The new Learnyst website builder will help you design a multi paged website without any design experience.
In this article, let me give you a quick overview of the container elements.
Tables can't be imported directly. Please insert an image of your table which can be found here.
Note: Want help with creating your own course website?
Login to this free online course using your admin email and access the course from our teach101 website.
-Aug-24-2023-01-54-23-5622-PM.png)
Alternatively, you can check this complete YouTube playlist after Feb 3rd, 2023.
Container Elements
Container elements are special, smart elements that don't have a predefined content structure and they can contain other design elements inside.
These elements give you the freedom to build any kind of content structure inside them.
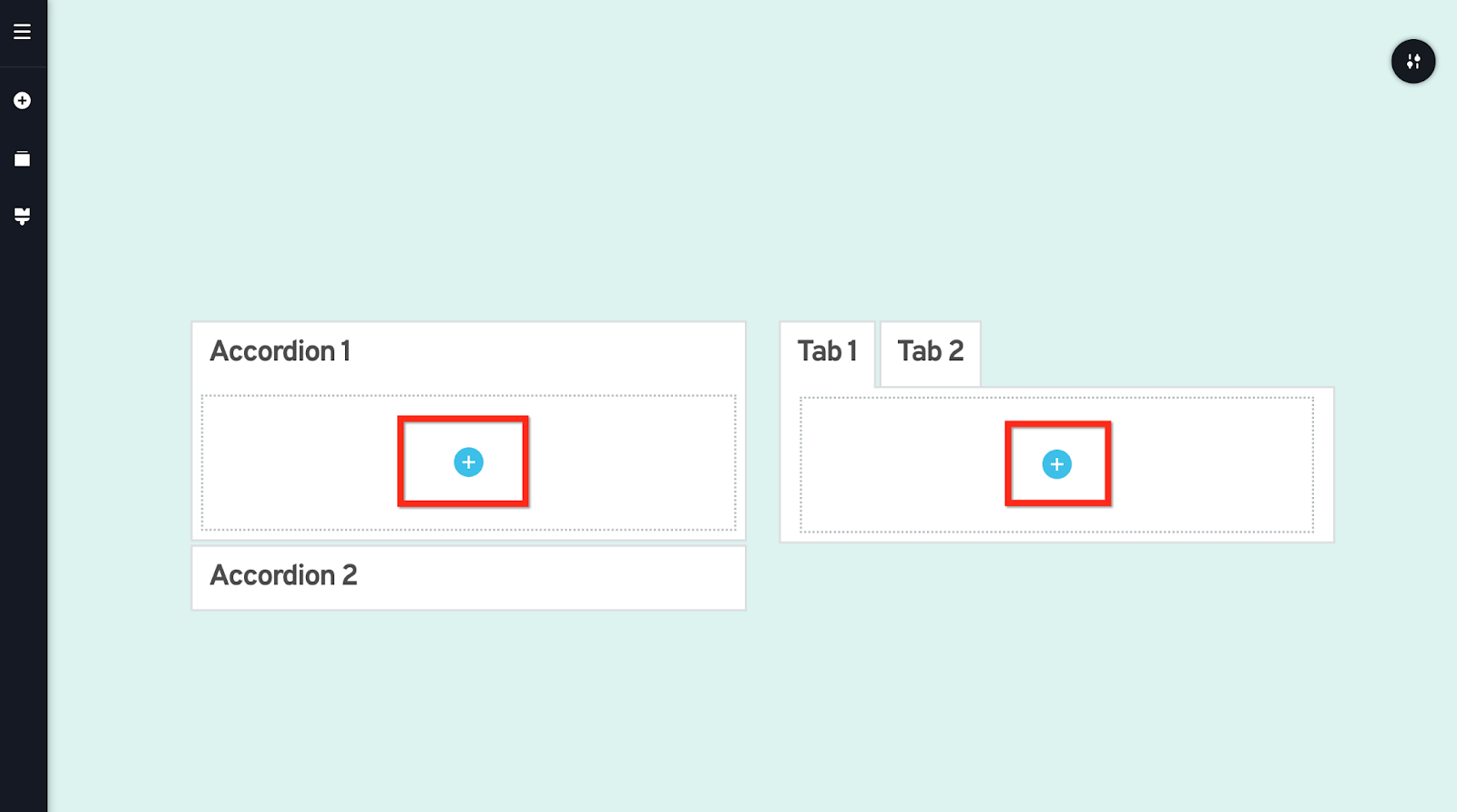
When these elements are empty, you'll see a blue plus icon in the content area. This signifies that you can add other elements inside.

Tip: Use columns to create complex design structures.
Let’s look at all the container elements included in the builder:
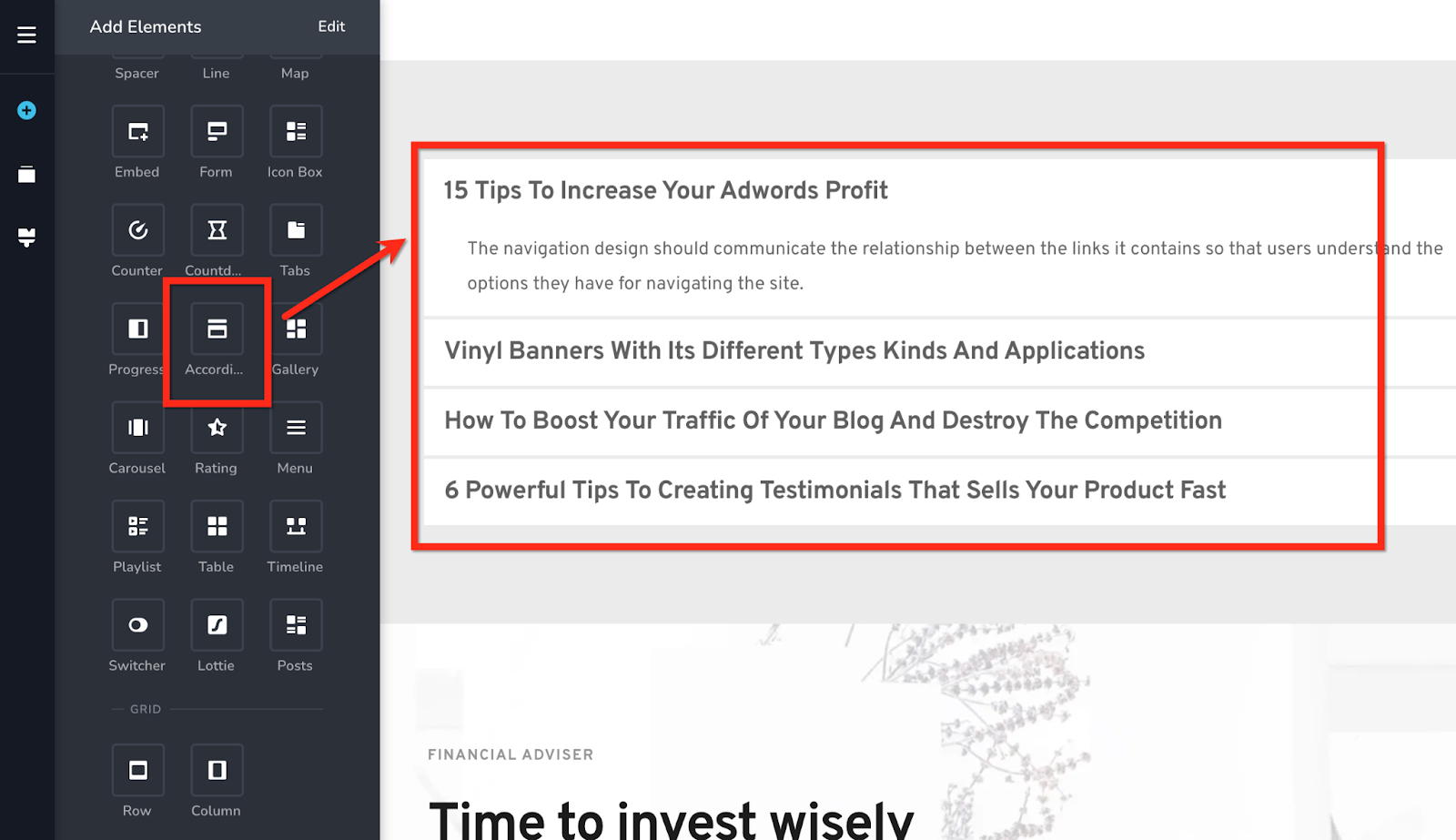
Accordion

The Accordion element opens up content in a progressive manner. It has a stacked list of headers. User clicks on the header to view the content associated with it. Accordions are often used for displaying Frequently Asked Questions.
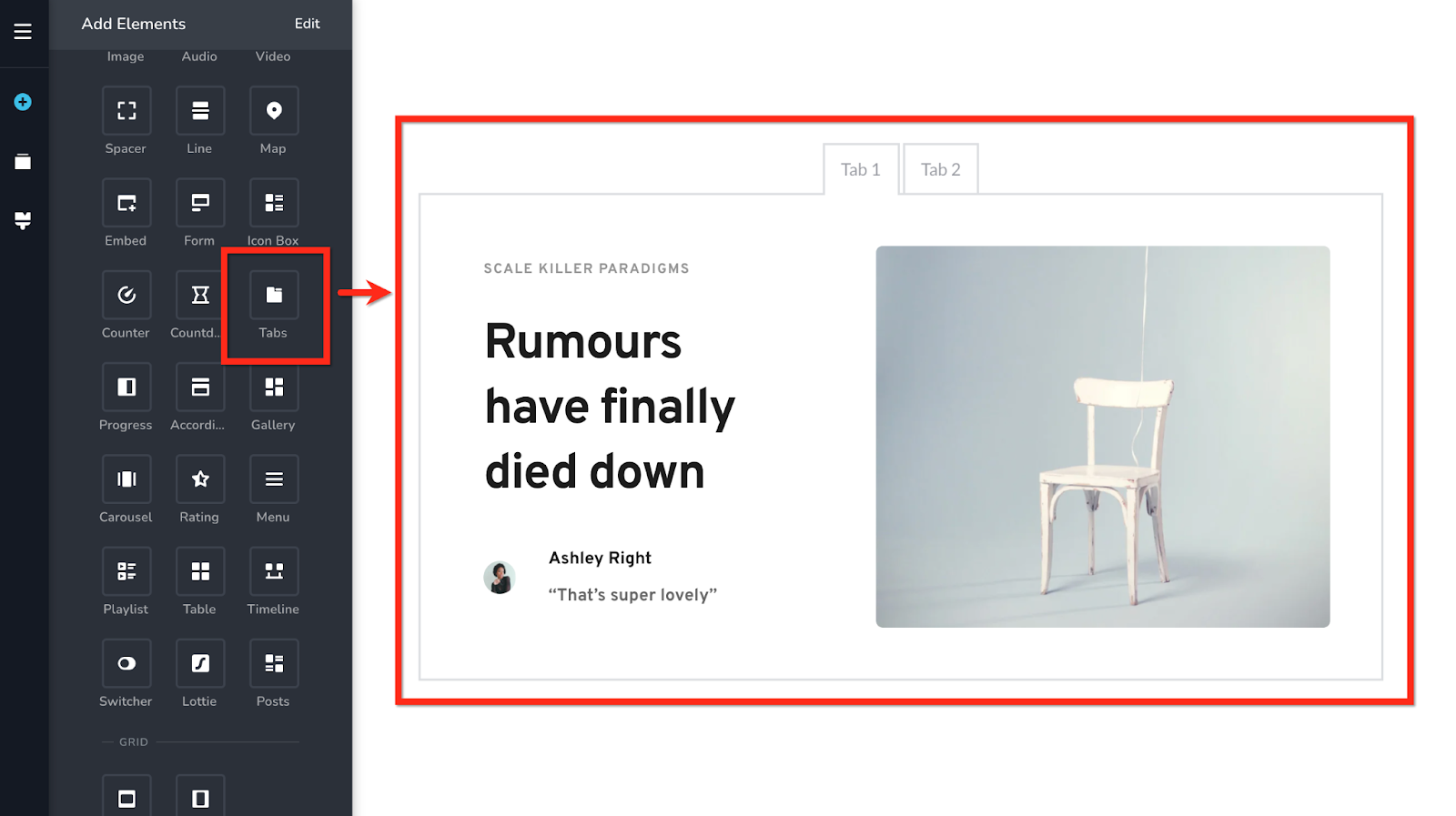
Tabs

Tabs are an alternate way to present content. It helps you organize content into multiple panes, where each pane is viewable one at a time. User clicks on the tab header to view content under each tab.
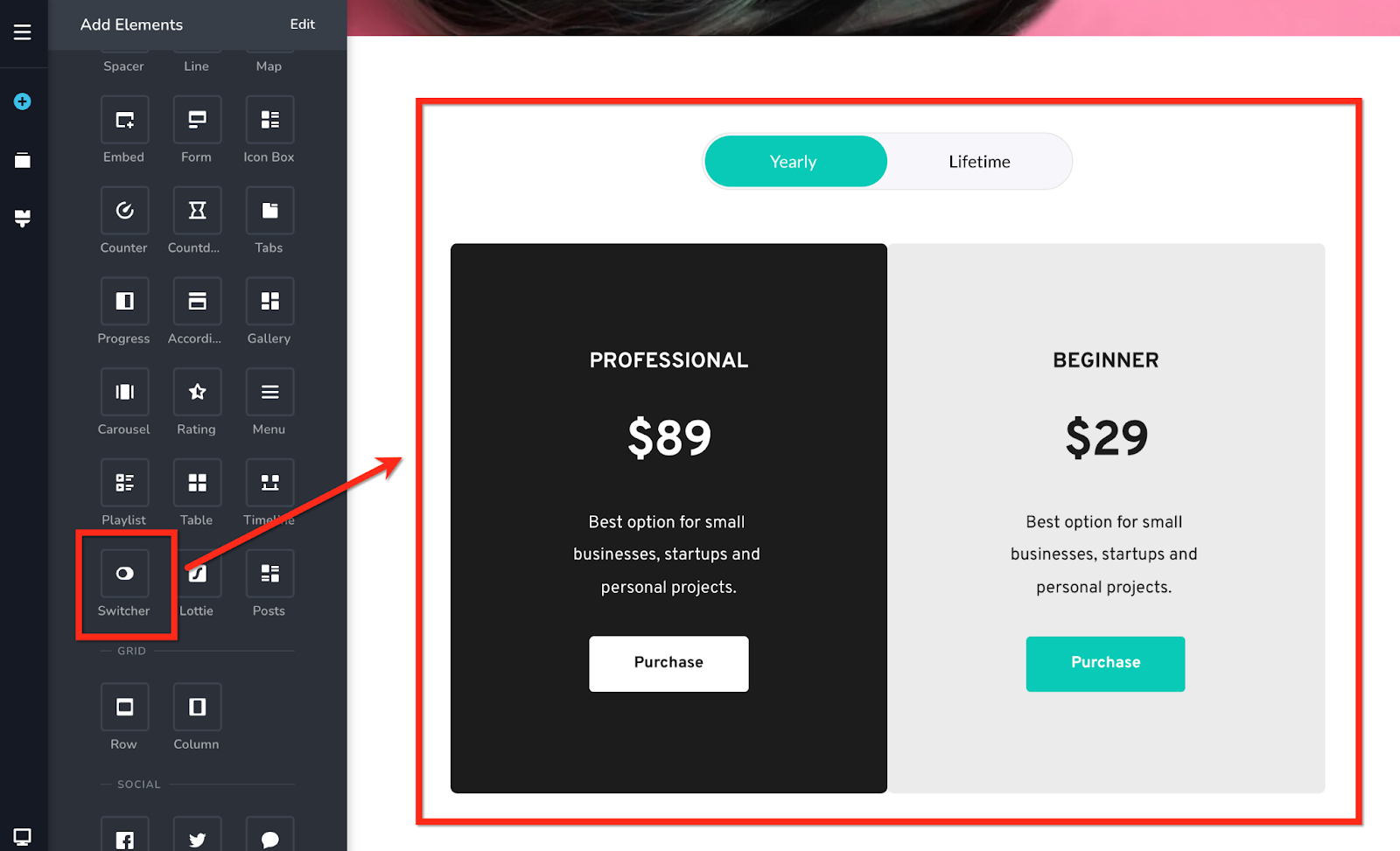
Switcher

Switcher element helps present two mutually exclusive options to the users. It is frequently used for providing monthly or yearly and yearly or life-time pricing options.
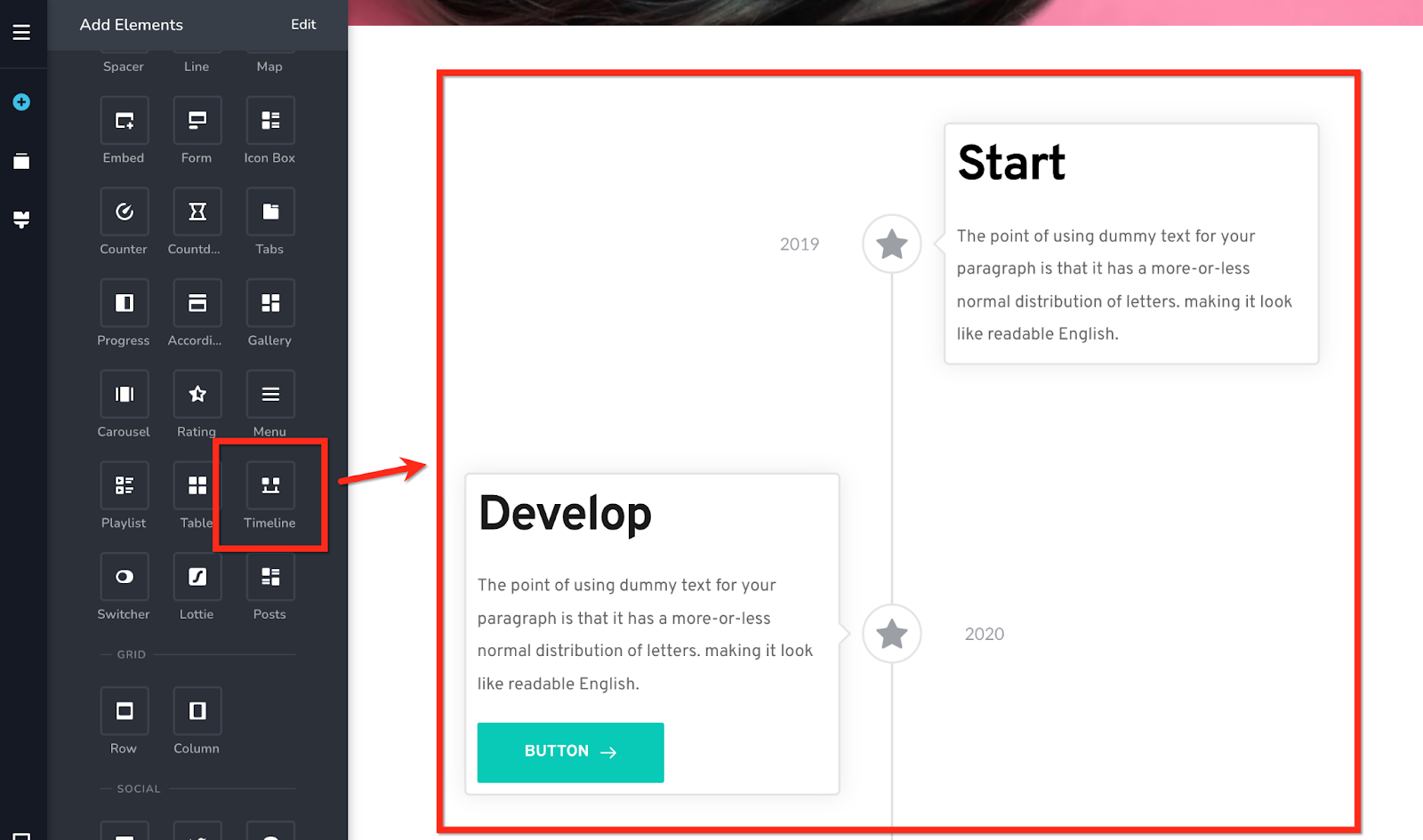
Timeline

The timeline element helps you present a chronological sequence; it is an innovative way to tell a story. This element is great to share the company history, the story of a product's growth or highlight the important milestones and so on.
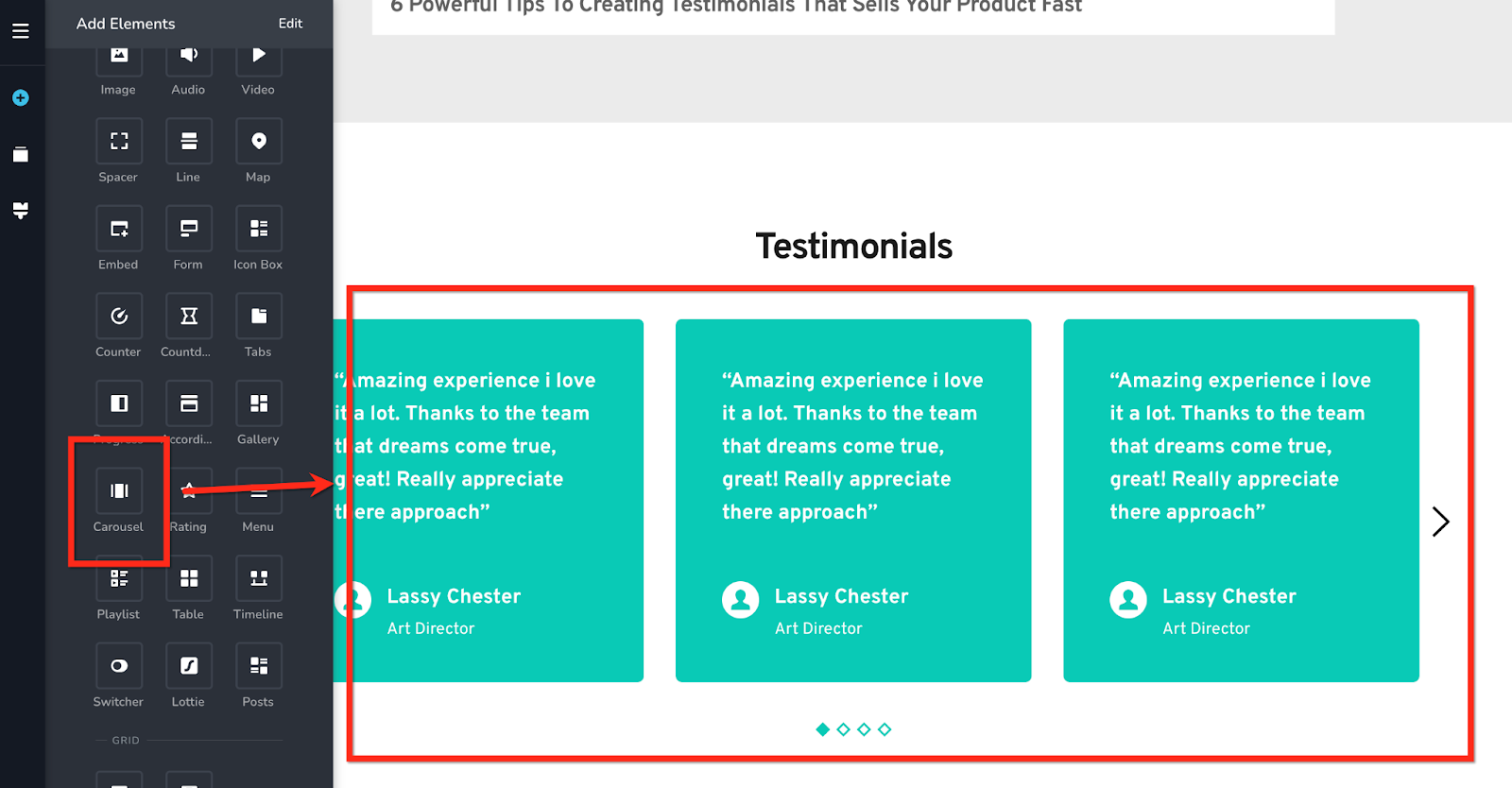
Carousel

With the help of the carousel element, you can set up a collection of content cards that the user can browse by clicking on left or right arrows. It encourages user interaction and helps reduce clutter by showing a few cards at a time.
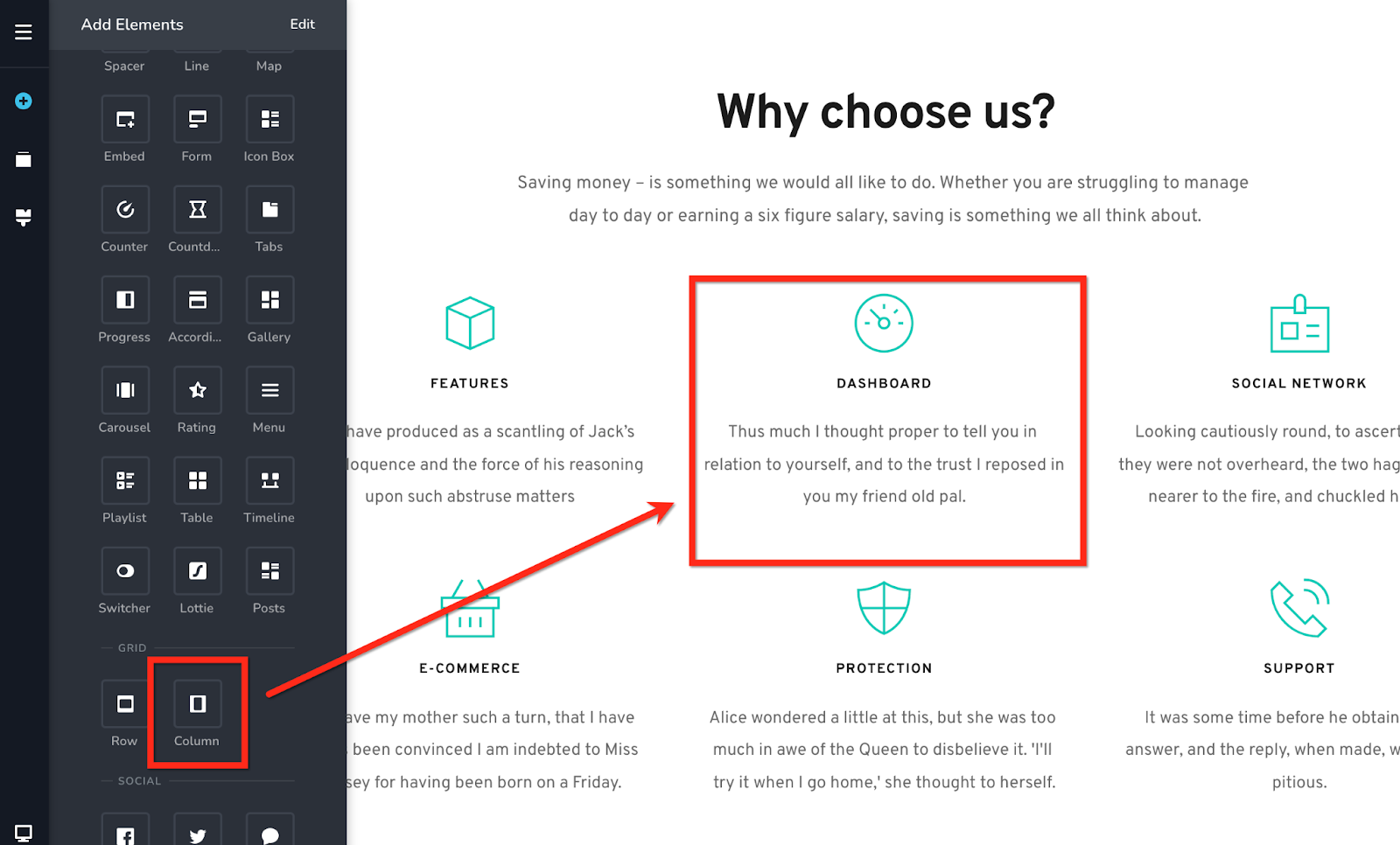
Column

The column is a container element that allows you to place other elements or content inside of it. Columns usually remain hidden in the front end and are primarily used for organizing content within the page. Columns are useful to arrange content side by side.
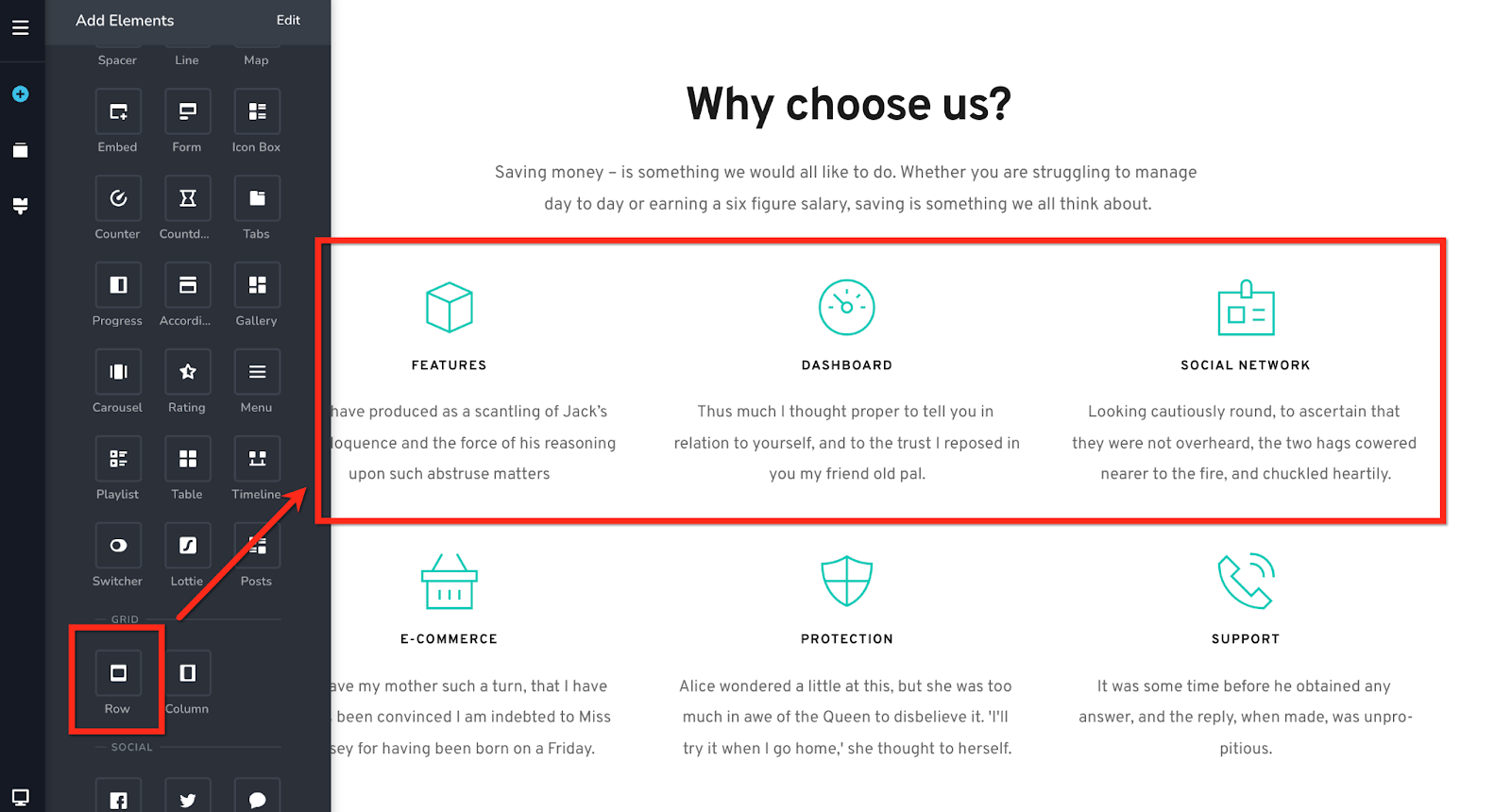
Row

Row is also a container element that allows you to place other elements or content inside of it. Like columns, rows also remain hidden in the front end and are used primarily to arrange content on a page. You can stack content one below the other in multiple rows using this element.
Conclusion
So, this sums up all the key features within the website builder. Now, go ahead and create your beautiful website and start marketing your website.
For more tutorials on how to market your website, check out the course marketing tutorials series below.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)