The new Learnyst website builder will help you design a multi paged website without any design experience.
In this article, let me give you a quick overview to setting colors on your website.
Tables can't be imported directly. Please insert an image of your table which can be found here.
Note: Want help with creating your own course website?
Login to this free online course using your admin email and access the course from our teach101 website.
-Aug-24-2023-01-52-08-9536-PM.png)
Alternatively, you can check this complete YouTube playlist after Feb 3rd, 2023.
Colors & Global Styling
Global colors let you set and make color changes across your website in seconds. In this article we'll cover how to set global colors and how to link them with your design elements.
How to set global colors
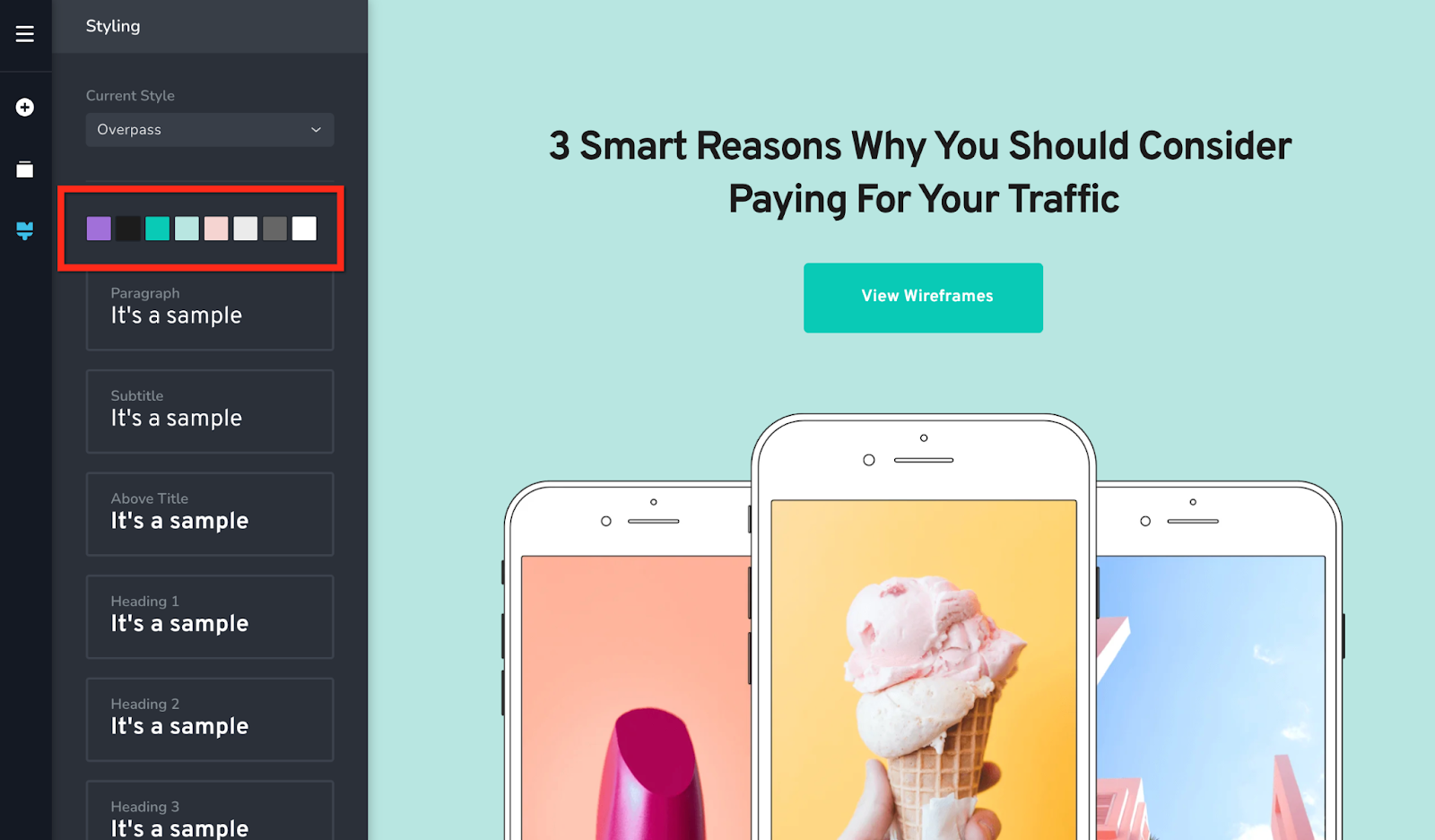
You can access the global colors in the global styling panel in the left sidebar.

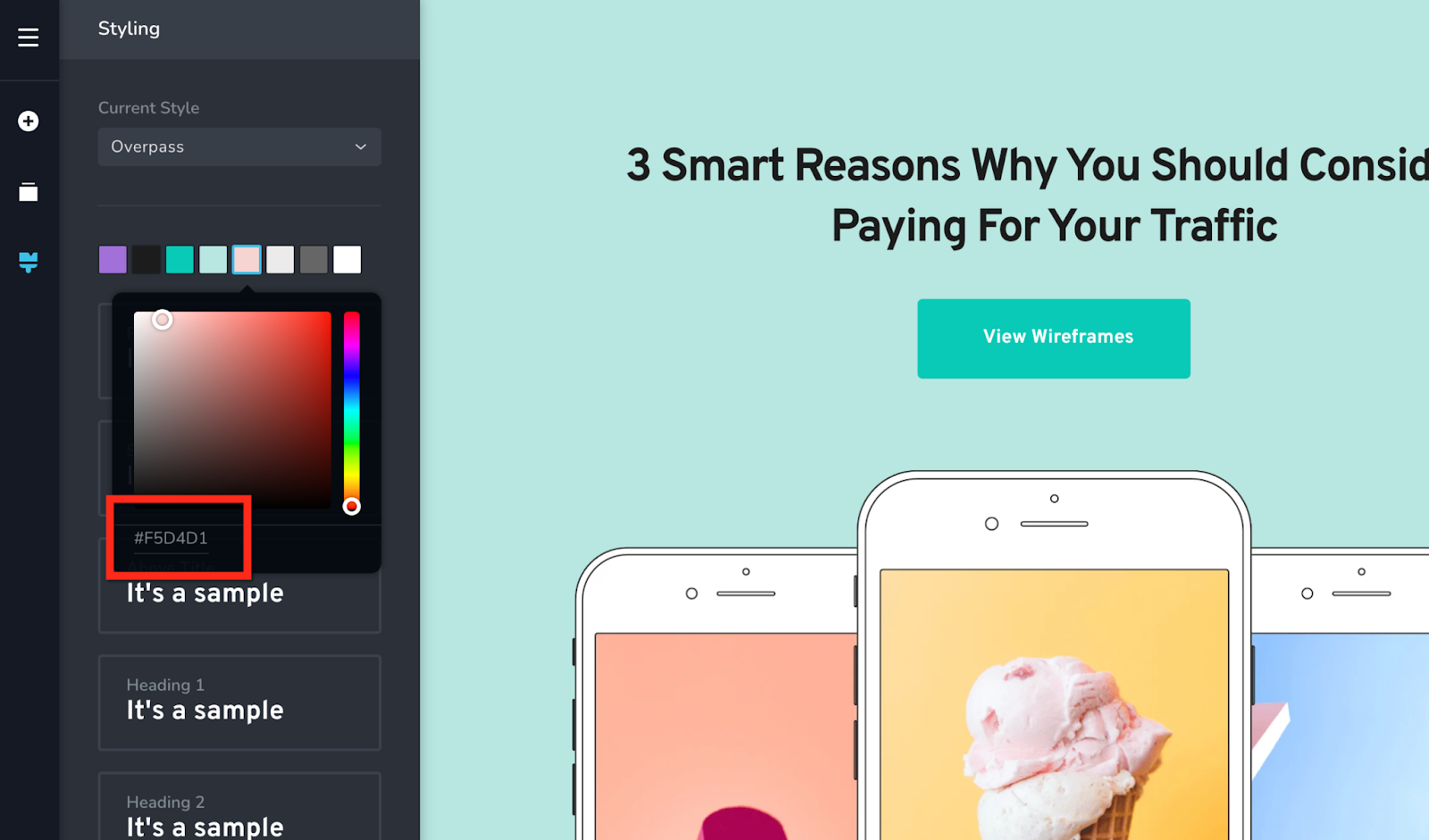
You can set 8 global colors and each color can be set by clicking on a swatch and copy/pasting the hex value for that color.

Important: Any change in the global colors will apply across all your pages in all elements that are linked with that specific color.
Tip: Set all your global colors at the start of your project and link all the design elements with the global colors if possible. This will let you make global color changes across your website if you decide to change a color from the global styling panel later on.
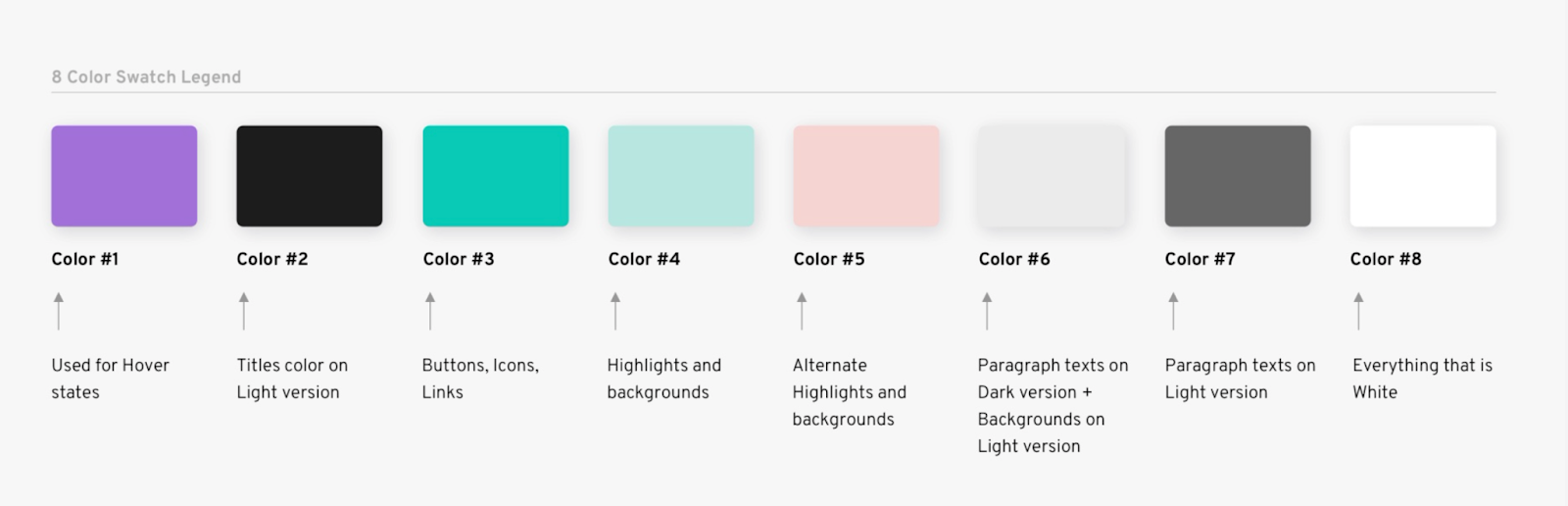
Color swatch legend
In the premade blocks and design layouts, our design team has used the below legend for color swatches.
Following this legend will allow our premade designs to fit your color choices in case you decide to add premade blocks or layouts from the builder library into your design.

From left to right:
Color 1 - Used for hover states
Color 2 - Titles color on light version
Color 3 - Buttons, Icons, Links
Color 4 - Highlights and backgrounds
Color 5 - Alternate highlights and backgrounds
Color 6 - Paragraphs on dark version + Backgrounds on light version
Color 7 - Paragraph texts on light version
Color 8 - Everything that is white
Linking global colors with design elements
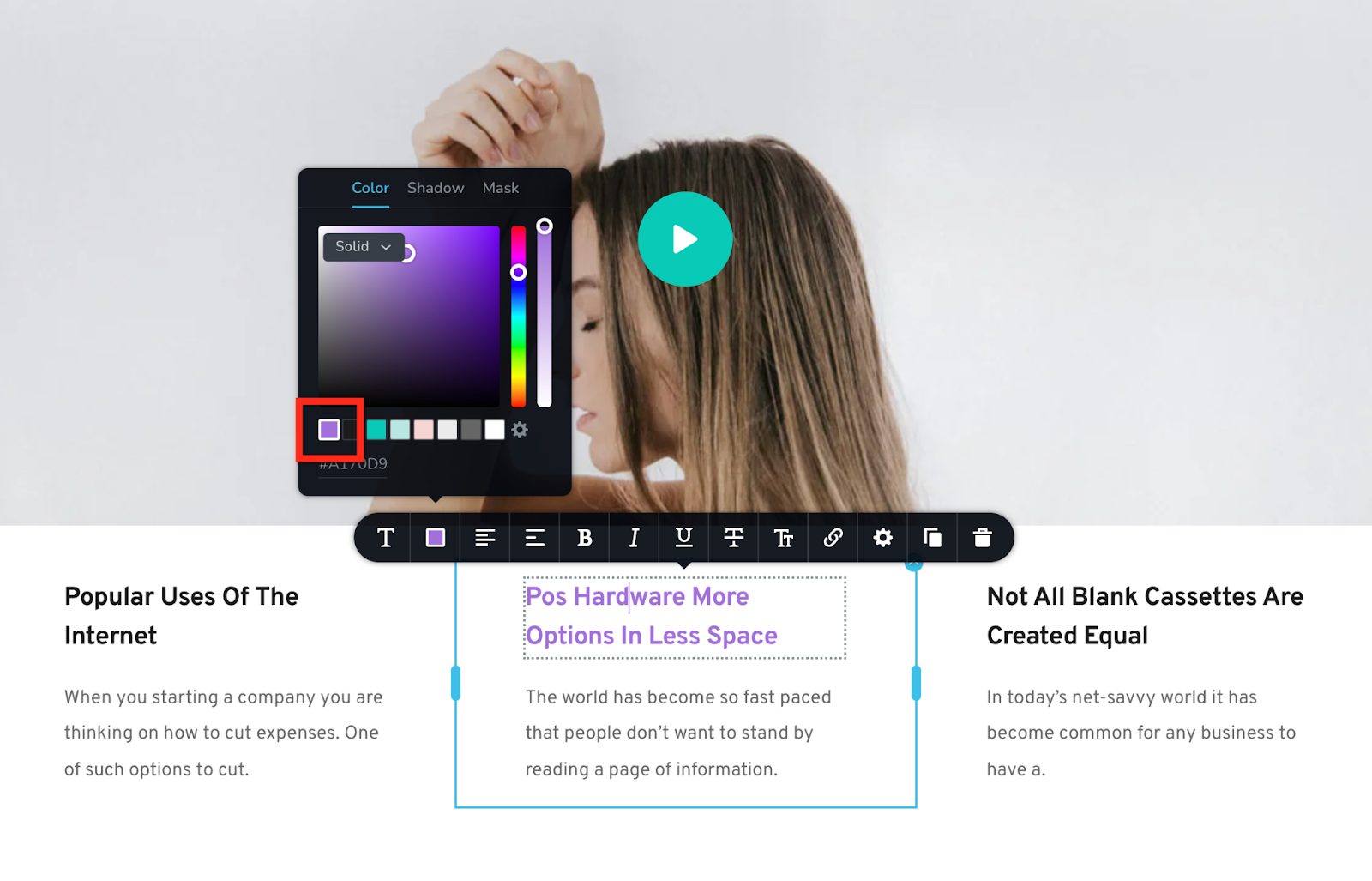
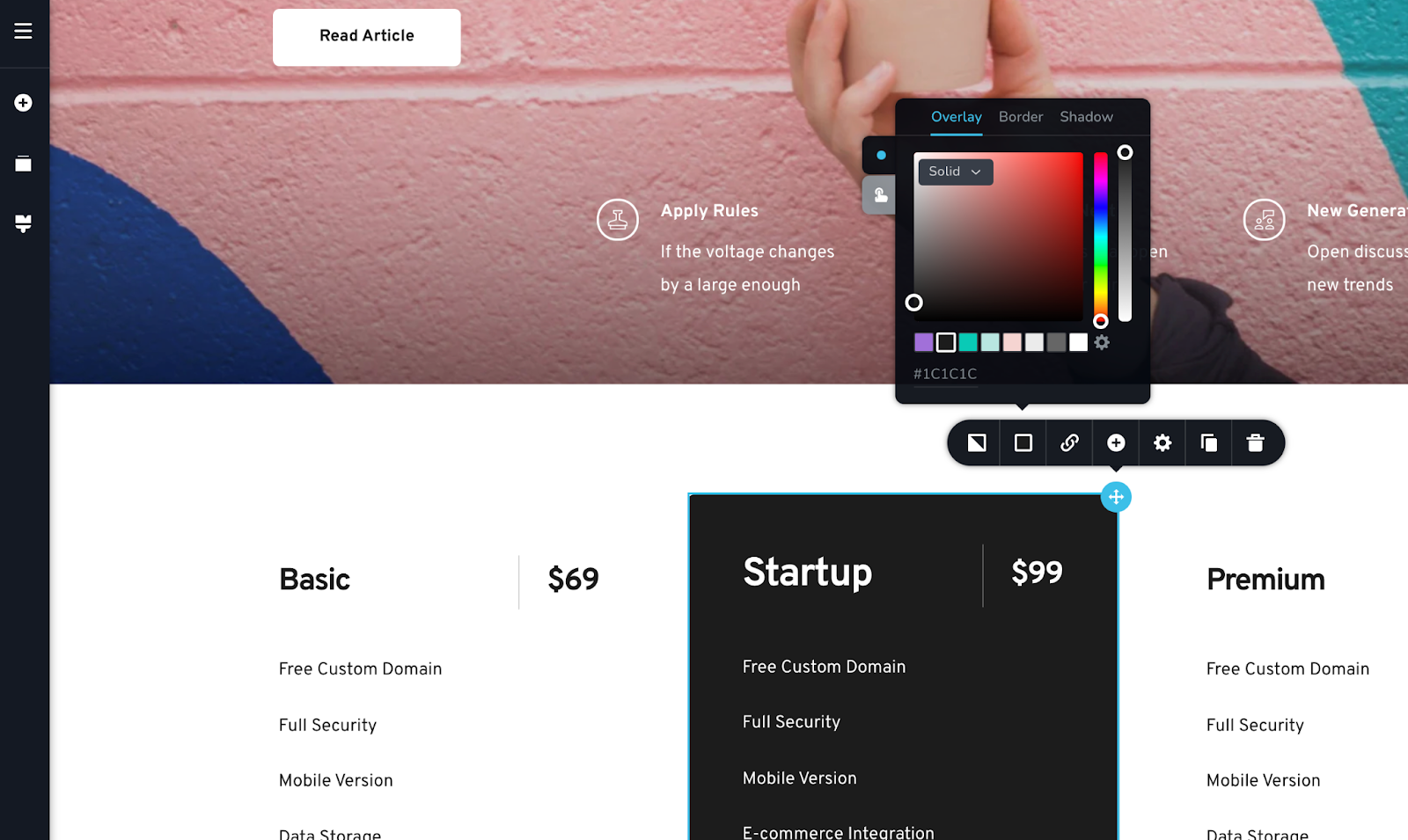
Once the global colors are set, you can link them with any design element on your page by selecting one of the eight swatches in the element color options.

Applying custom colors
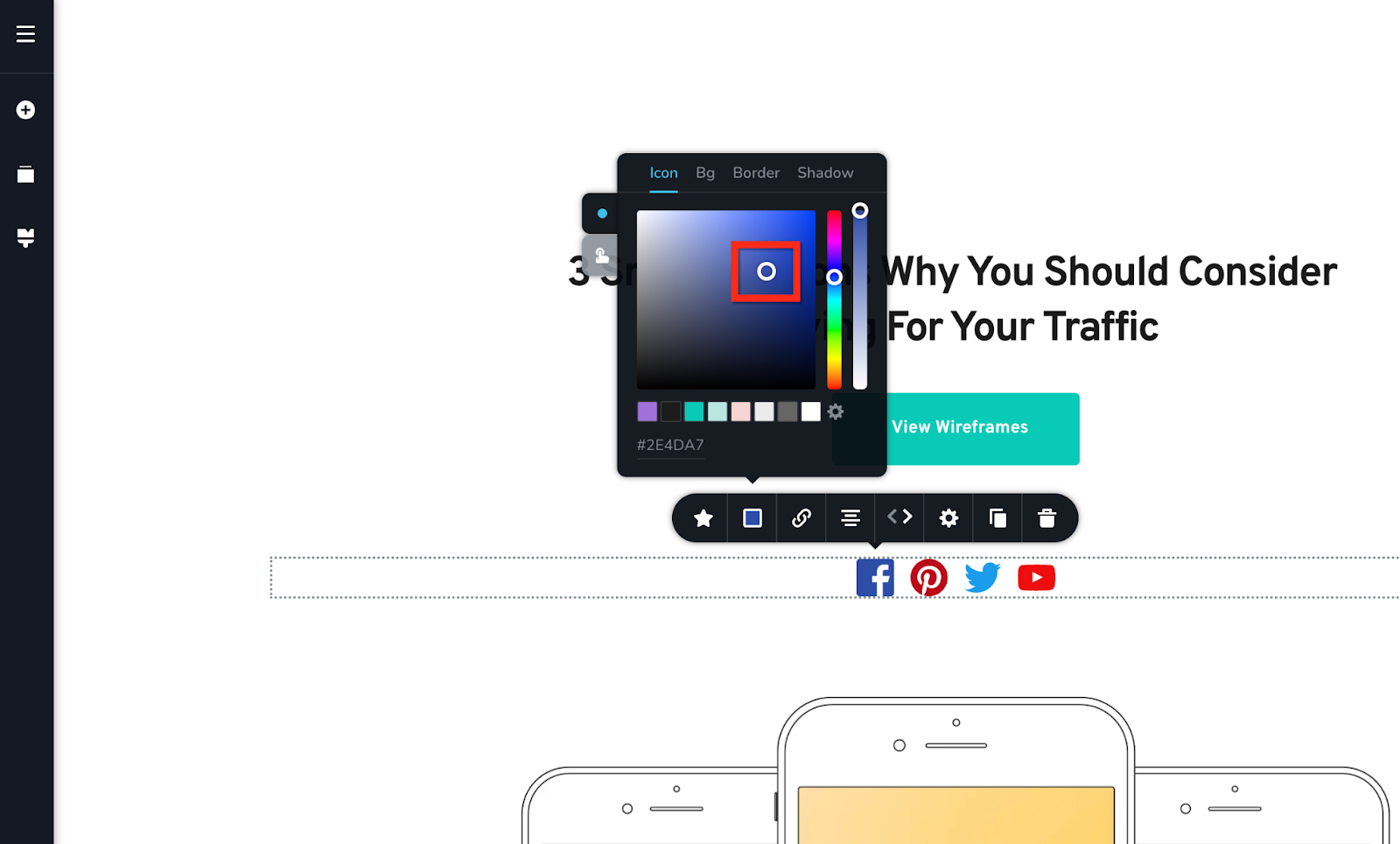
If you need to apply a custom color to an element, use the built in color picker or hex color code from the design element color options.

Important: if you make changes to the global colors, the elements that use custom colors will not be affected.
Hover and active state colors
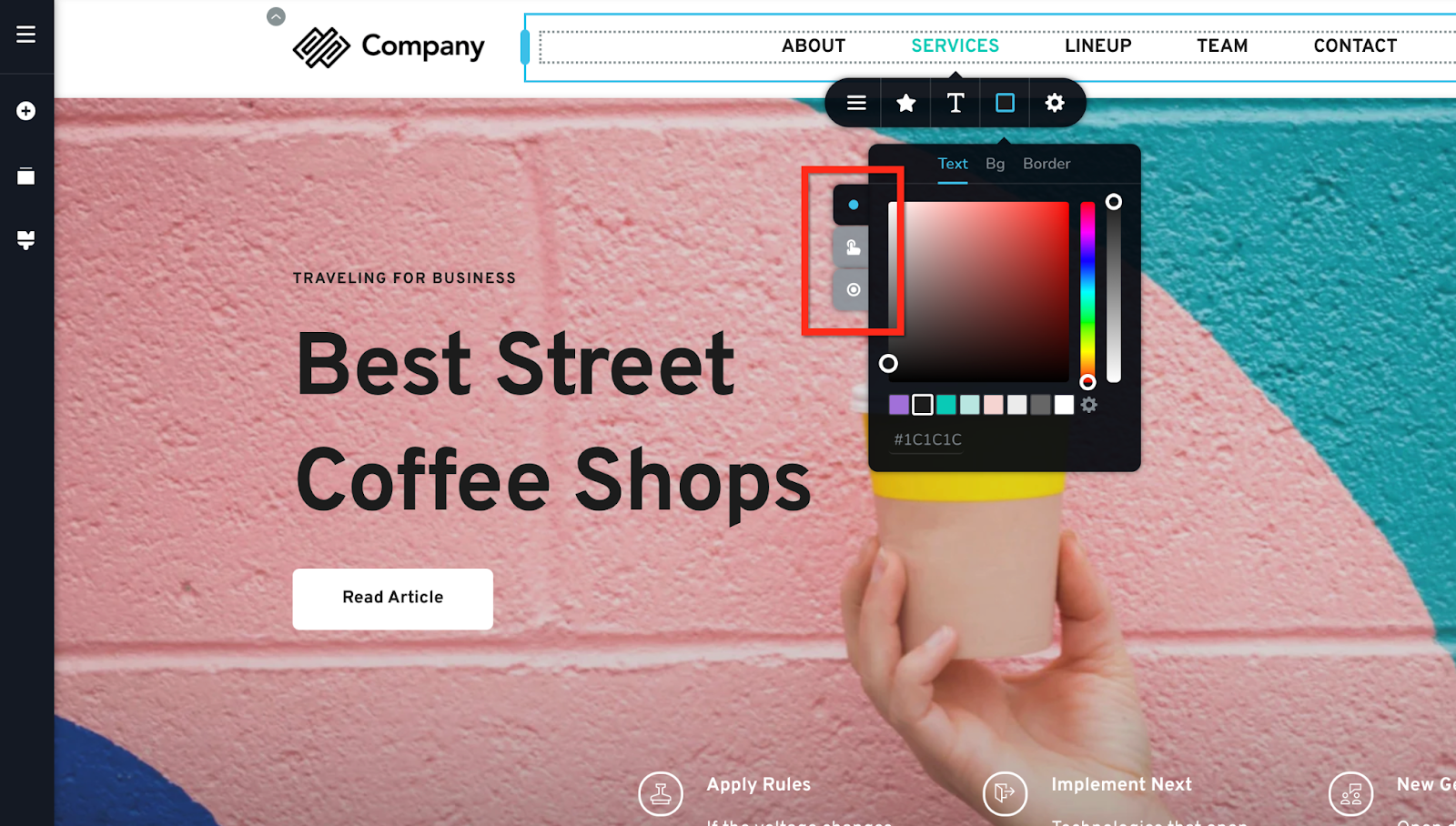
Some elements also have hover states or even active state colors like columns, buttons or menus. You can set these states from the left side labels of the color picker in the color options of the elements.

Colors in responsive views
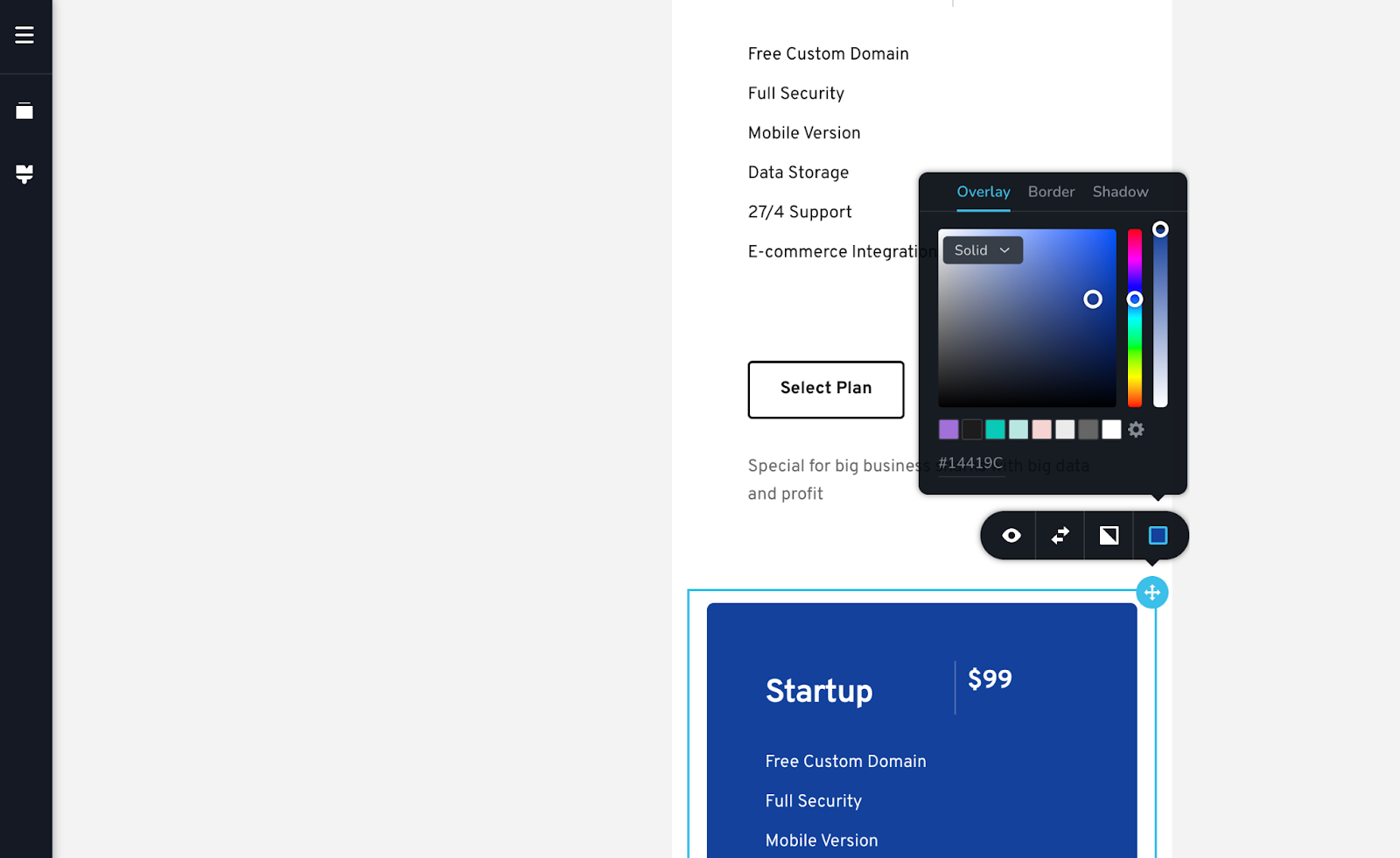
Any color changes made in responsive views, will be instanced in that view only. This will let you create different designs between desktop, tablet and mobile views.

(Mobile view)

(Desktop view)
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)