- Support Center
- Legacy Website Builder
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Zoom integration
-
Newsfeed
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
Learnyst Website Builder - Mega Menu
The new Learnyst website builder will help you design a multi paged website without any design experience.
In this article, let me give you a quick overview of mega menu.
Tables can't be imported directly. Please insert an image of your table which can be found here.
Note: Want help with creating your own course website?
Login to this free online course using your admin email and access the course from our teach101 website.
-Aug-24-2023-01-52-52-5010-PM.png)
Alternatively, you can check this complete YouTube playlist after Feb 3rd, 2023.
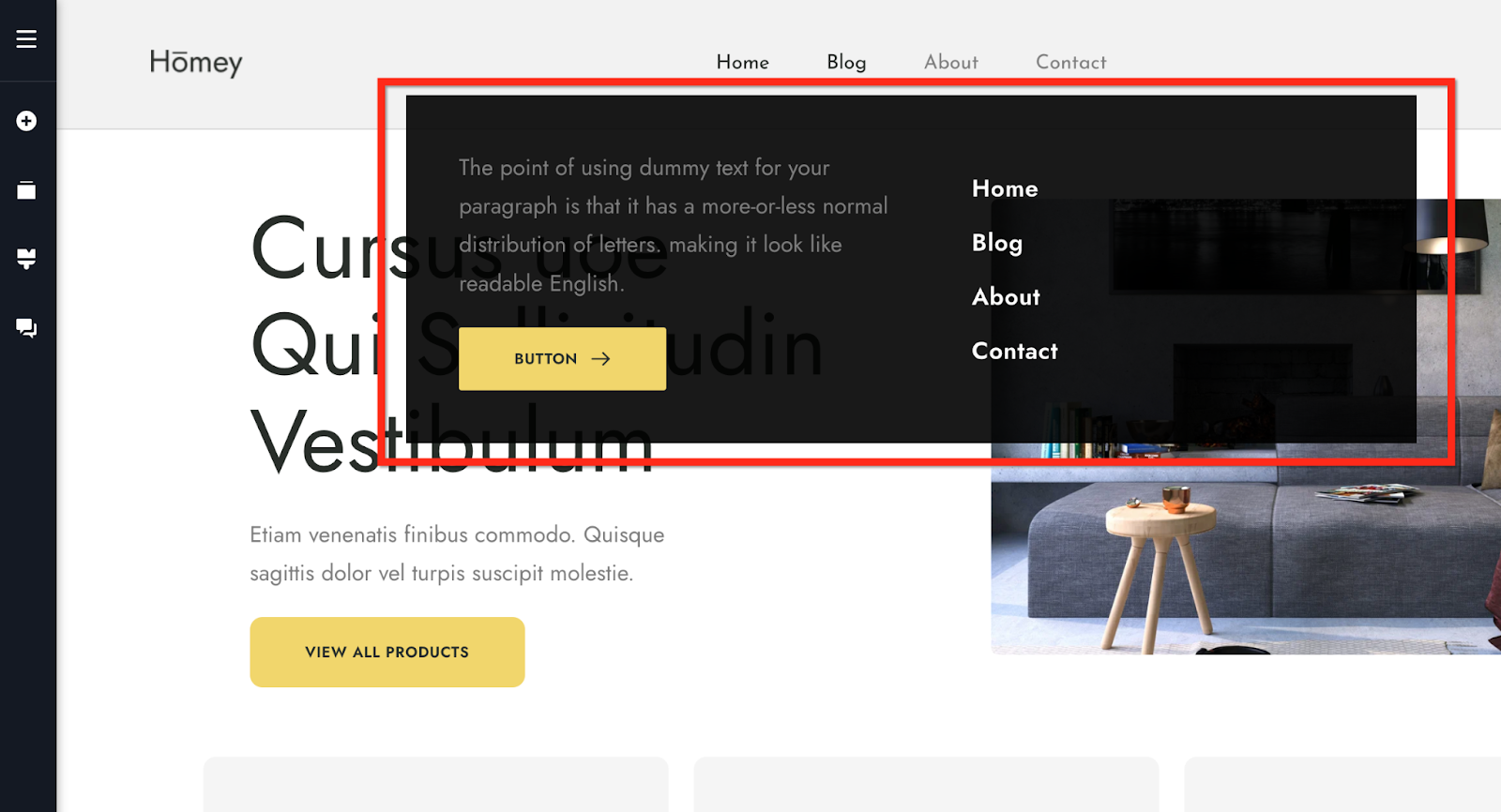
Mega Menu
Mega menu is an alternate navigational design to the regular drop down menu. If your website has a large collection of sub pages, you can use the mega menu to display a broad list of submenu items in a well organized manner.
Mega menus act like container elements allowing you to structure your mega menus the way you want.
You can add other menu elements, links in multiple columns, icons, images, buttons and any other elements.

Create a mega menu
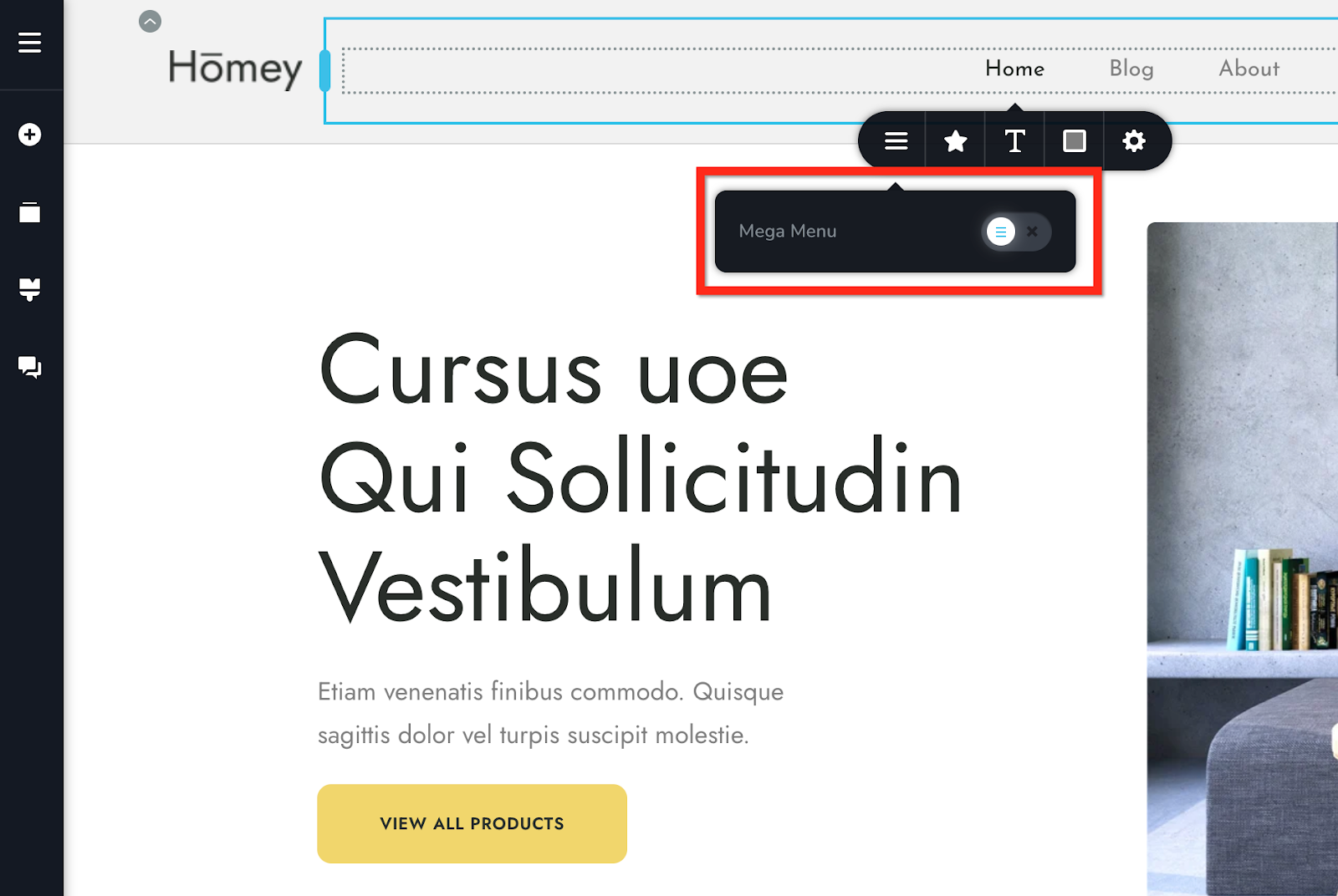
Activate the Mega Menu functionality on any item in a menu element
Click on the menu item you want to activate the mega menu for
On the toolbar that pops up, click on the hamburger icon
Switch on the Mega Menu option

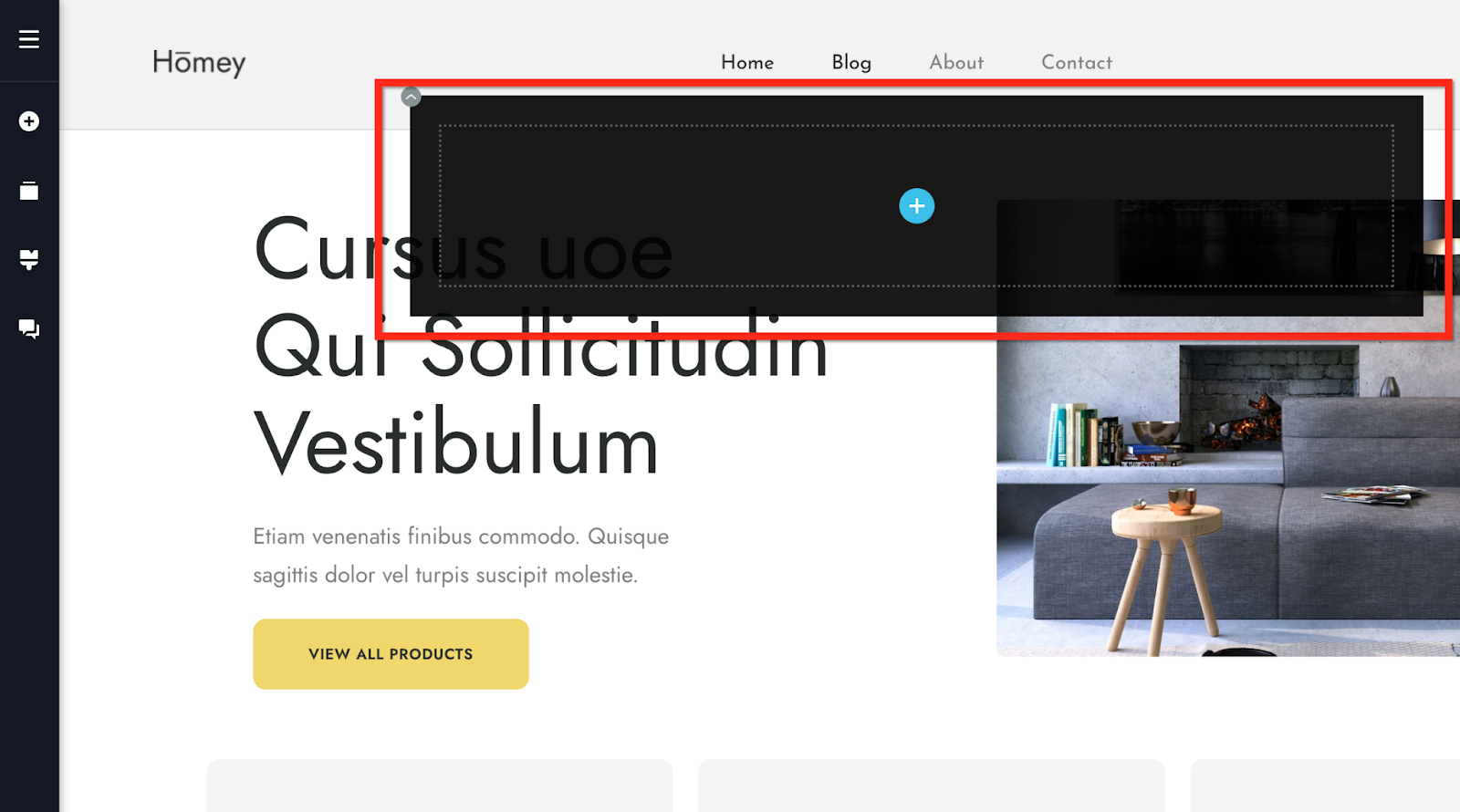
The Mega Menu container will appear. You can start designing your mega menu in this container.

Tip: If you want to add multiple columns containing links to different pages on your website, consider creating multiple navigation menus and use the menu element with the vertical display style activated.
Conclusion
So, this sums up all the key features within the website builder. Now, go ahead and create your beautiful website and start marketing your website.
For more tutorials on how to market your website, check out the course marketing tutorials series below.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)