- Support Center
- Legacy Website Builder
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Zoom integration
-
Newsfeed
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
Learnyst Website Builder - Menus and Navigation
The new Learnyst website builder will help you design a multi paged website without any design experience.
In this article, let me give you a quick overview of menus and navigations.
Tables can't be imported directly. Please insert an image of your table which can be found here.
Note: Want help with creating your own course website?
Login to this free online course using your admin email and access the course from our teach101 website.
-Aug-24-2023-01-52-32-9532-PM.png)
Alternatively, you can check this complete YouTube playlist after Feb 3rd, 2023.
Menus & Navigation
Menus and navigation are crucial parts of any website or landing page. It will let your users navigate to the different pages you have created or create an anchor link navigation for your landing page.
Creating a menu
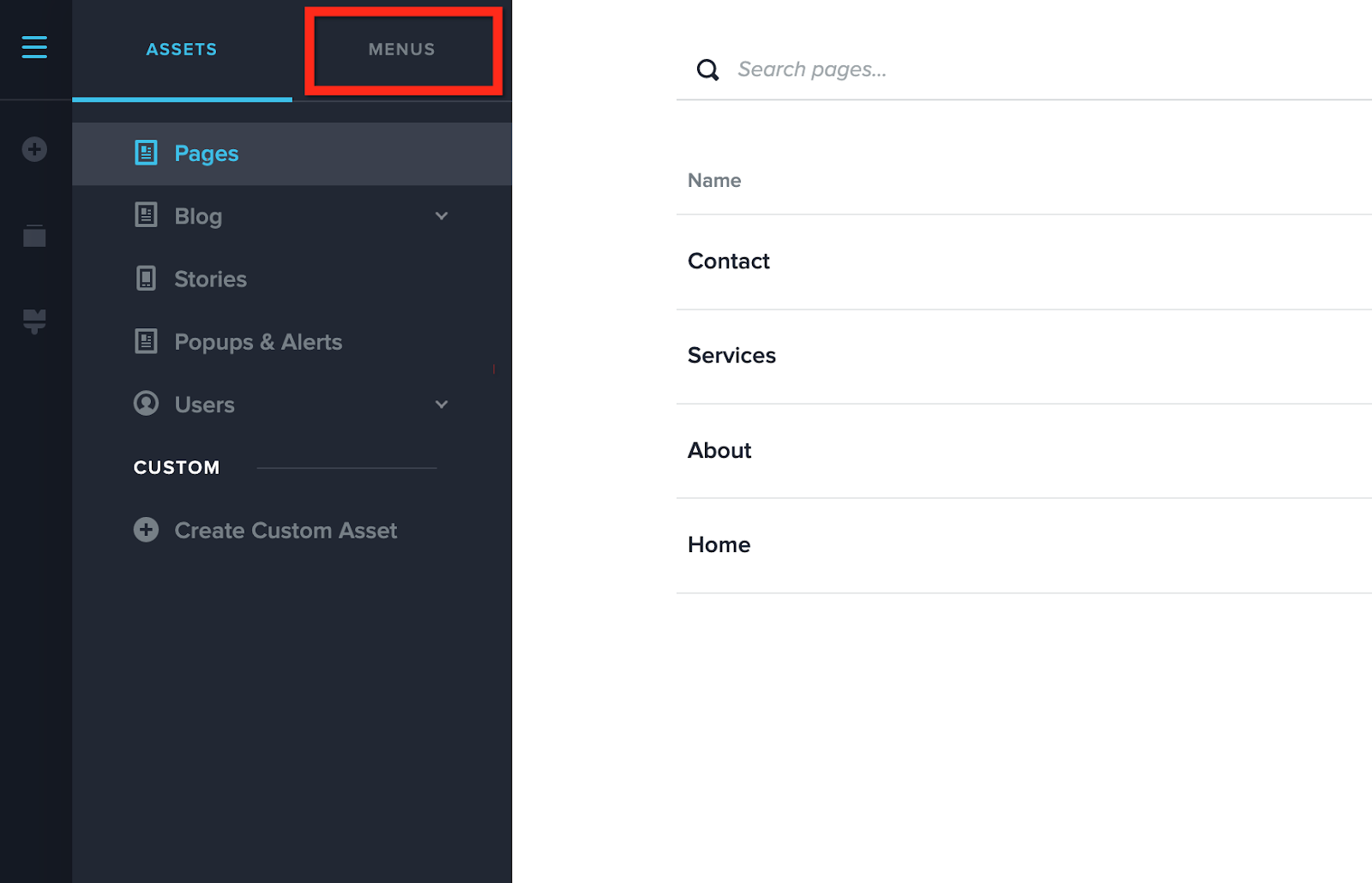
To create a menu in the builder, click on the hamburger CMS icon on the left sidebar and then on Menu. The menu screen will popup.


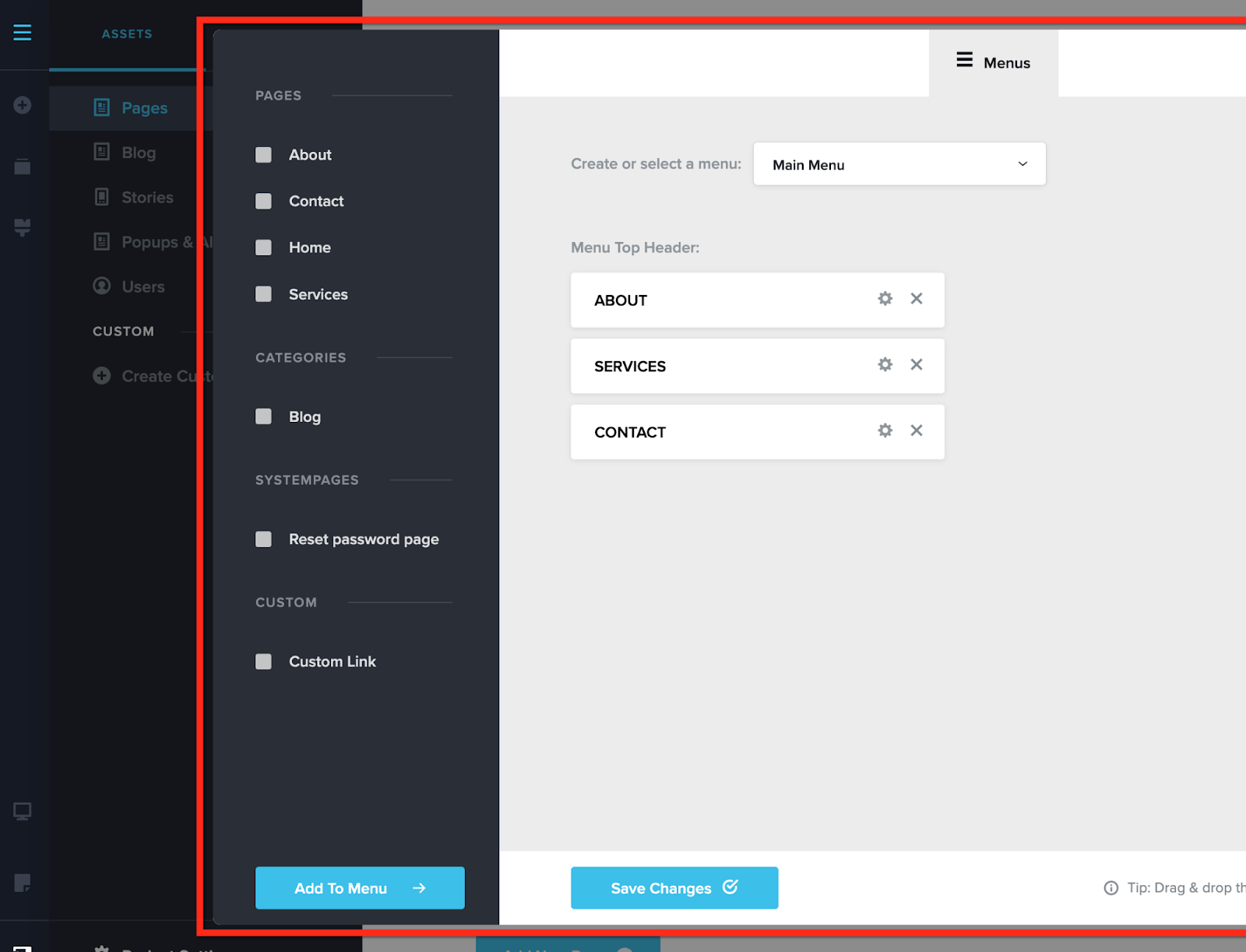
Here you can create menus for your website, add links from the sidebar by selecting pages and then pressing the Add to Menu button. Drag and drop the items in the menu to rearrange them but also to create multi level menu.
Don't forget to save your changes once you are done.
The Menu element
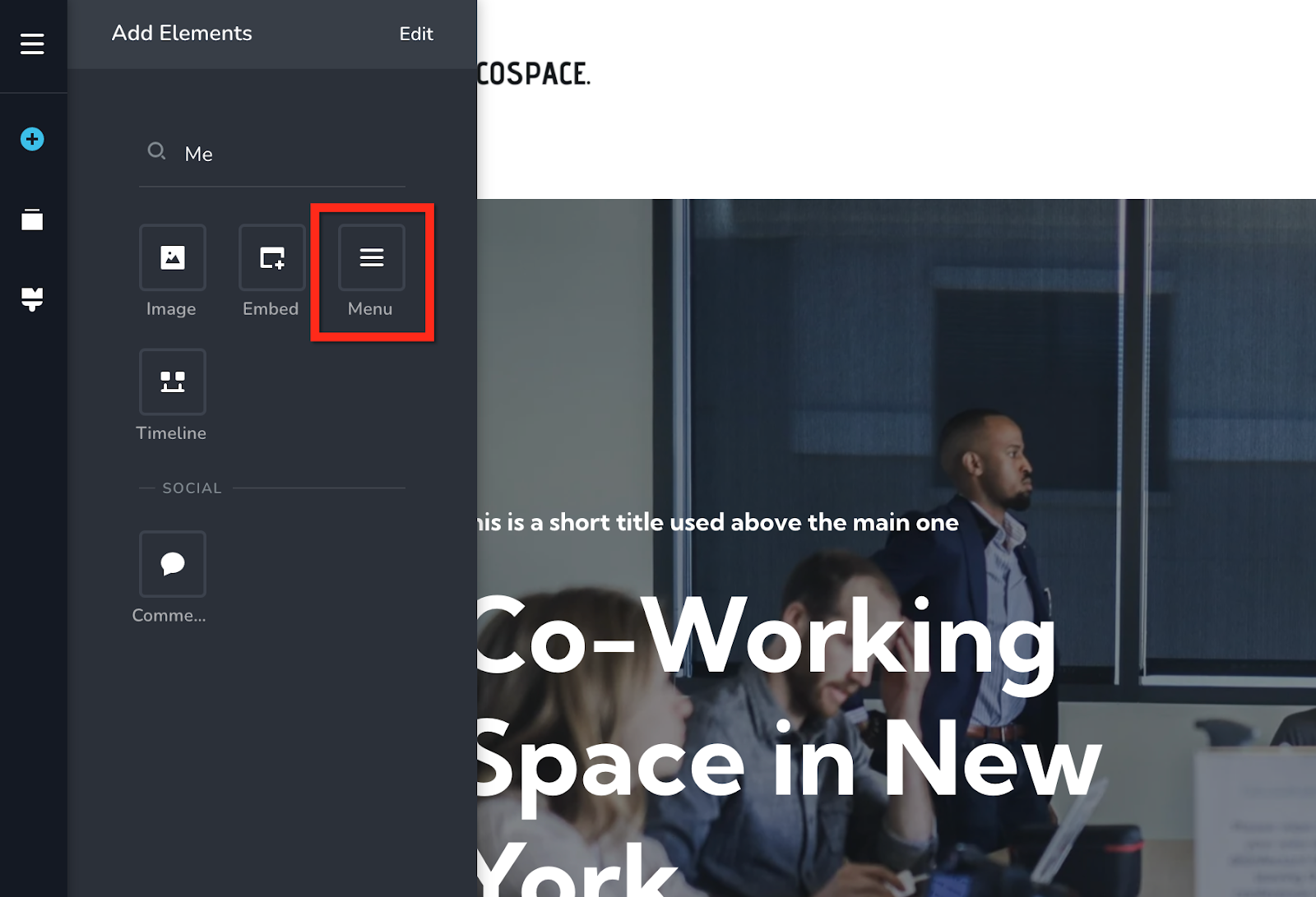
To display your menus on the front end, you'll use a Menu element. Drag it on the page from the element panel.

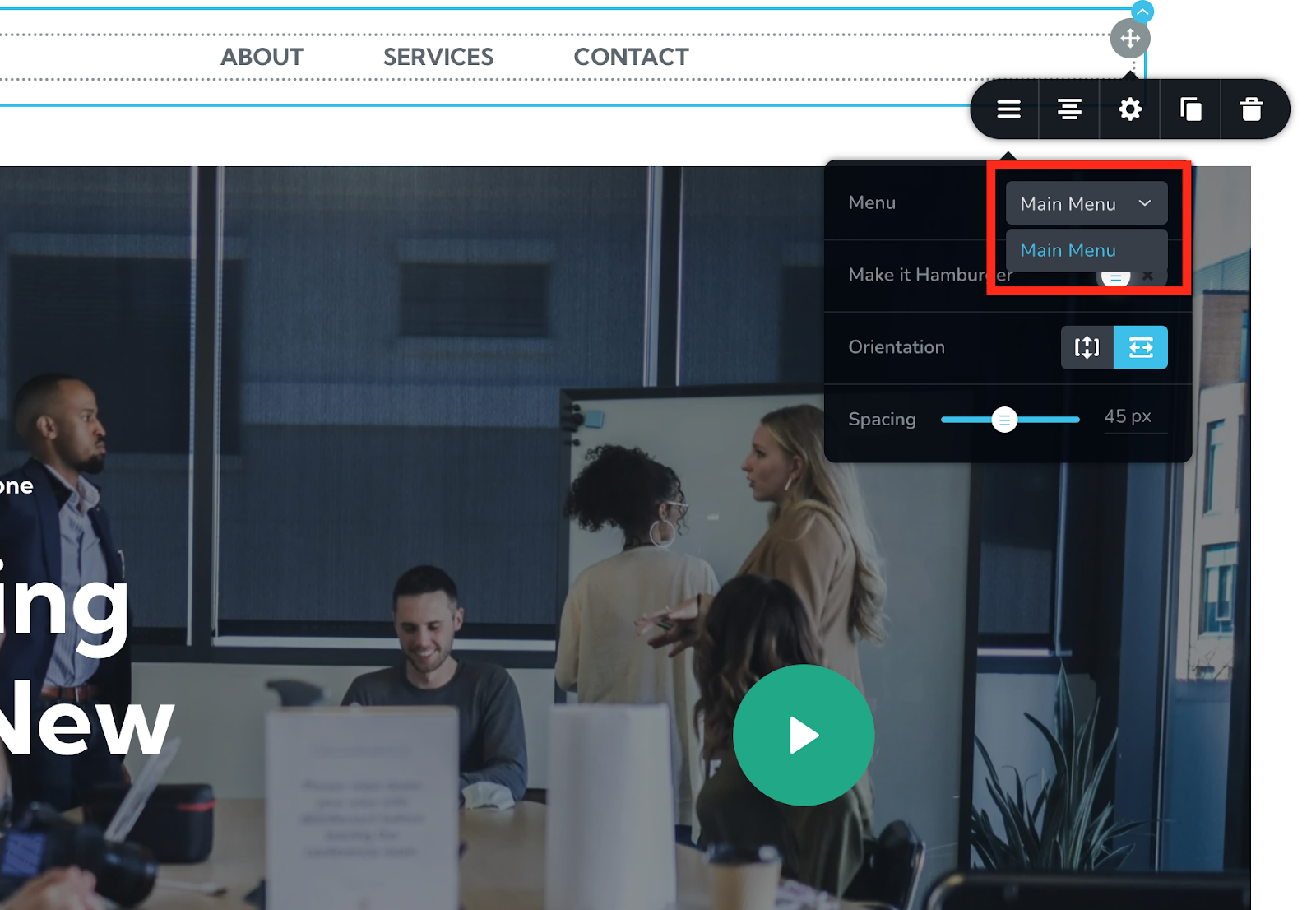
Then select which menu you want to display from the menu element options.

Tip: if you don't see the menu on the list, hit a refresh in the browser, that will refresh the page together with the list of menus and you'll be able to select it.
Conclusion
So, this sums up all the key features within the website builder. Now, go ahead and create your beautiful website and start marketing your website.
For more tutorials on how to market your website, check out the course marketing tutorials series below.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found
-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)