The new Learnyst website builder will help you design a multi paged website without any design experience.
In this article, let me give you a quick overview of how to create links and use it in your website builder.
Tables can't be imported directly. Please insert an image of your table which can be found here.
Note: Want help with creating your own course website?
Login to this free online course using your admin email and access the course from our teach101 website.
-Aug-24-2023-01-53-45-7388-PM.png)
Alternatively, you can check this complete YouTube playlist after Feb 3rd, 2023.
Links
Links are clickable text or images that, when clicked, take us to a new page or to a different part of the same page, open a popup or even let our users download a file.
Being "the glue that holds the web together", links are an essential and defining feature of the web, and they enable the very idea of browsing.
How to create links
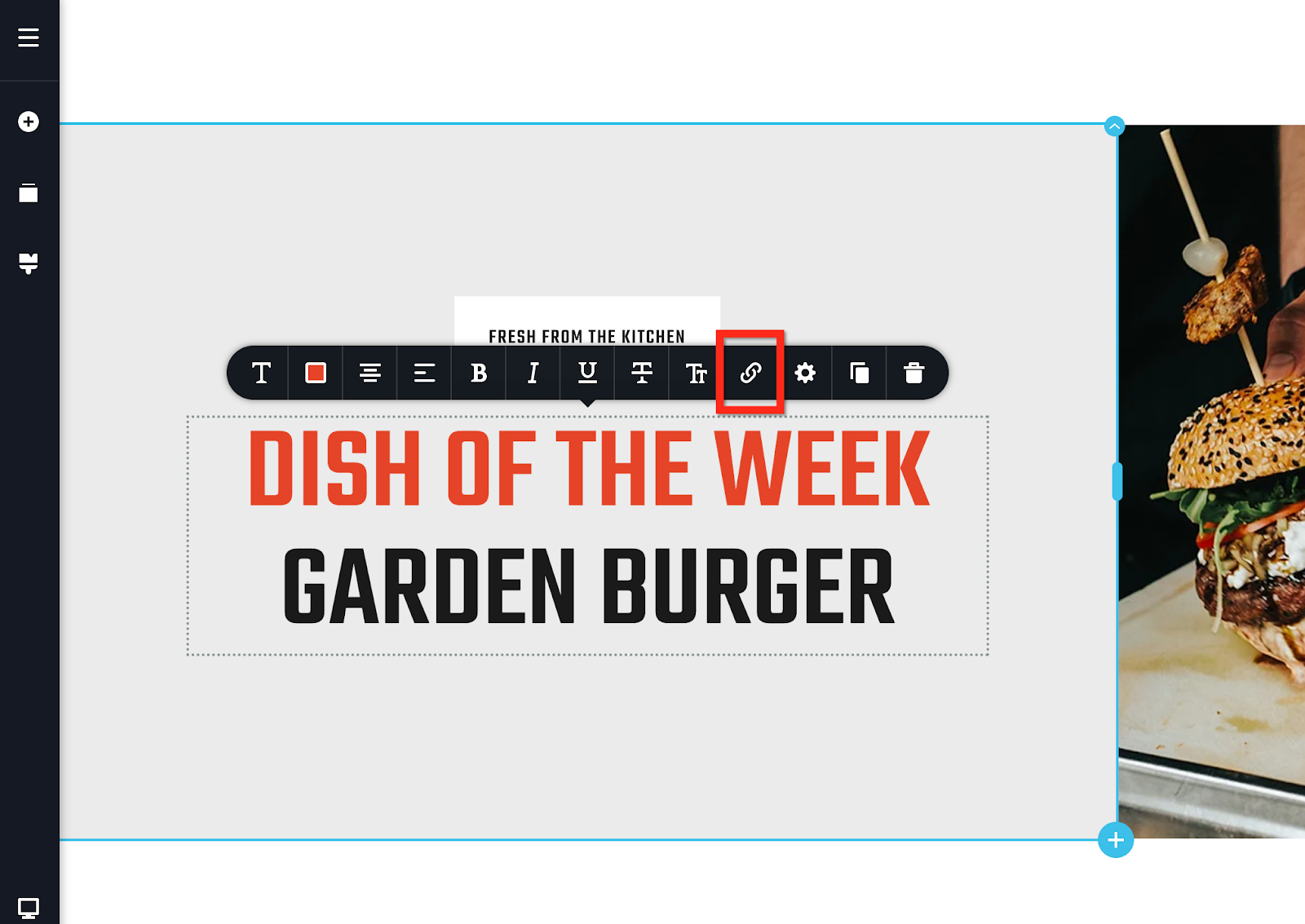
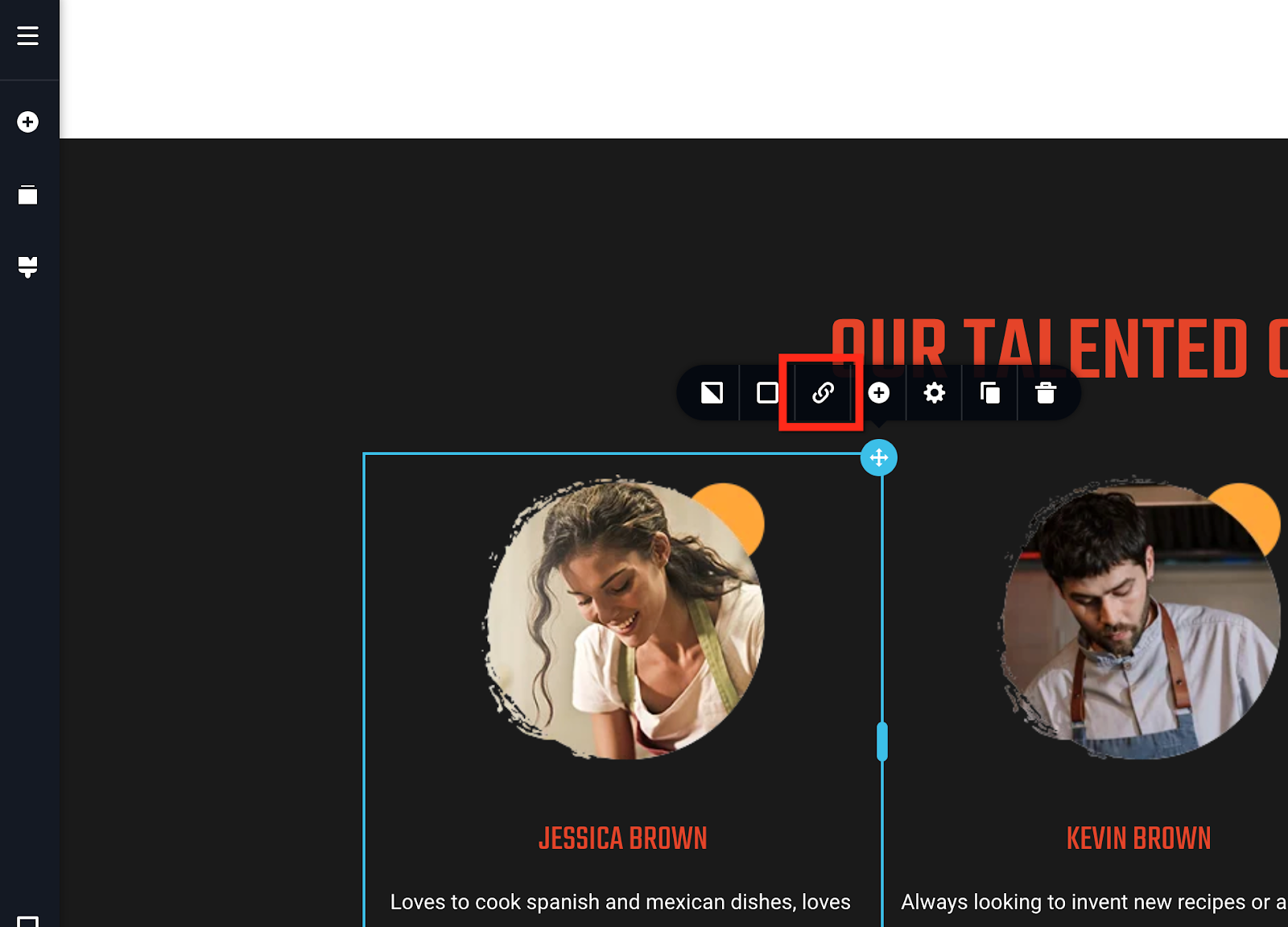
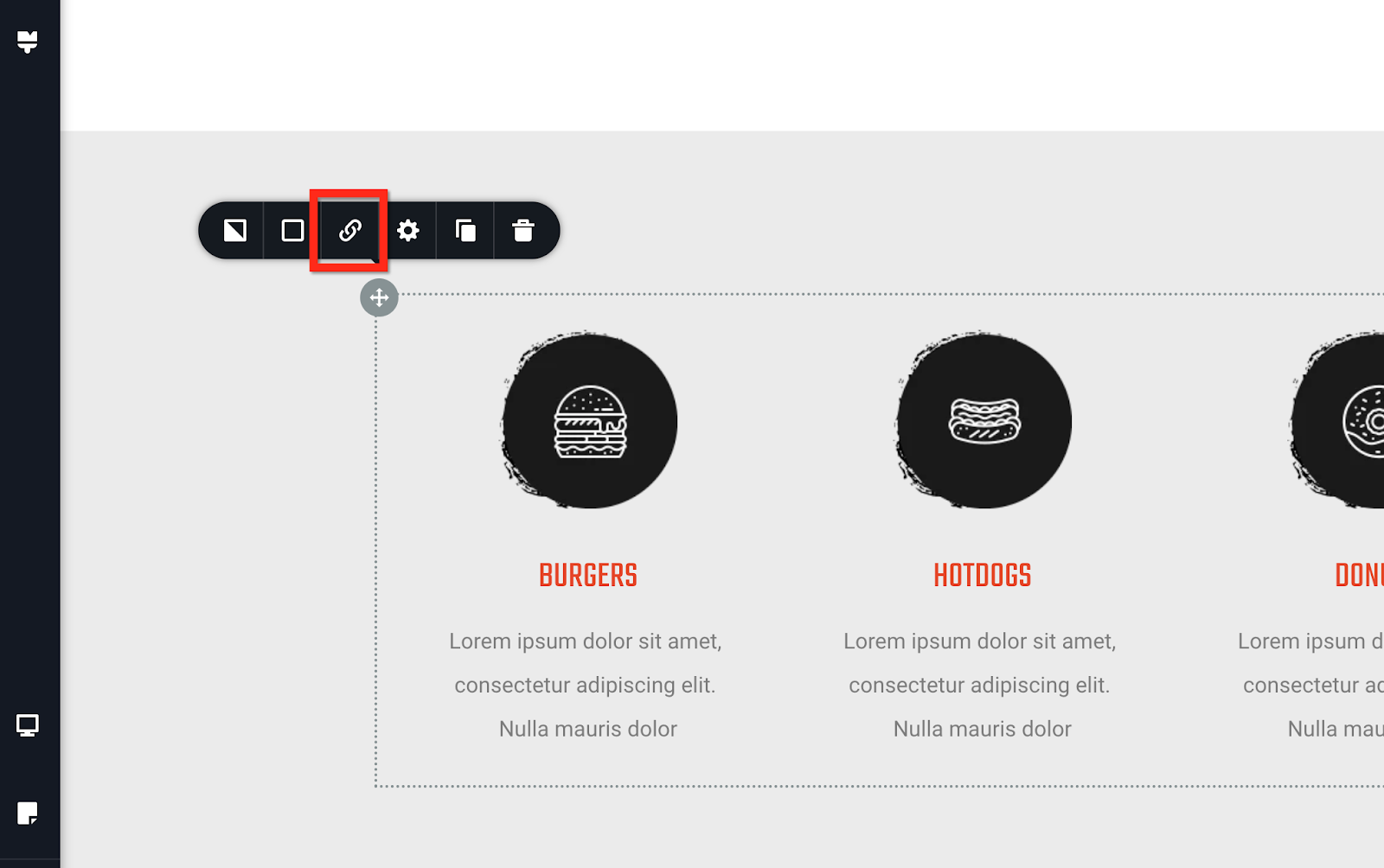
You can link text, images, buttons, icons, rows, columns and more to other resources on the same or another page. In the builder, select any element and if you see the chain link icon on the options toolbar, that means you can add a link to that element.

(Element Link)

(Column Link)

(Row Link)
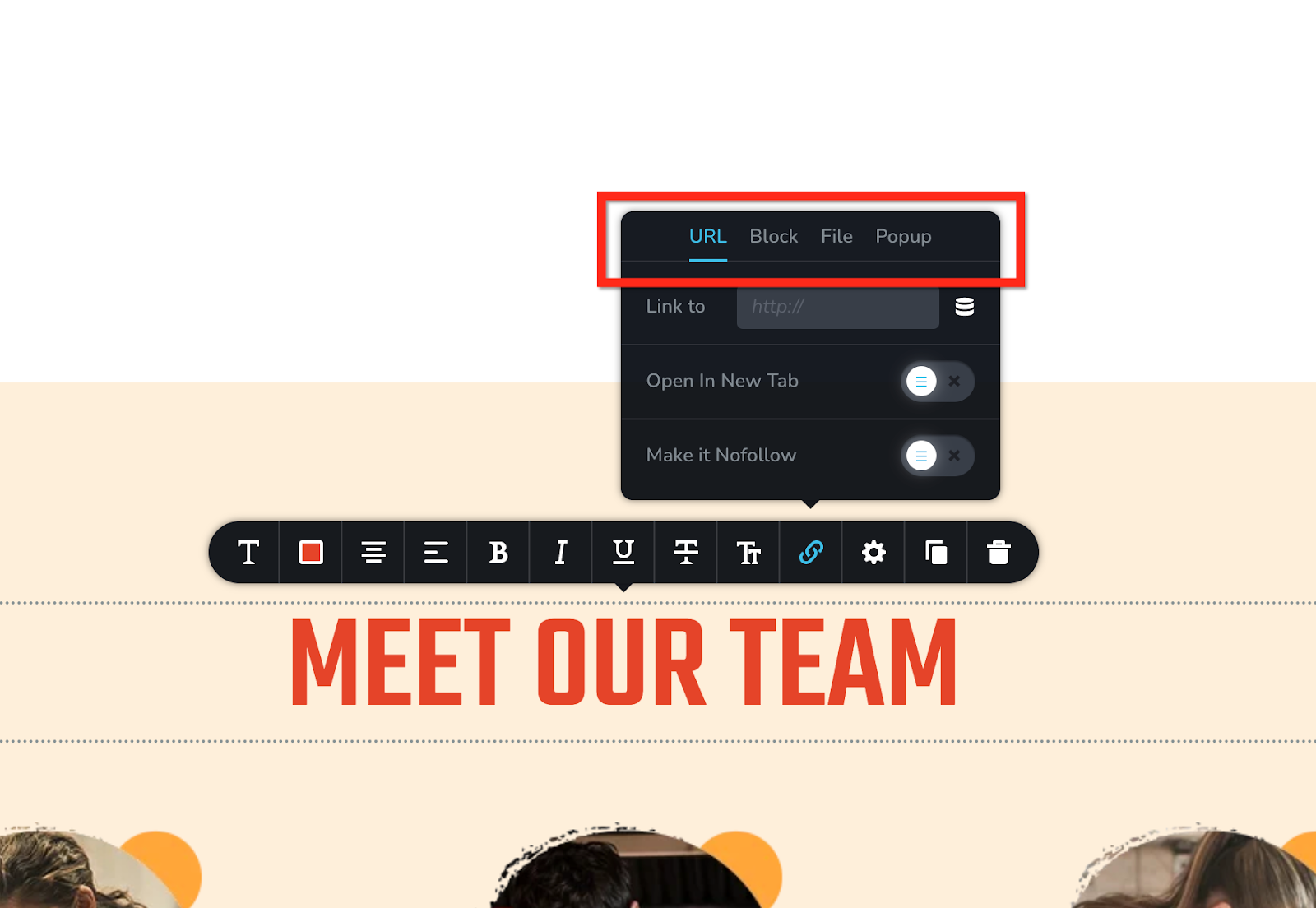
Link types
There are 4 types of links that you can create:

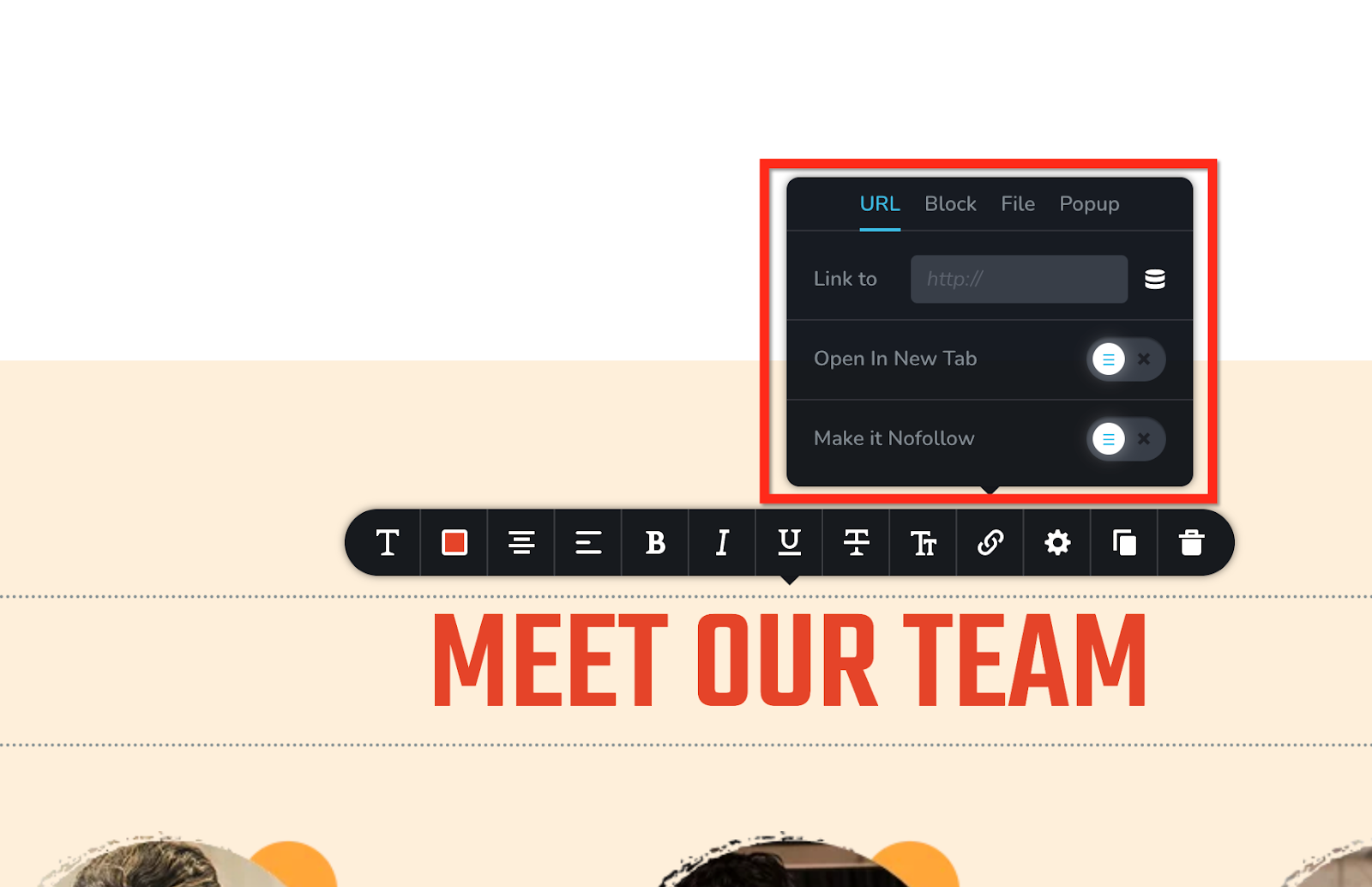
URL Links

To add a link to a page, copy paste its URL in the Link to field. To add a link to an internal page, copy paste its path within the site.
For example if your website is www.domain.com and you want to link to www.domain.com/contact type /contact in the Link to field.
Tip: When linking internally, don't paste the entire URL that contains the domain (https://www.domain.io/about) but only /about. This will not break all your links in case you decide to change the domain later on.
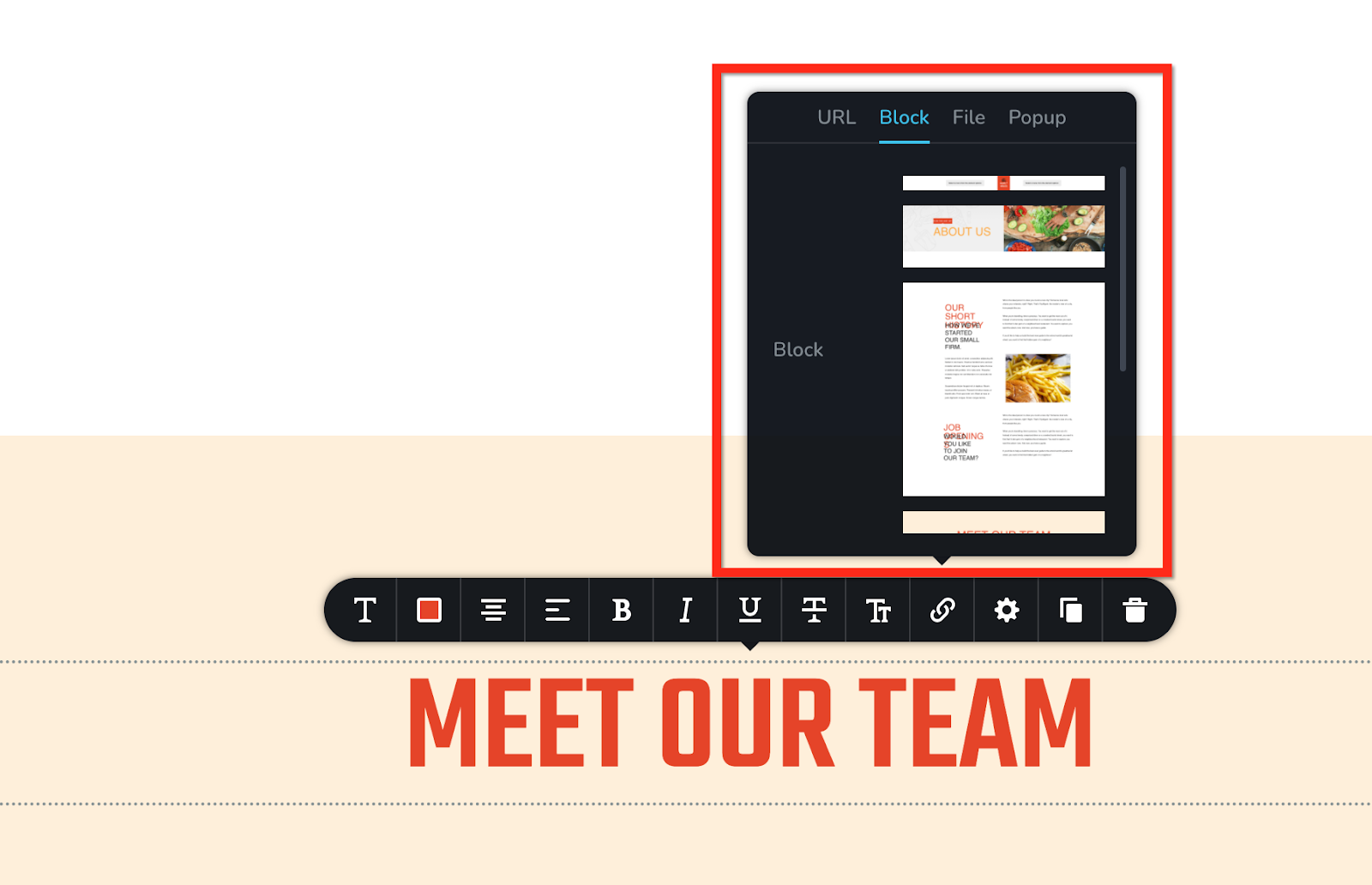
Block Anchor Links

On the block tab you will see the list of blocks available on the page. Select a block to link to, give it a name and then update the page. When a user clicks on the element, the page will scroll to that block.
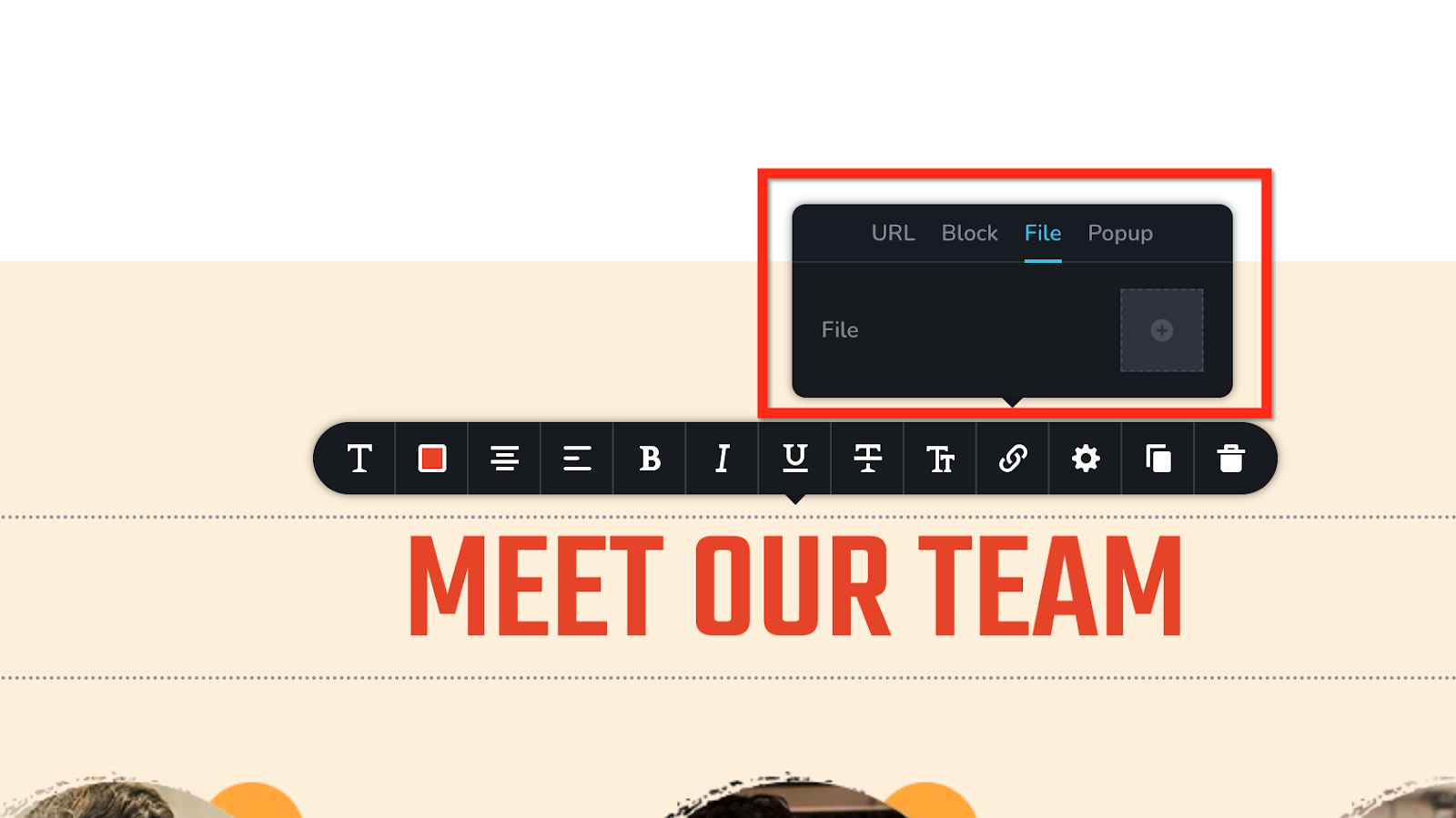
Download File Links

To add a downloadable file to your page, in the Link popup, select the File tab and add a file that you would like users to download. When the filename appears on the screen save your work. Now when a user clicks on the page element, the file will get downloaded.
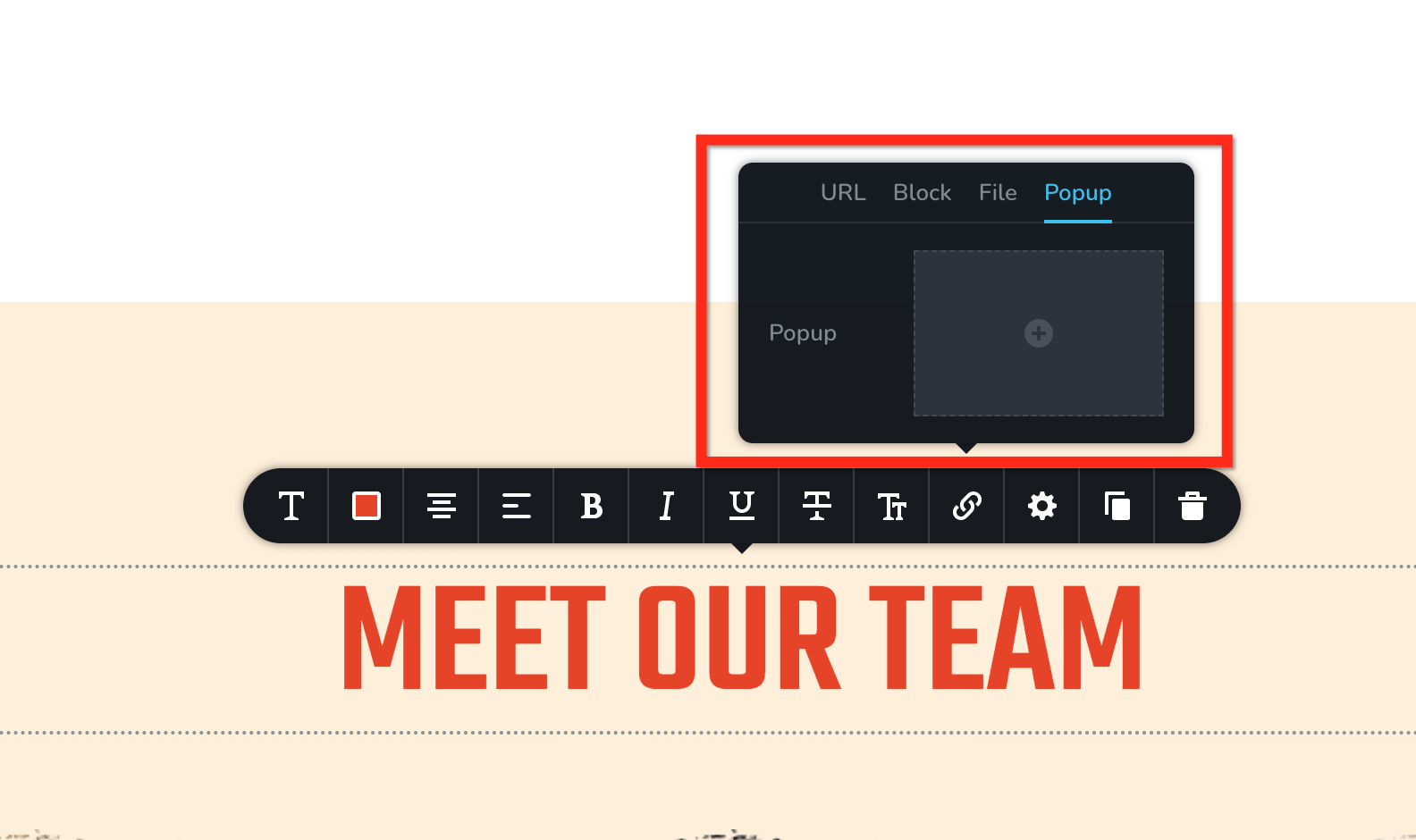
Open a Popup link

Click on the Popup tab, then on the + field to start creating your popup. You can either select a premade popup or create your own. Once you update, when your users click the element, the popup will open.
Conclusion
So, this sums up all the key features within the website builder. Now, go ahead and create your beautiful website and start marketing your website.
For more tutorials on how to market your website, check out the course marketing tutorials series below.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)