The new Learnyst website builder will help you design a multi paged website without any design experience.
In this article, let me give you a quick overview of the 8 key features in the website builder to help you design your website.
Global fonts let you set and make font changes across your website in seconds.
In this article we'll cover how to set global fonts and how to link them with your design elements.
Tables can't be imported directly. Please insert an image of your table which can be found here.
Note: Want help with creating your own course website?
Login to this free online course using your admin email and access the course from our teach101 website.
-Aug-24-2023-01-57-34-6905-PM.png)
Alternatively, you can check this complete YouTube playlist after Feb 3rd, 2023.
How to set global fonts
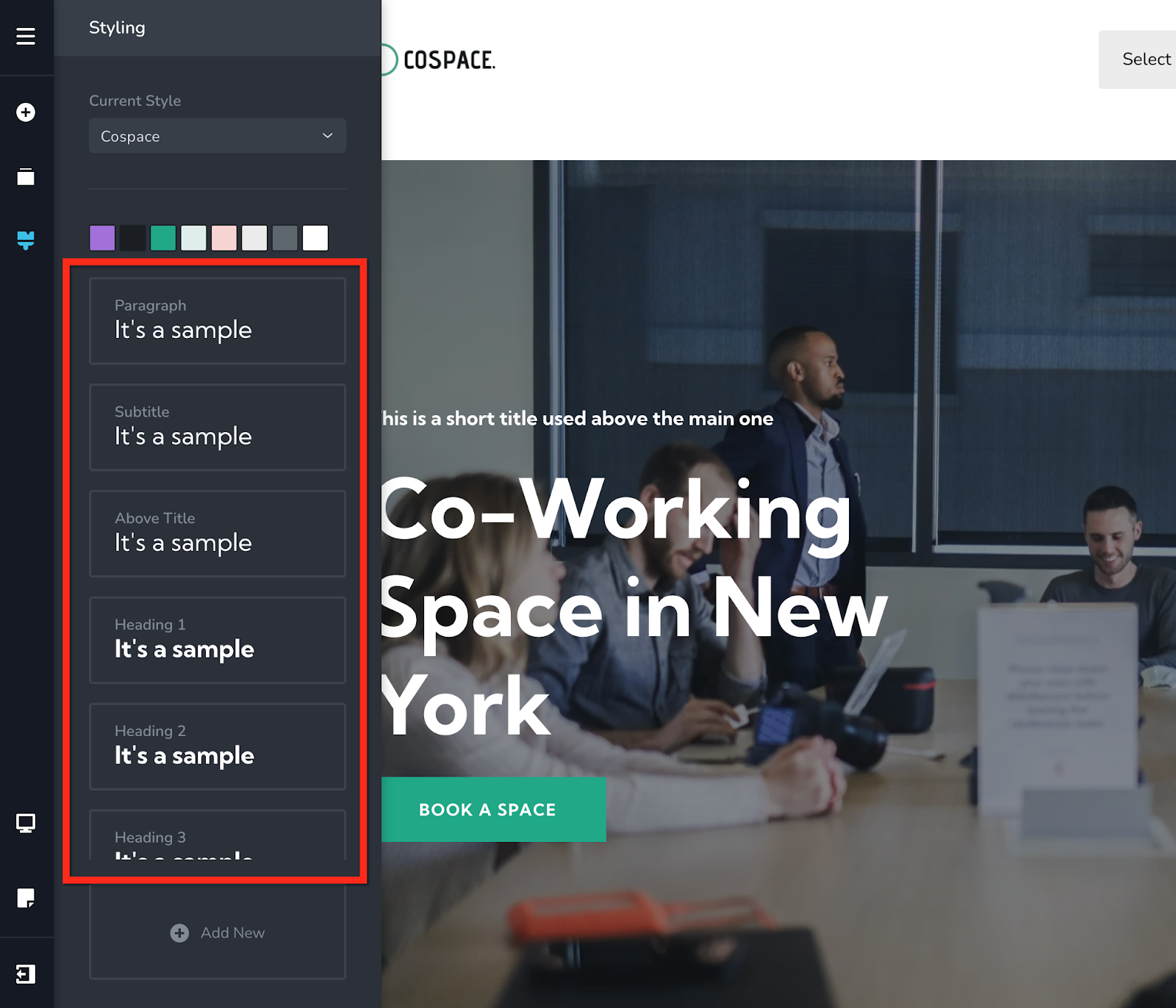
You can access the global fonts in the global styling panel in the left sidebar.

You can set 10 predefined fonts styles by clicking on each one: Paragraph, Subtitle, Above Title, Heading 1 through 6, and Button.
These are the default styles and can't be deleted.

Important: Any change in the global fonts will apply across all your pages in all elements that are linked with that specific global style.
Tip: Set all your global fonts at the start of your project and link all the design elements with the global fonts styles. This will let you make global font changes across your website if you decide to change a font later on.
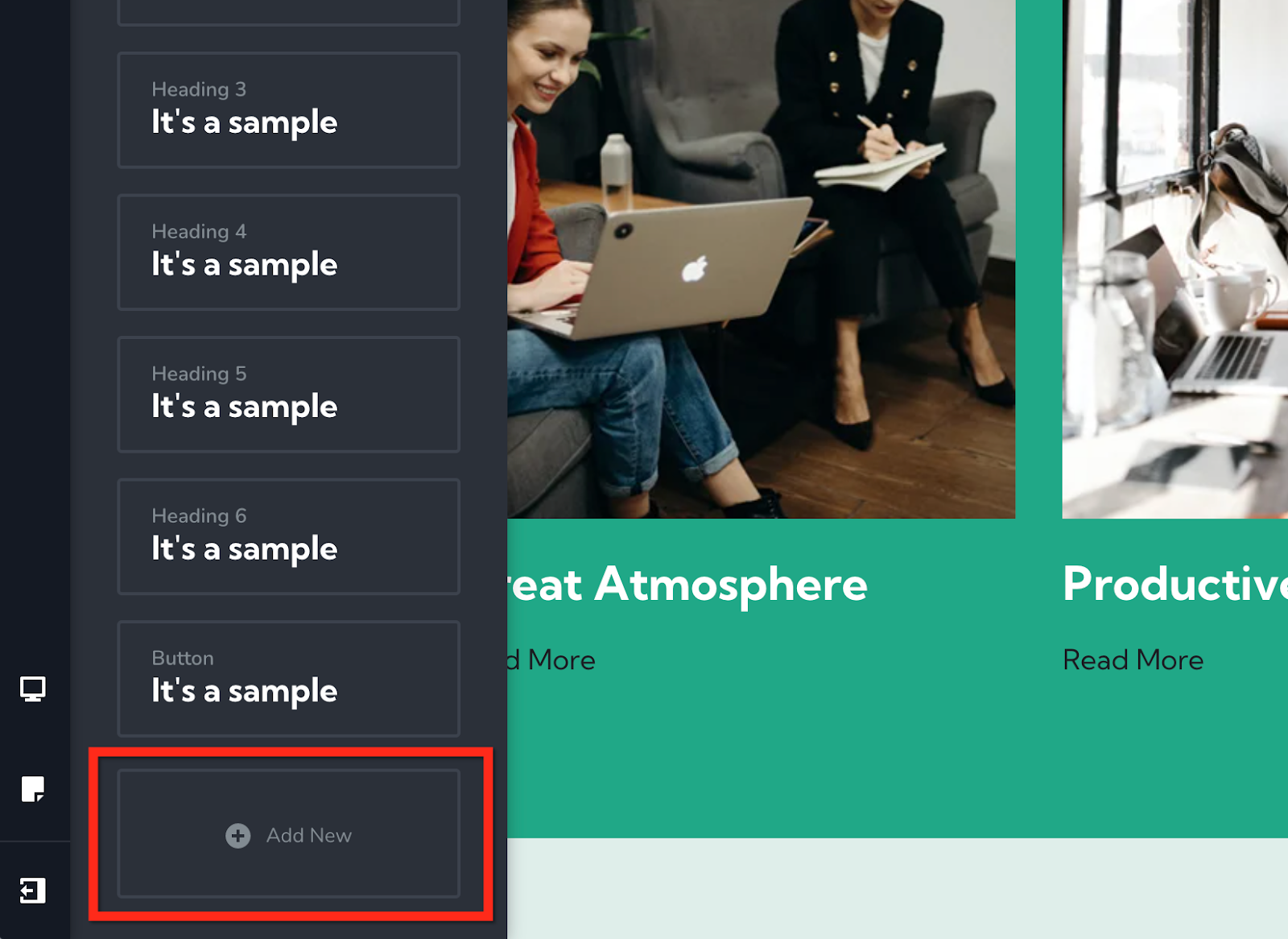
Add a new global style
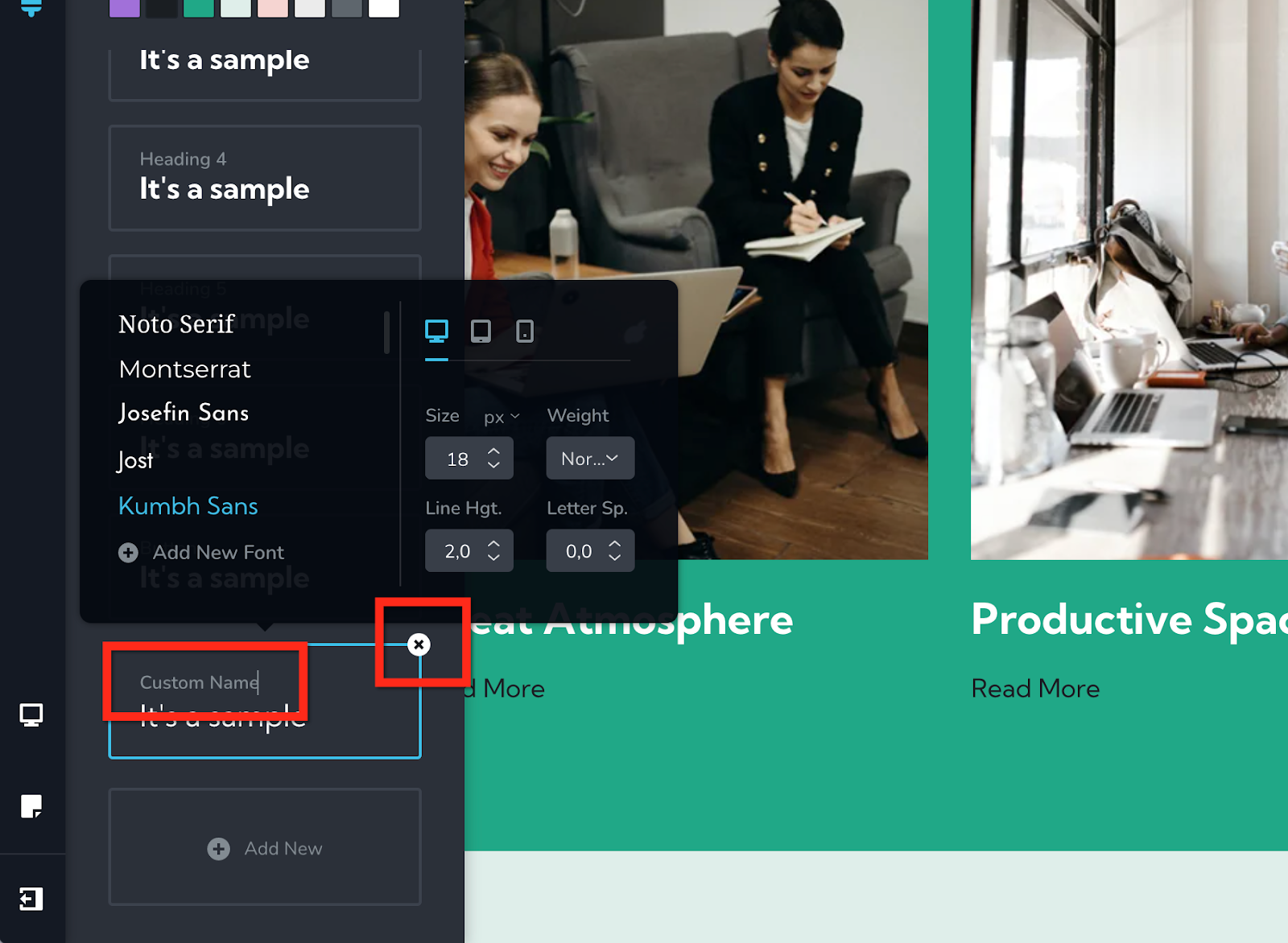
Besides the 10 predefined styles, you can create additional custom global styles of your own.

The new Custom styles are more flexible, you can rename and also delete them.

Linking global font styles with text elements
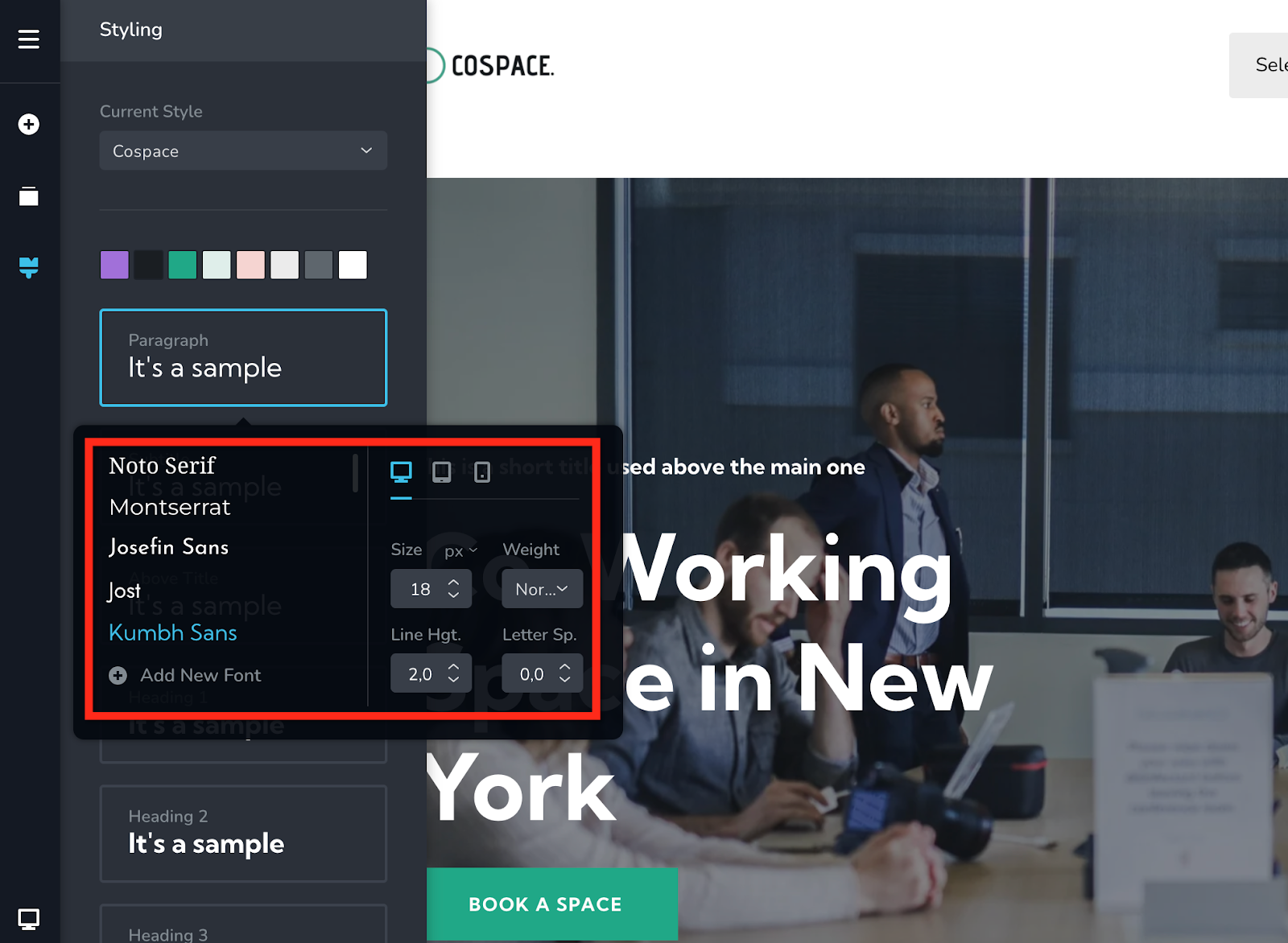
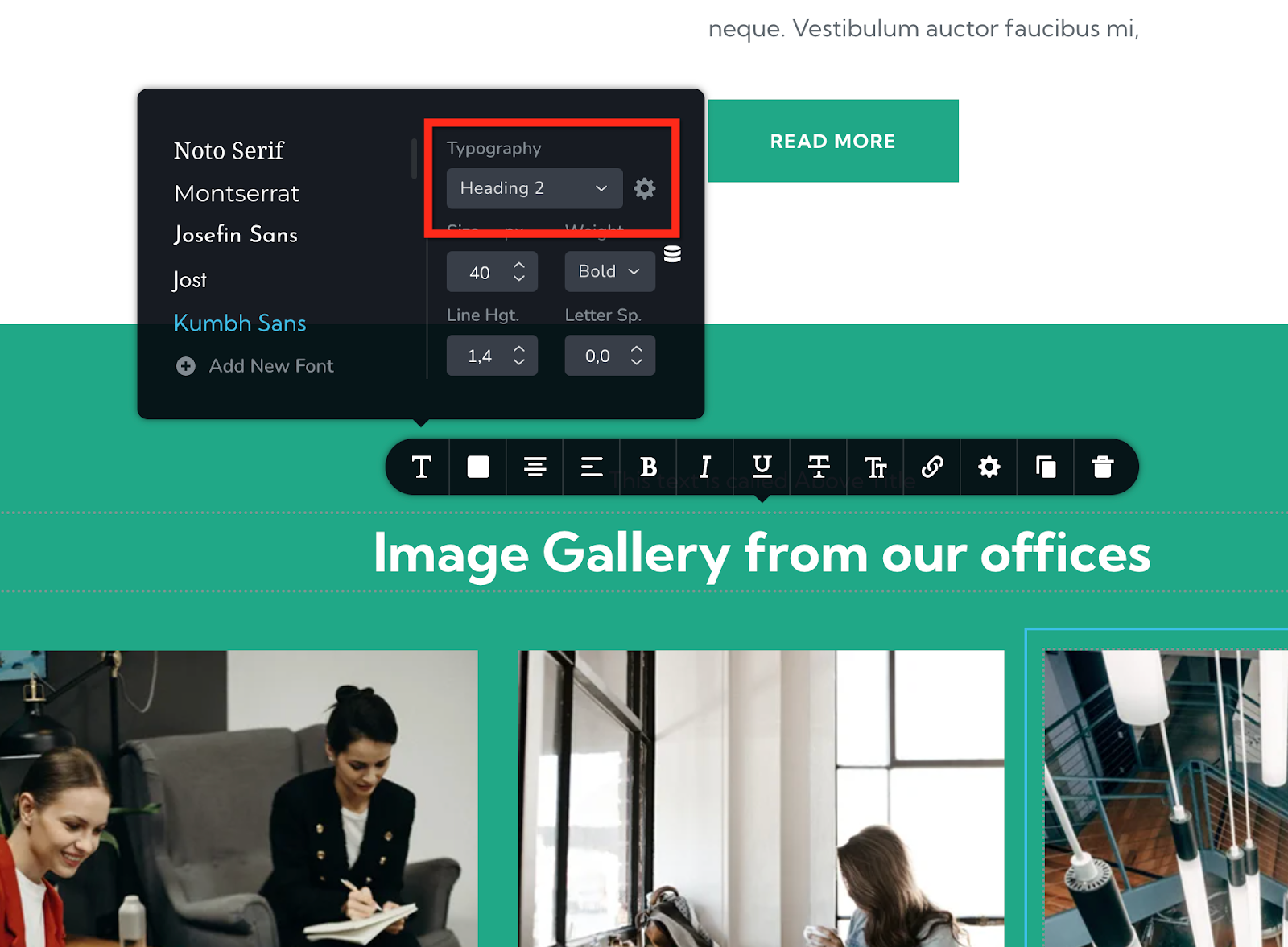
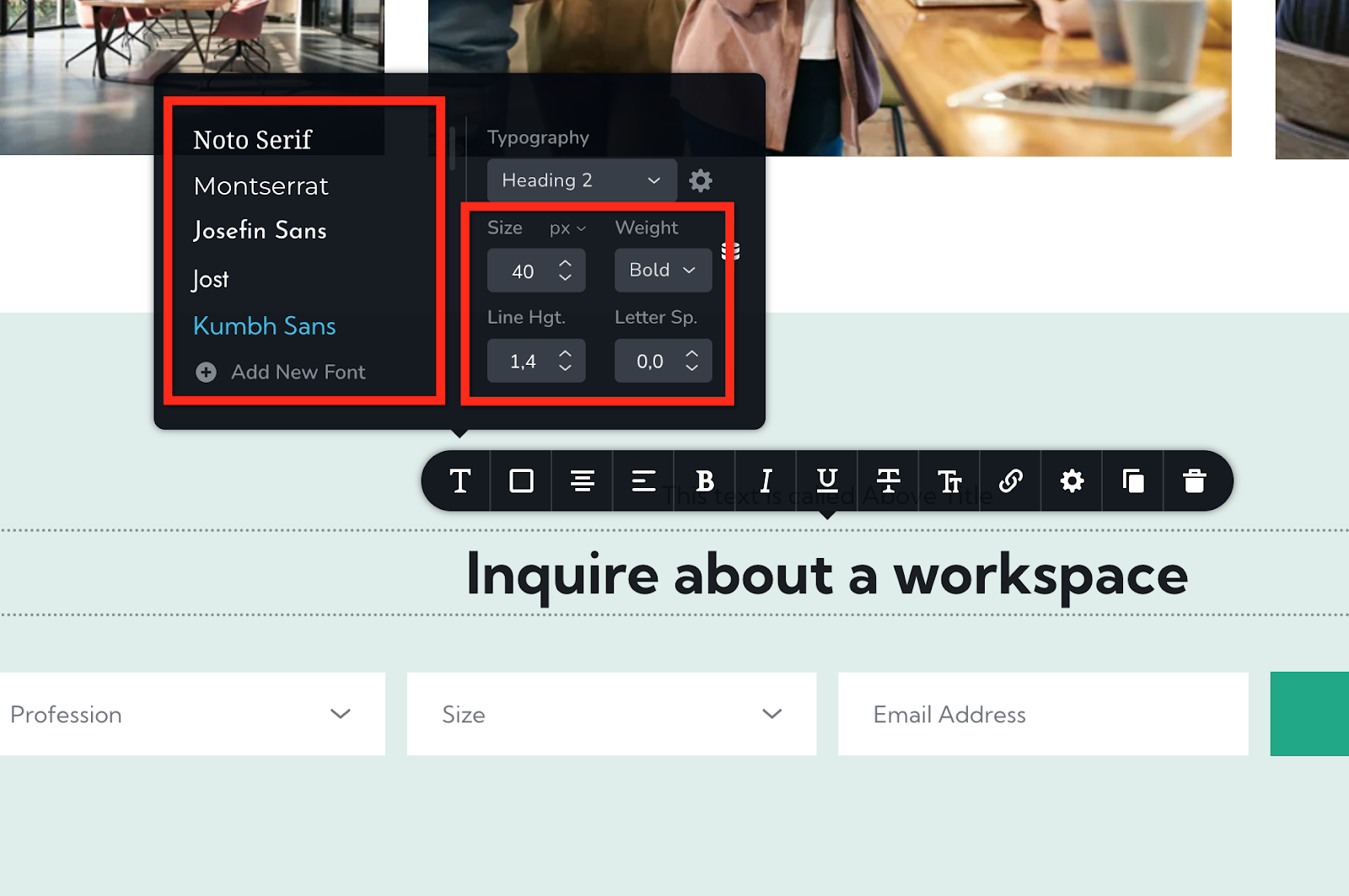
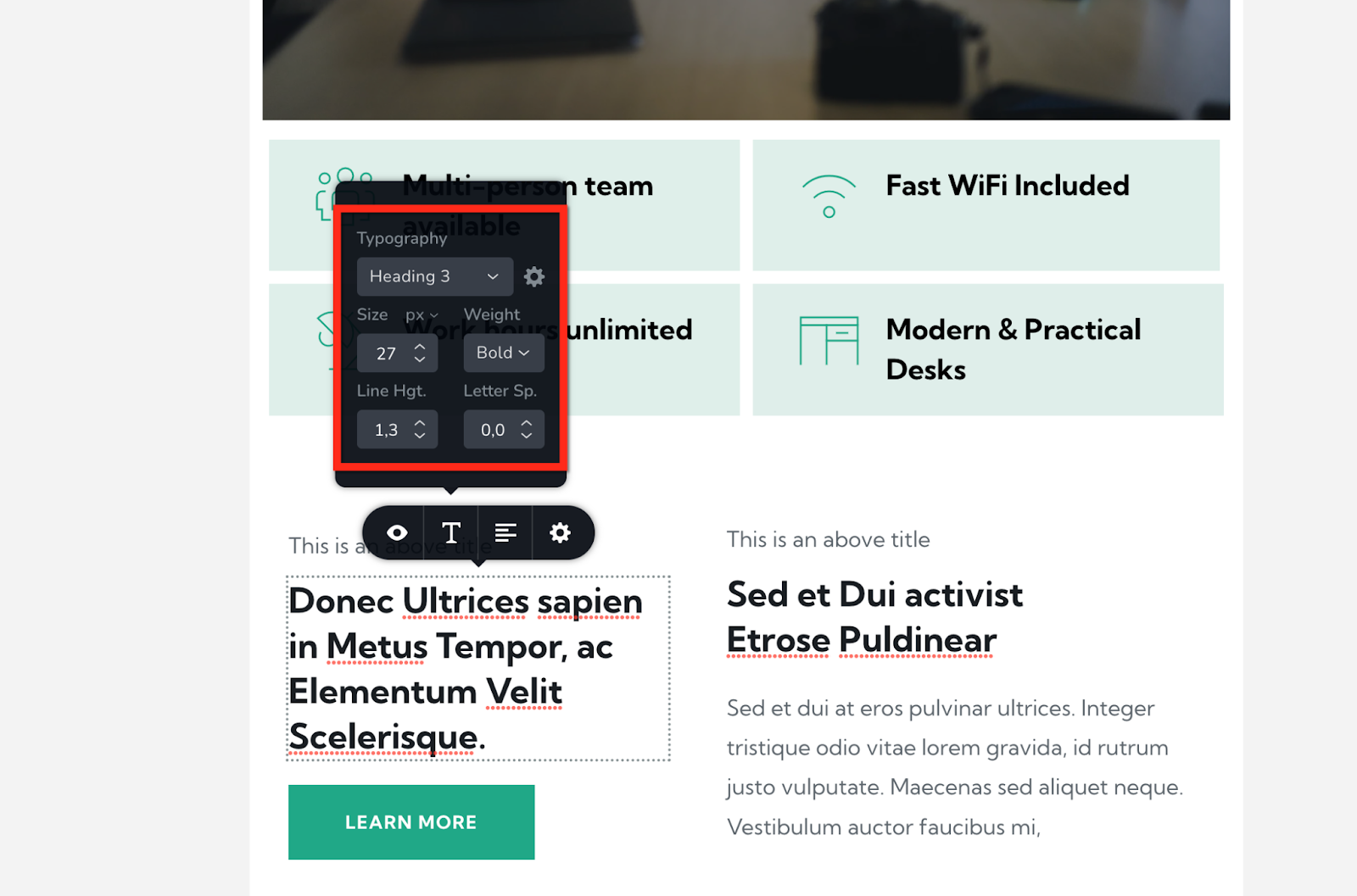
Once the global fonts are set, you can link them with any design element on your page by selecting one of the font styles in the element typography options.

Applying custom fonts
If you need to apply a custom font to a text element, use the built in font options from the text element typography options. Note that if the text element is linked with a global font style, it will switch to Custom.

Important: if you make changes to the global fonts, the elements that use custom fonts will not be affected.
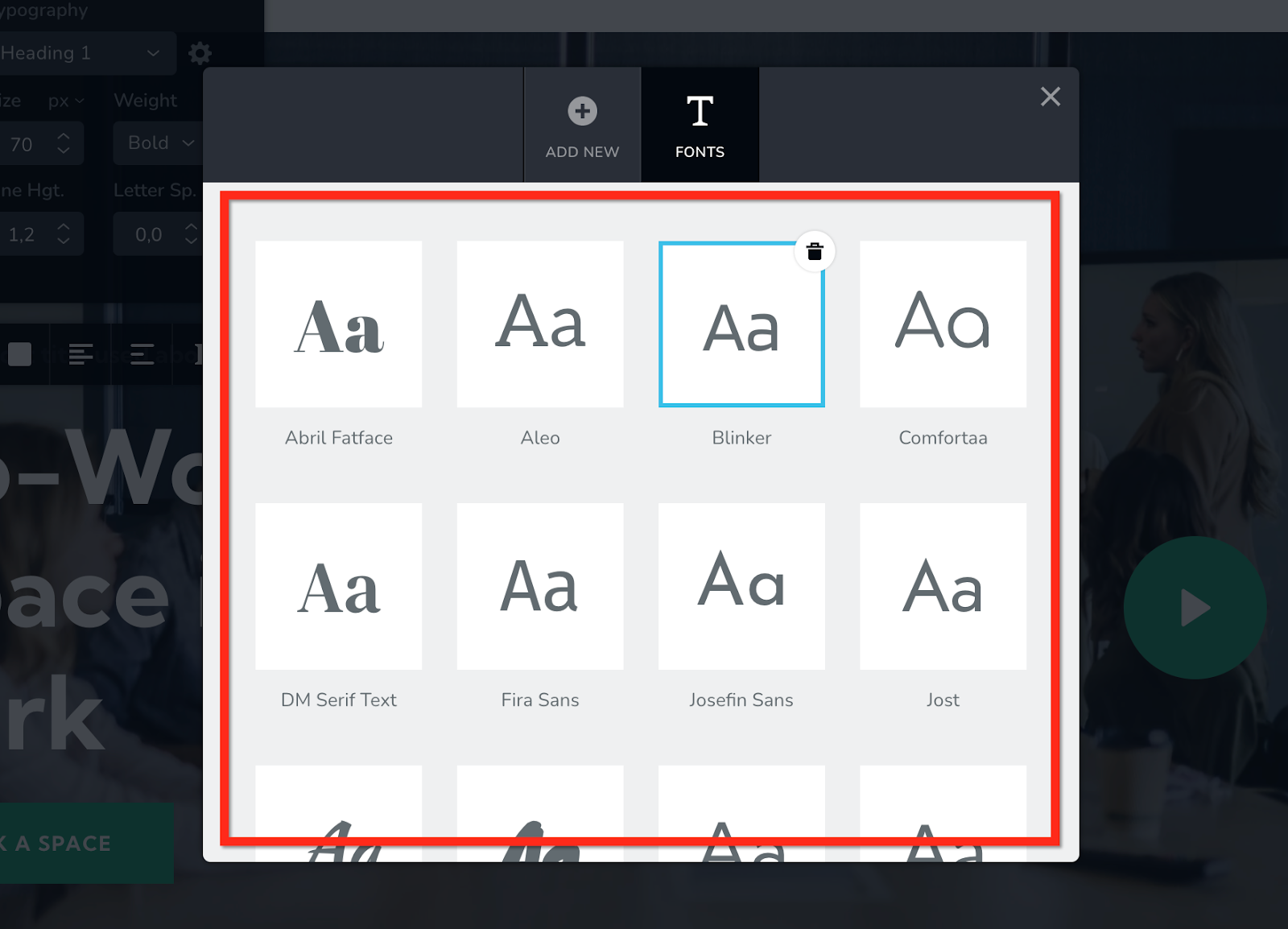
Add a new font
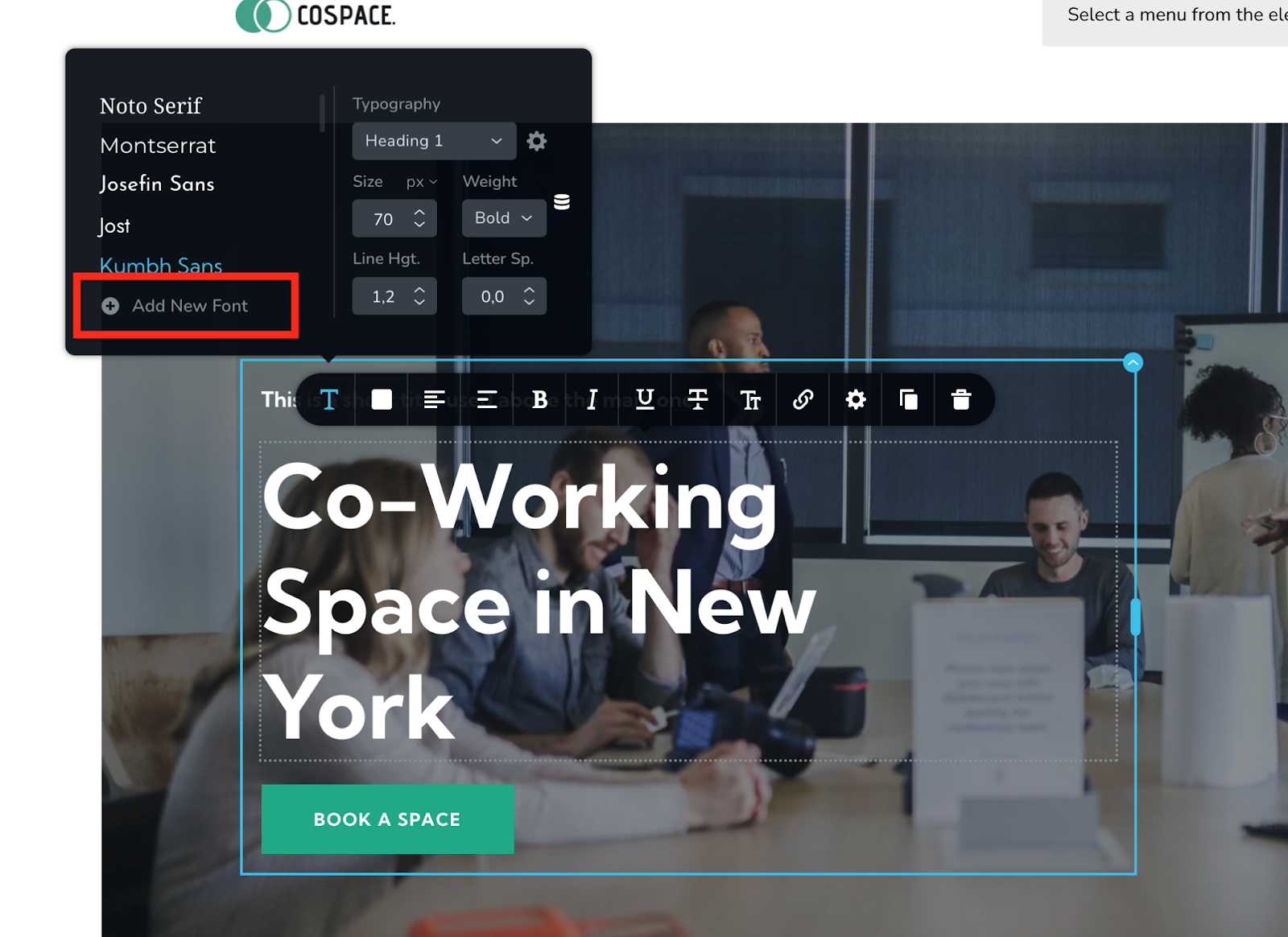
If the font you want is not in the list, you can add a new font by pressing the Add New Font button.

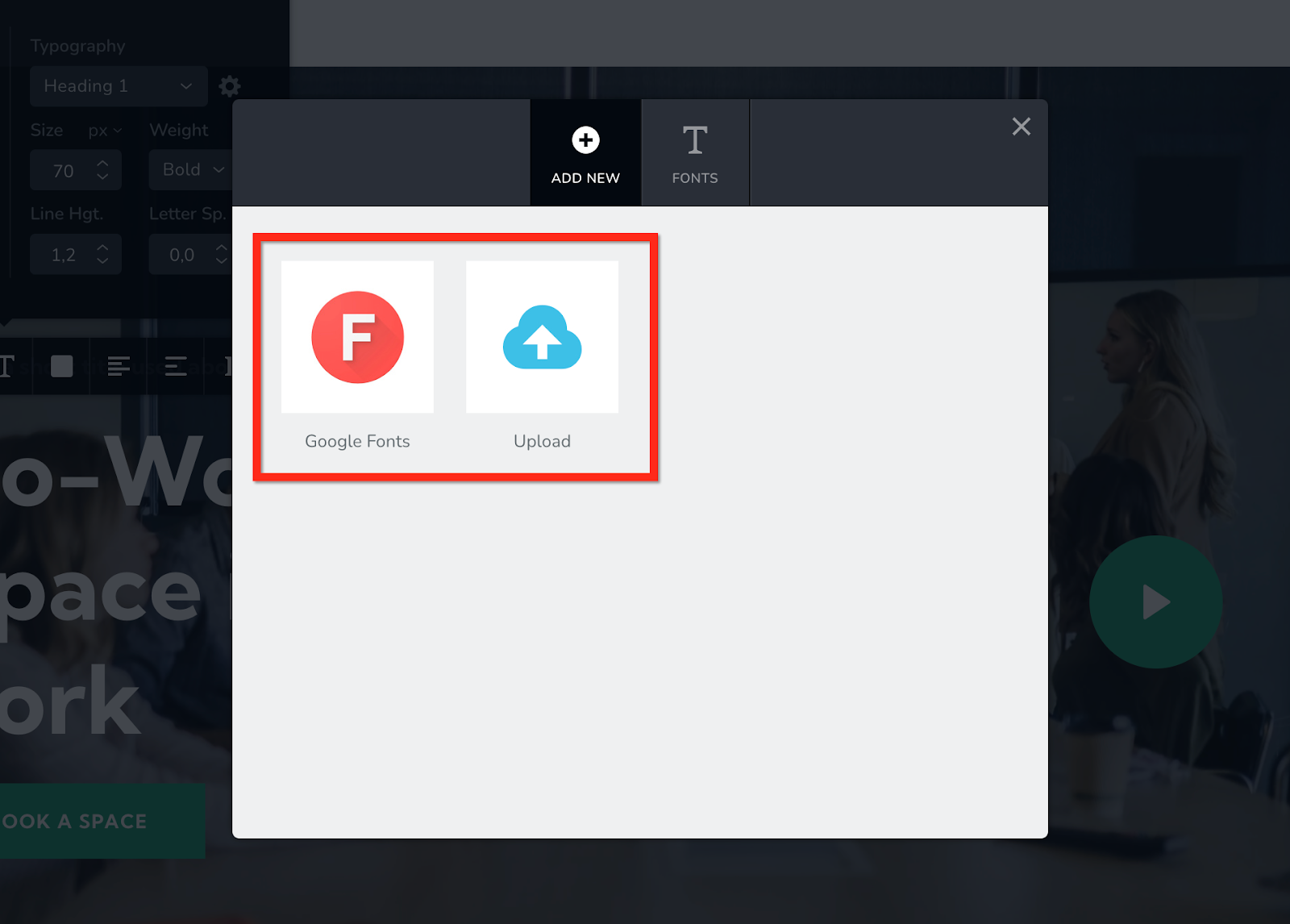
You can add new fonts in 2 ways: via Google Fonts, or by uploading your own.

On the Fonts tab you can manage the installed fonts:

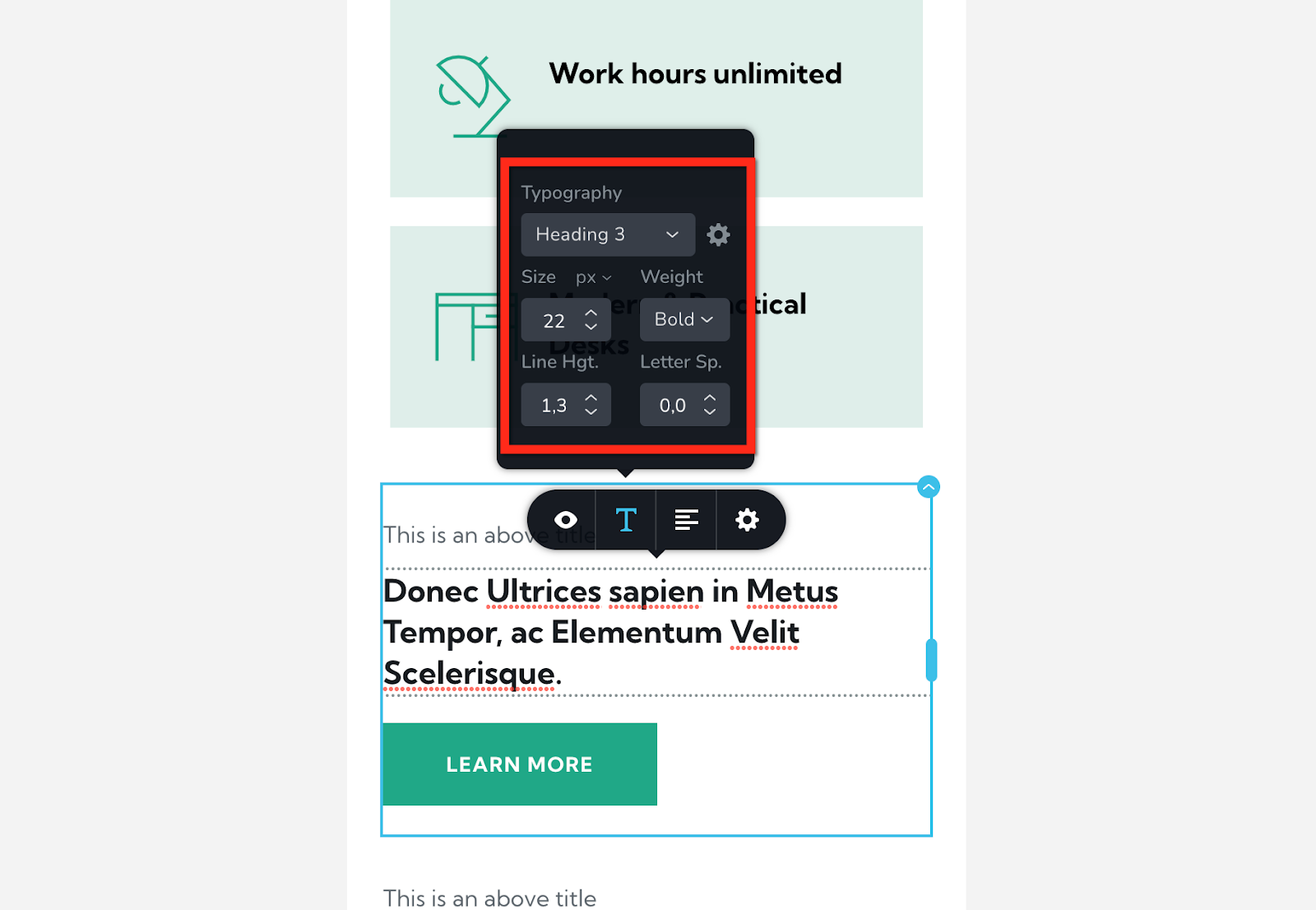
Fonts in responsive views
Any font changes made in responsive views, will be instanced in that view only. Only part of the options are available in the responsive views. (Tablet view)

(Mobile view)

Conclusion
So, this sums up all the key features within the website builder. Now, go ahead and create your beautiful website and start marketing your website.
For more tutorials on how to market your website, check out the course marketing tutorials series below.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)