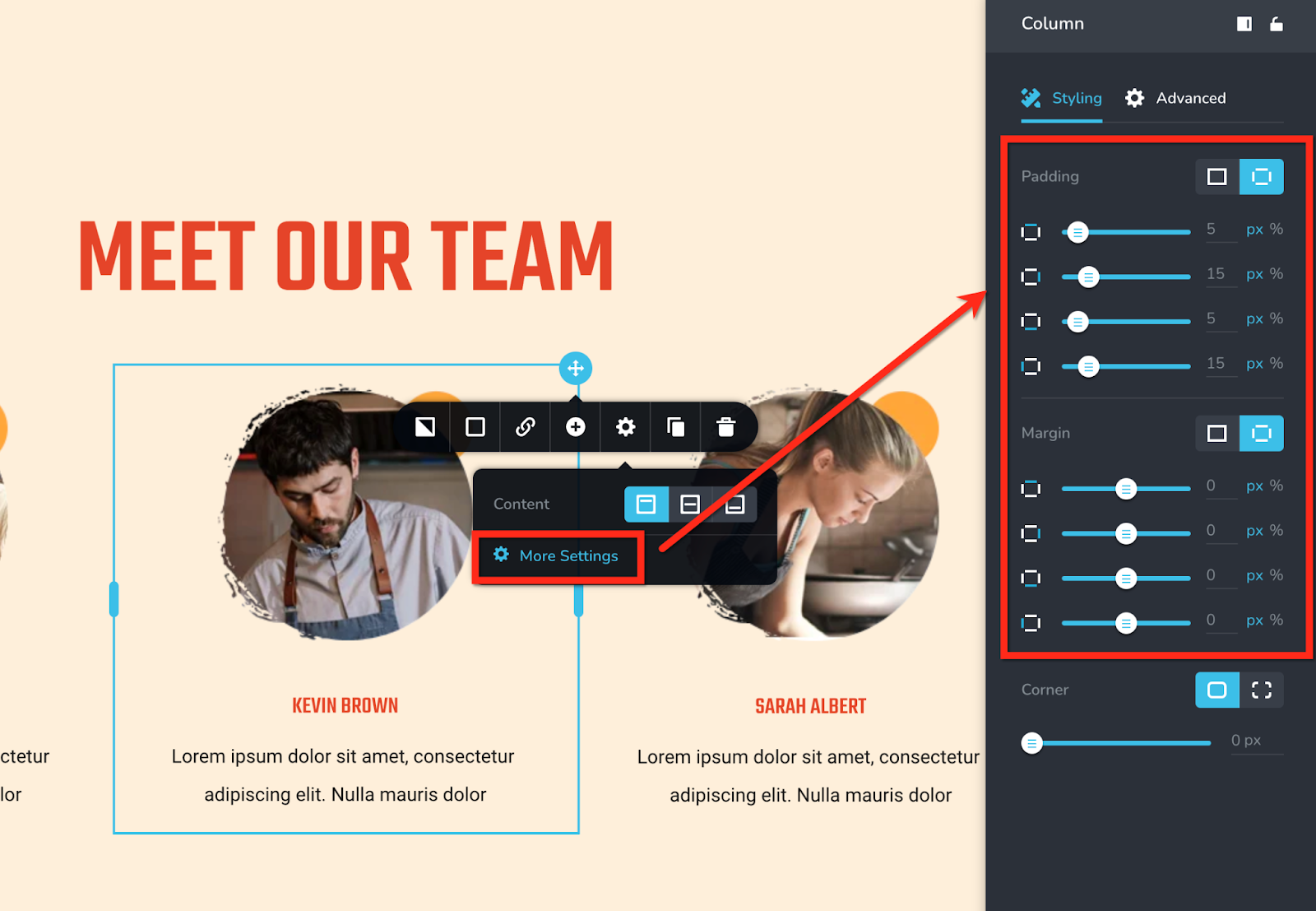
The margin and padding options can be found on any element or container in the right sidebar accessible from the Gear icon and then More Settings.

Add spacing using the Spacer element
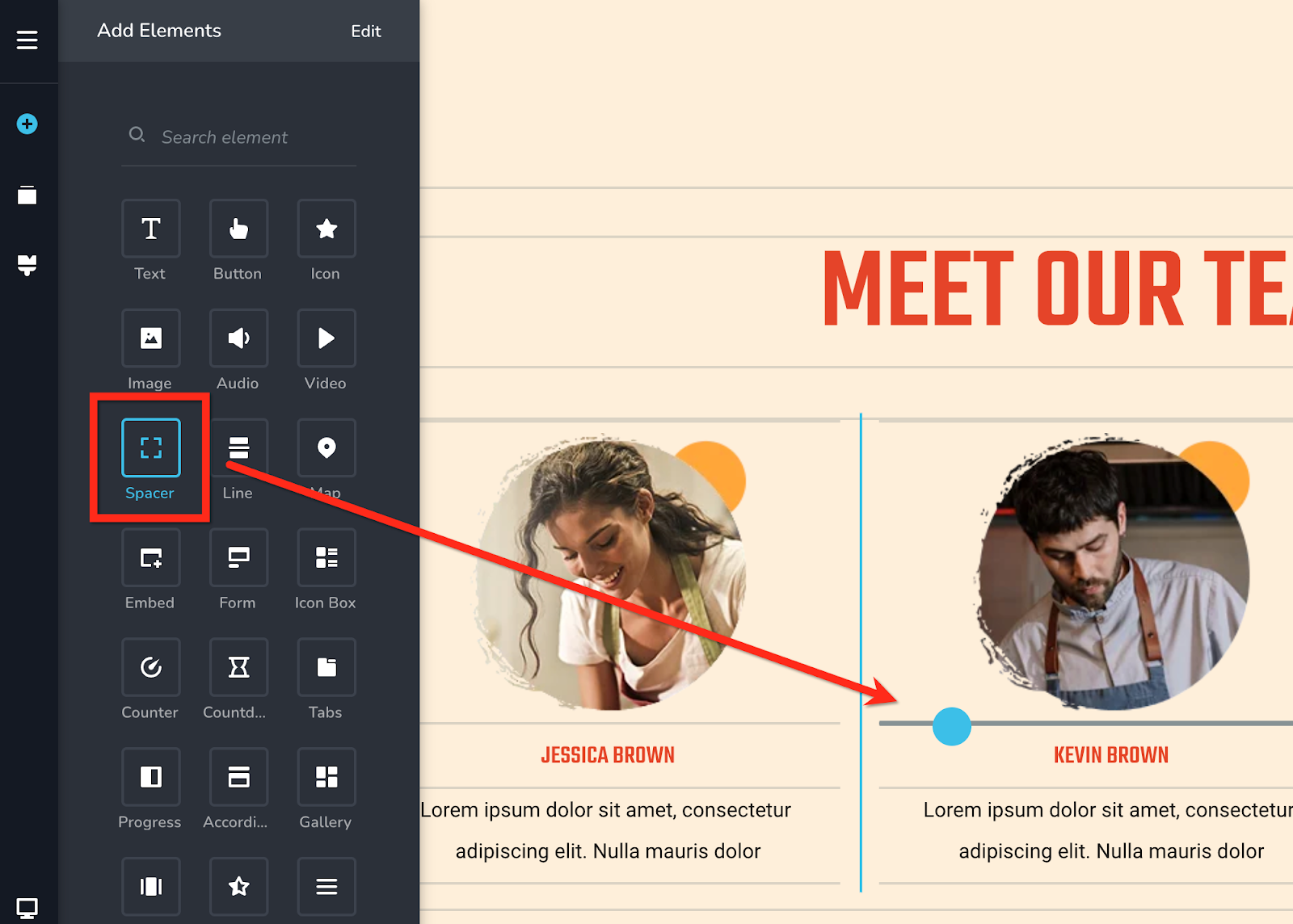
Another way to add spacing on your page is by adding the spacer element. This element can be found in the left sidebar and will only add vertical space between the elements of your design.


Conclusion
So, this sums up all the key features within the website builder. Now, go ahead and create your beautiful website and start marketing your website.
For more tutorials on how to market your website, check out the course marketing tutorials series below.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found
-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)