The new Learnyst website builder will help you design a multi paged website without any design experience.
In this article, let me give you a quick overview of the various elements within your website builder.
Tables can't be imported directly. Please insert an image of your table which can be found here.
Note: Want help with creating your own course website?
Login to this free online course using your admin email and access the course from our teach101 website.
-Aug-24-2023-01-50-41-5045-PM.png)
Alternatively, you can check this complete YouTube playlist after Feb 3rd, 2023.
The Elements List
These are the elements available in the builder:
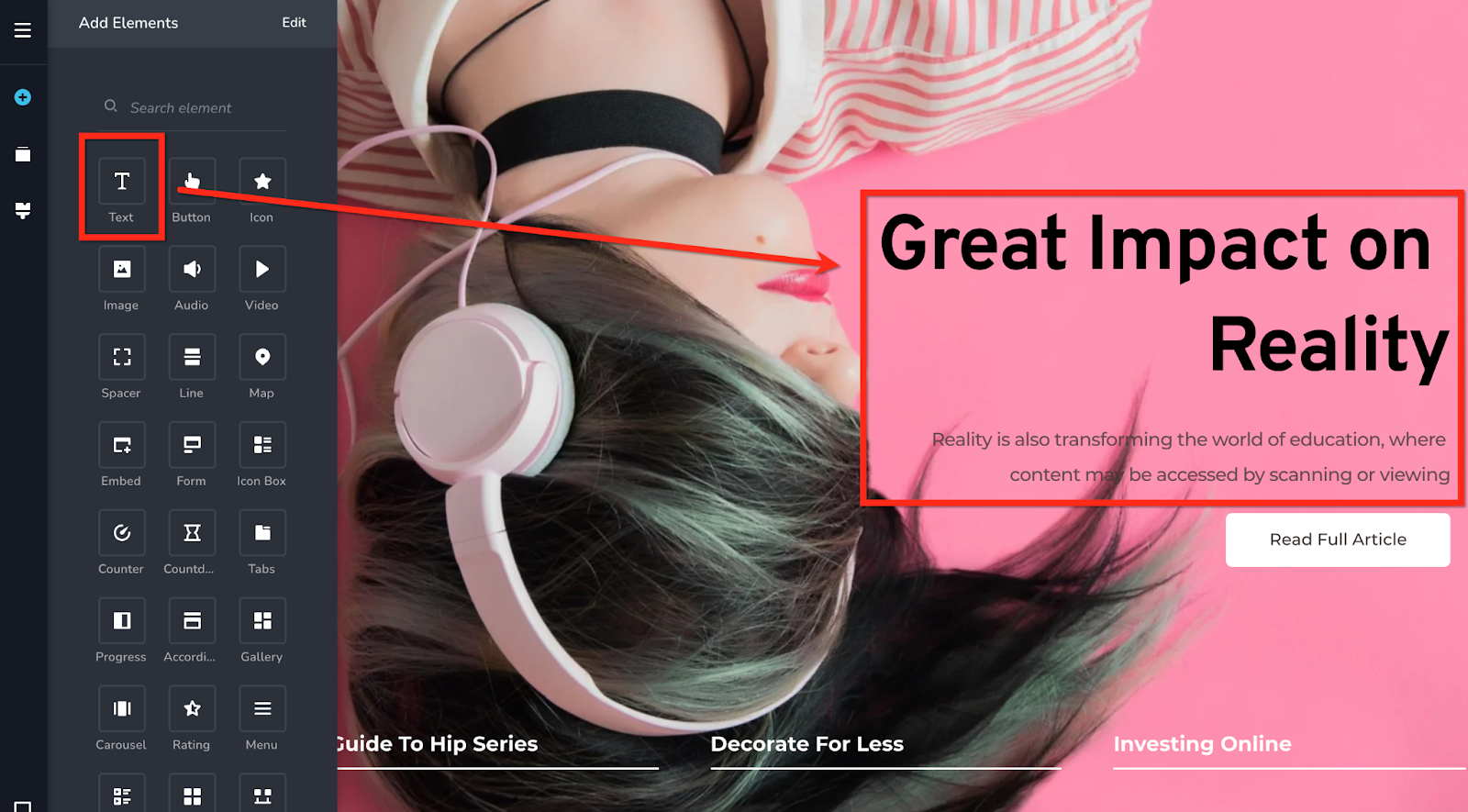
1. Text

Text is the most common element that you would see on a web page. It is the most frequently used element by web designers. Text element helps you design paragraphs, headings, menus, or any other text on a website.
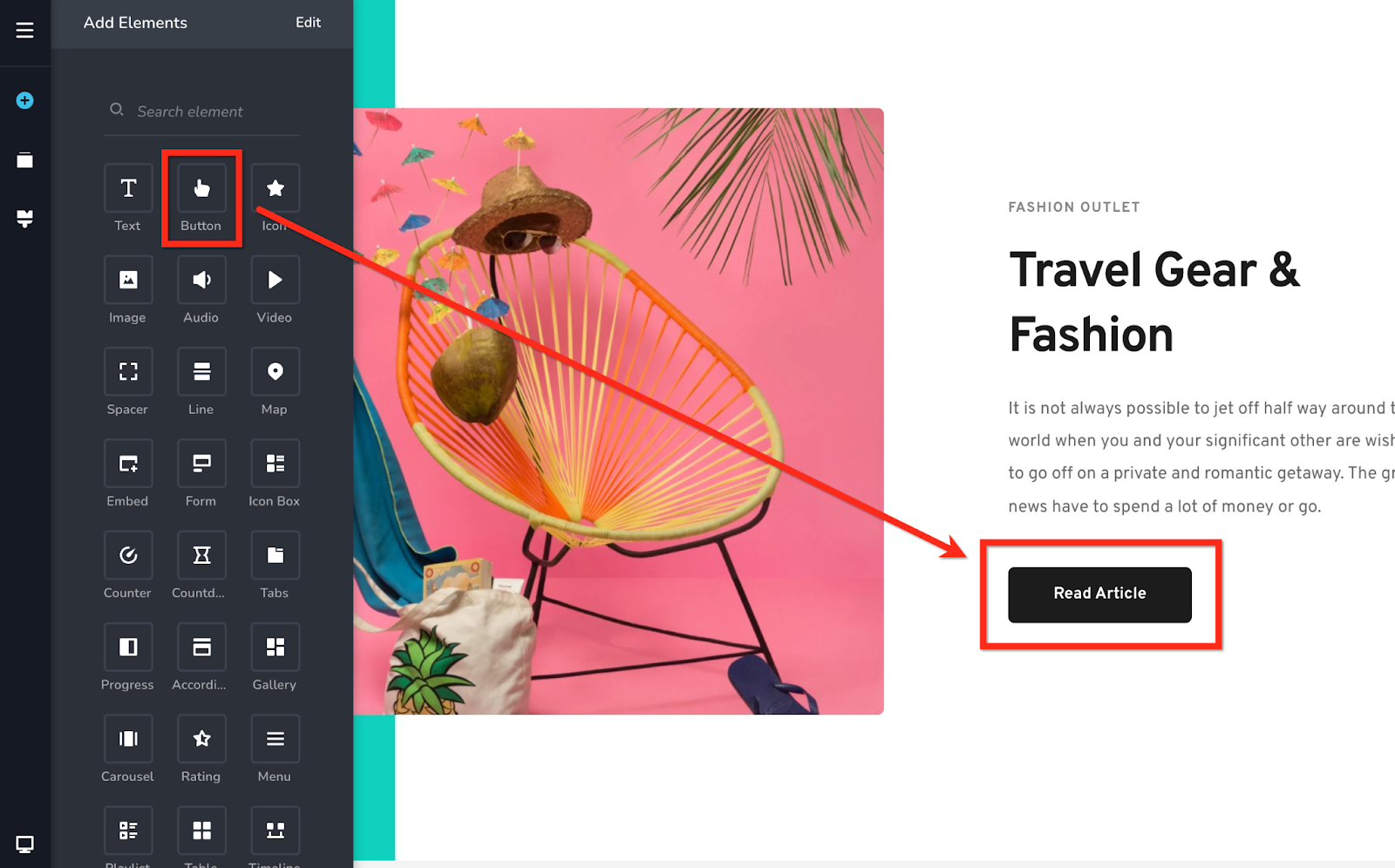
2. Button

Buttons highlight actions that the user can take on a webpage and it facilitates user interaction. With the help of this element, you can design user interactions on your website.
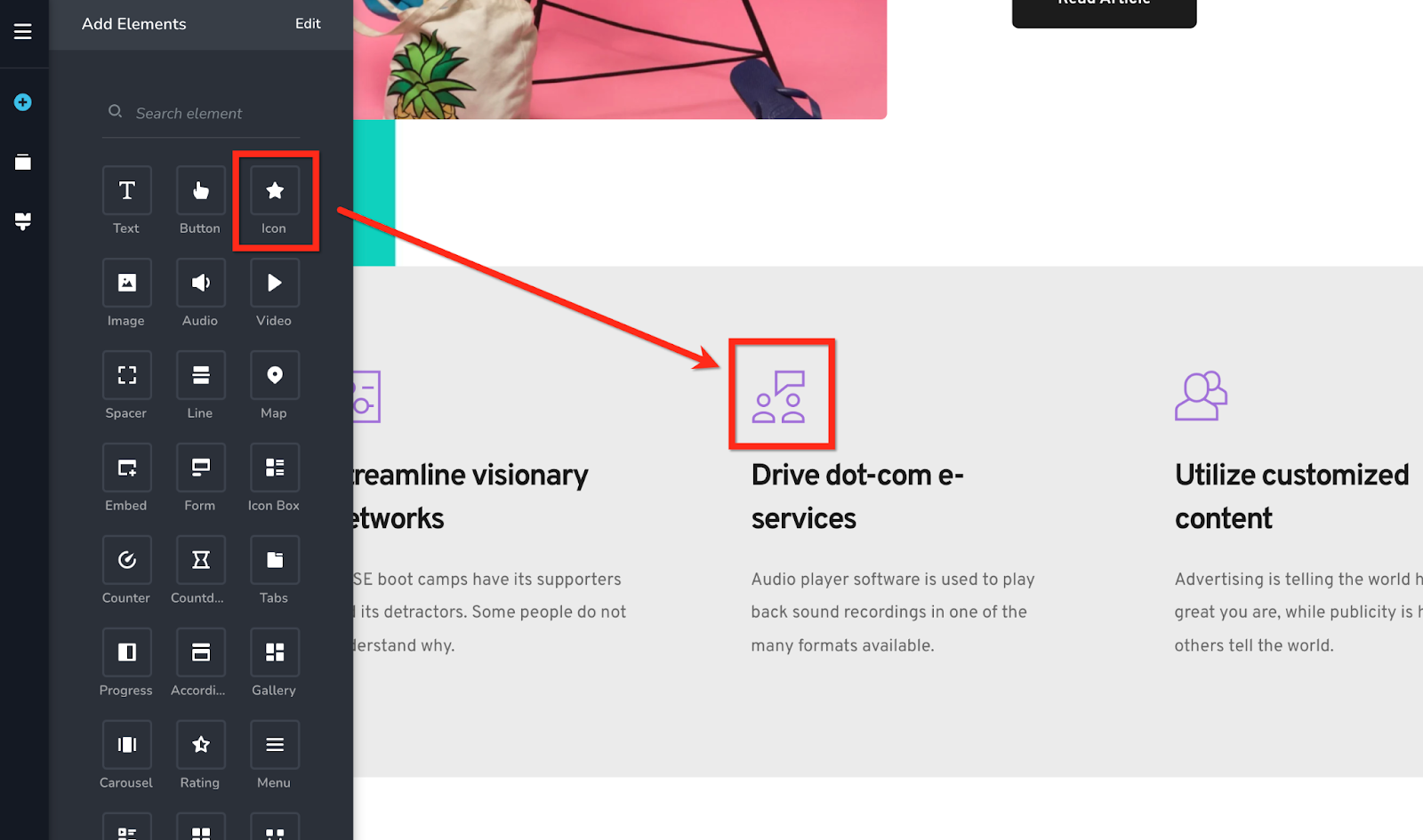
3. Icon

Icons attract attention to a point, it helps communicate the meaning and it makes a connection with the user. It also helps the user to navigate through the information provided. Use the icon element to draw attention to key points of communication.
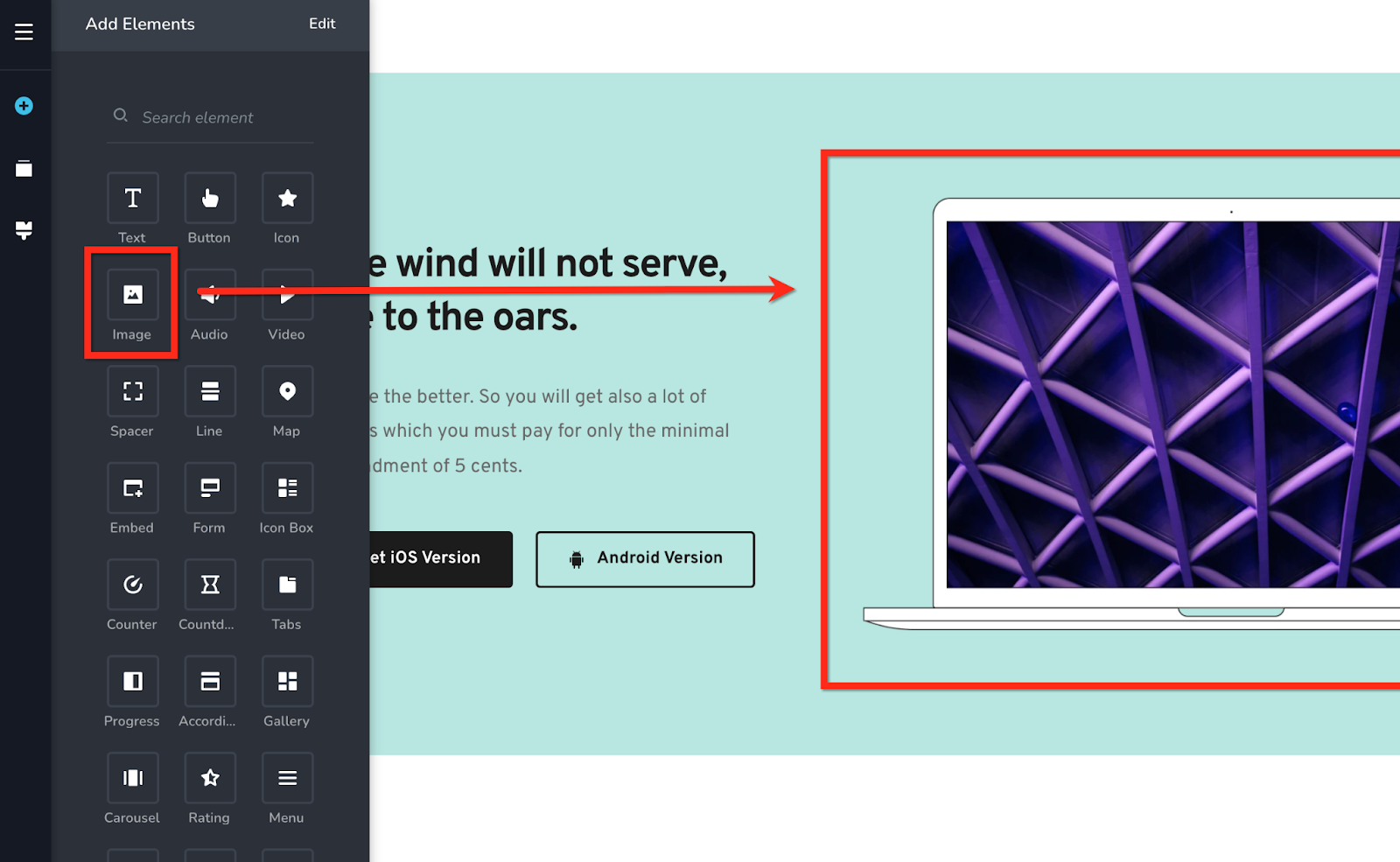
4. Image

A combination of images and text communicate far more effectively than just text. Images improve the overall user experience on a website. Use the image element to add images to your website.
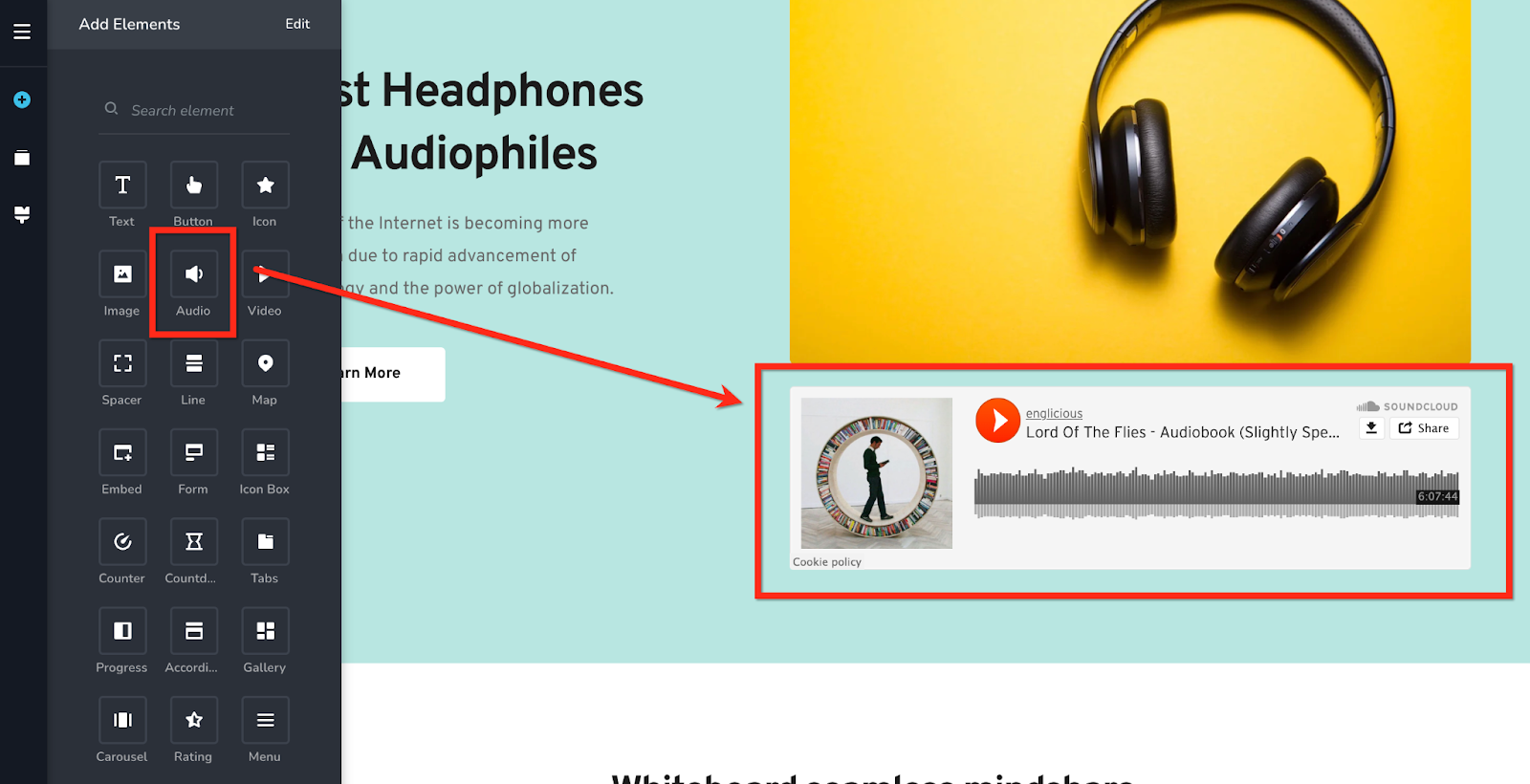
5. Audio

Websites are beginning to use audio content to increase accessibility, to create a positive vibe and even for storytelling. You can add SoundCloud or MP3 audio to a website using the audio element.
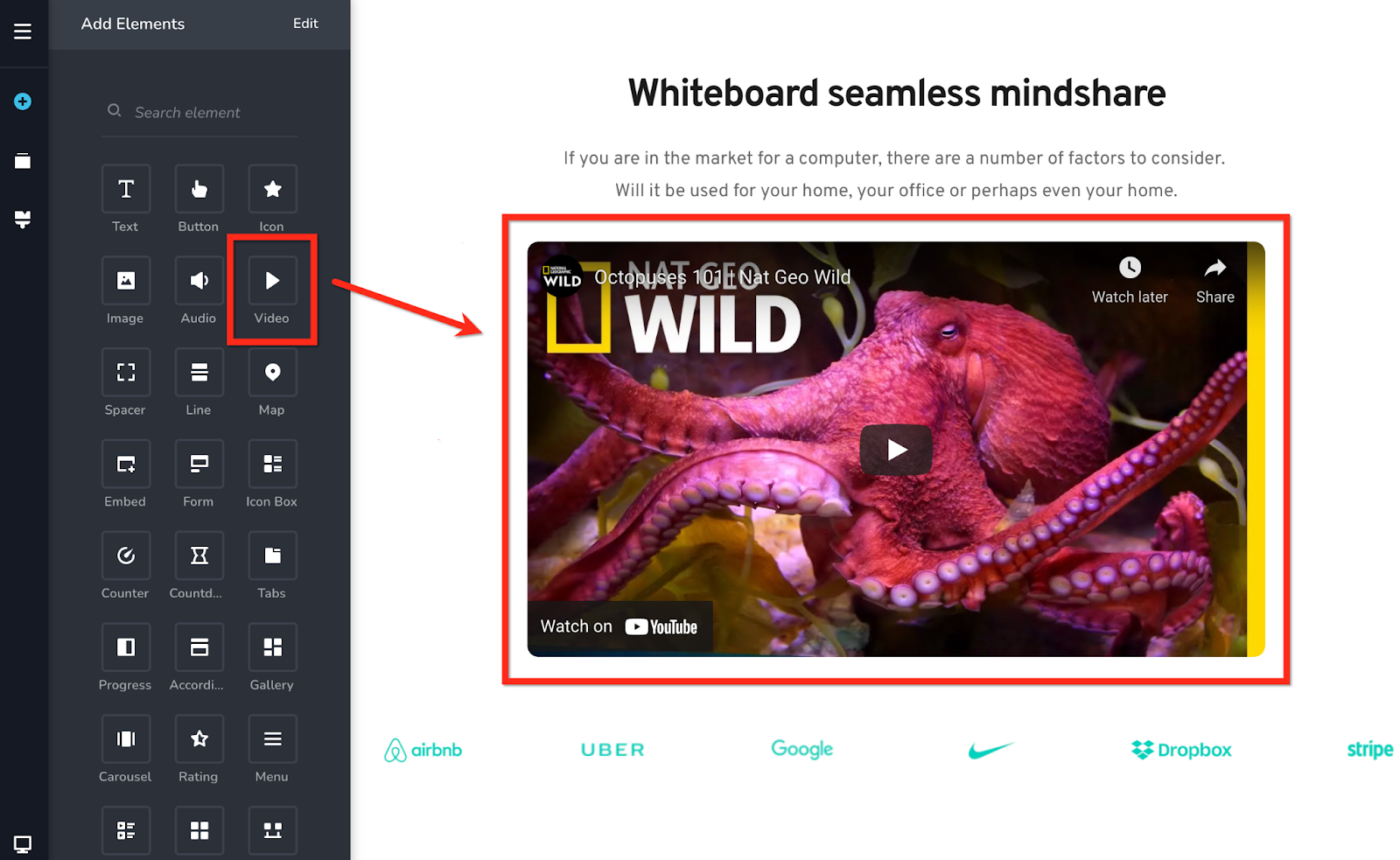
6. Video

Videos on websites engage visitors longer than text content. It communicates more effectively than just text. Using the Video element, you can add a YouTube, Vimeo or a custom video to your website.
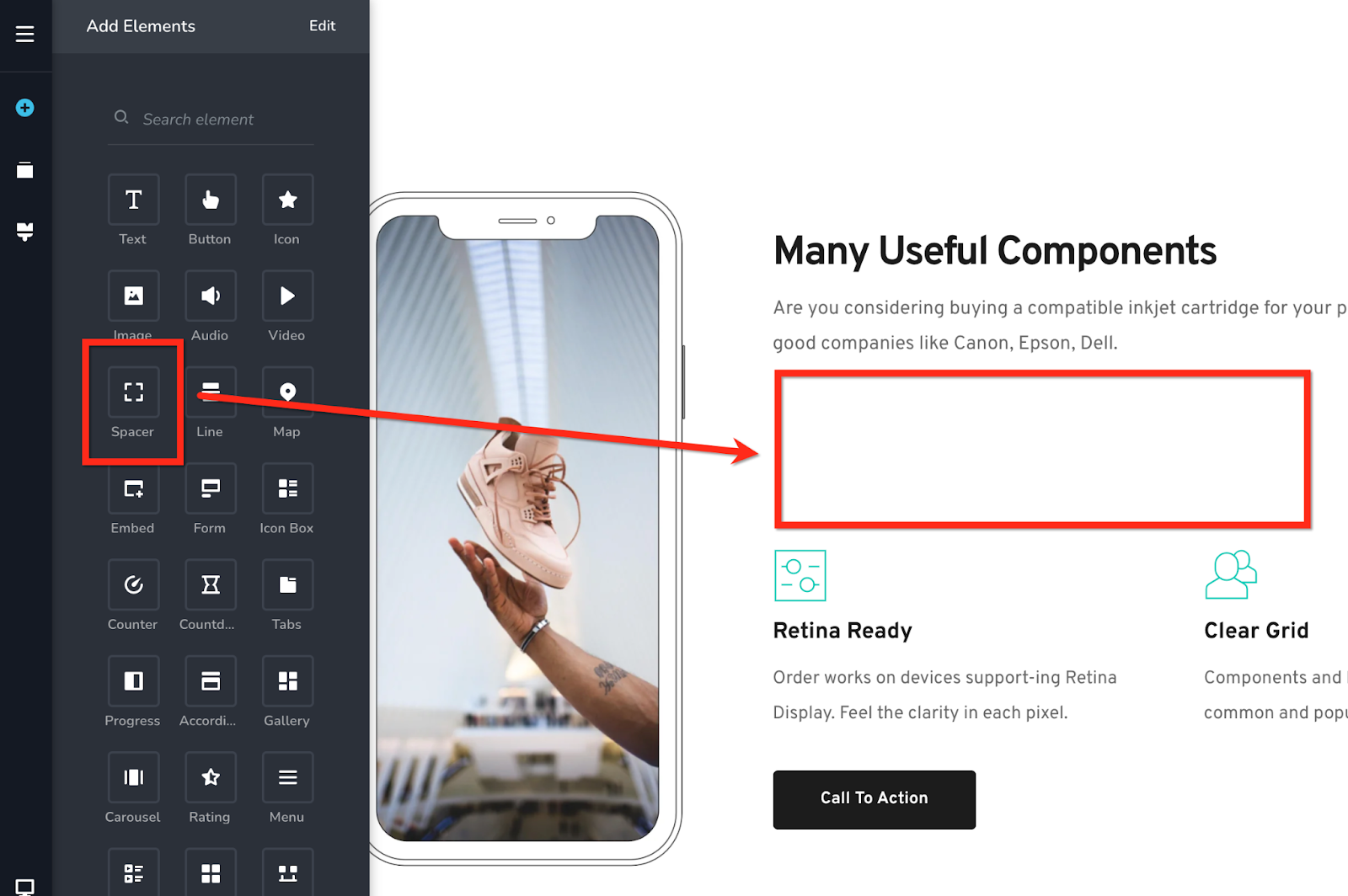
7. Spacer

Having whitespace in between elements and in between sections of a website is considered a good design practice. It helps you organize elements on a page better and helps users to navigate through the content easier. You can use the spacer element to add vertical space between two elements or blocks.
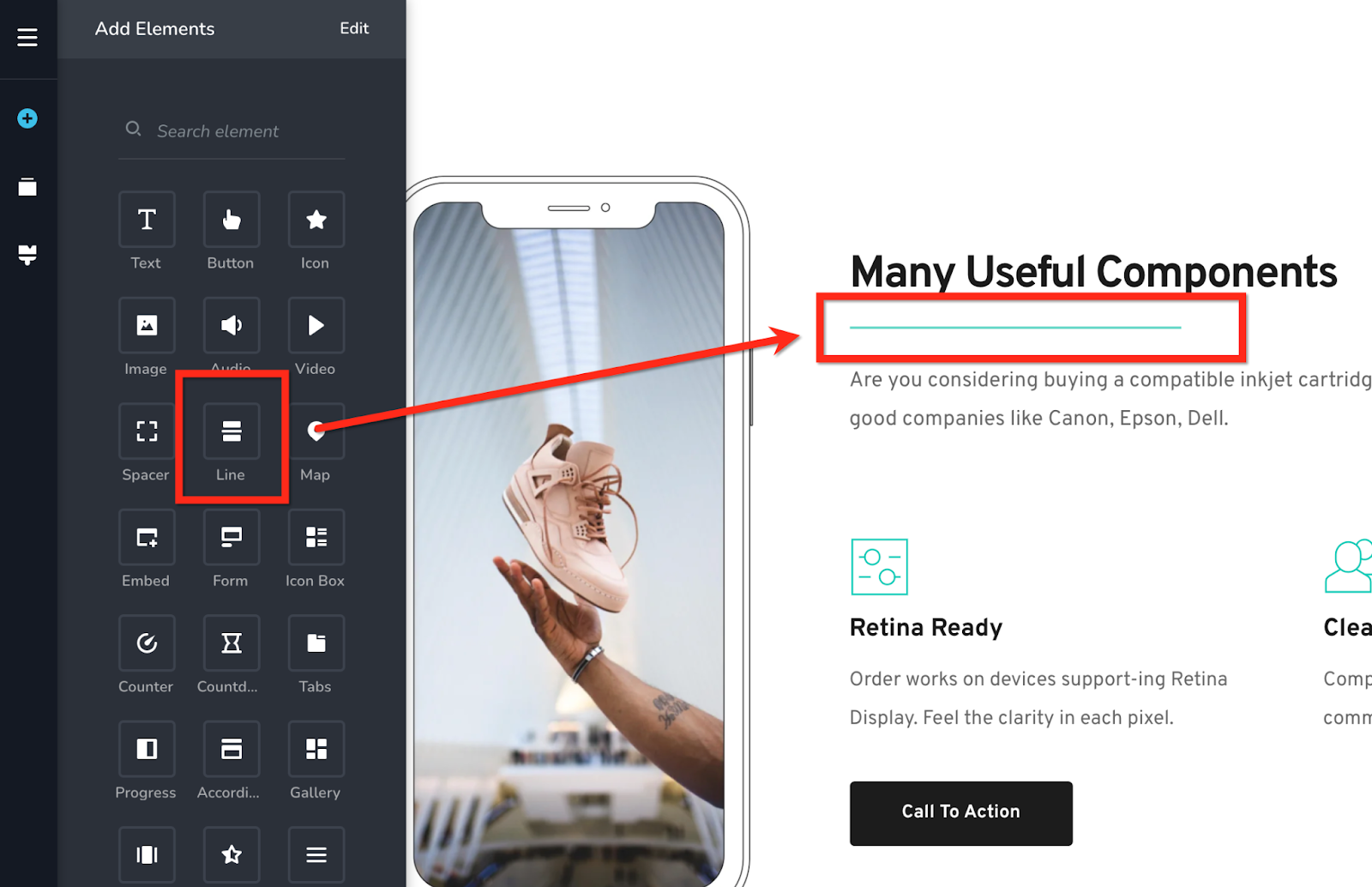
8. Line

Web pages can have dividing lines or decorative lines. Use the line element to add horizontal lines to your web pages.
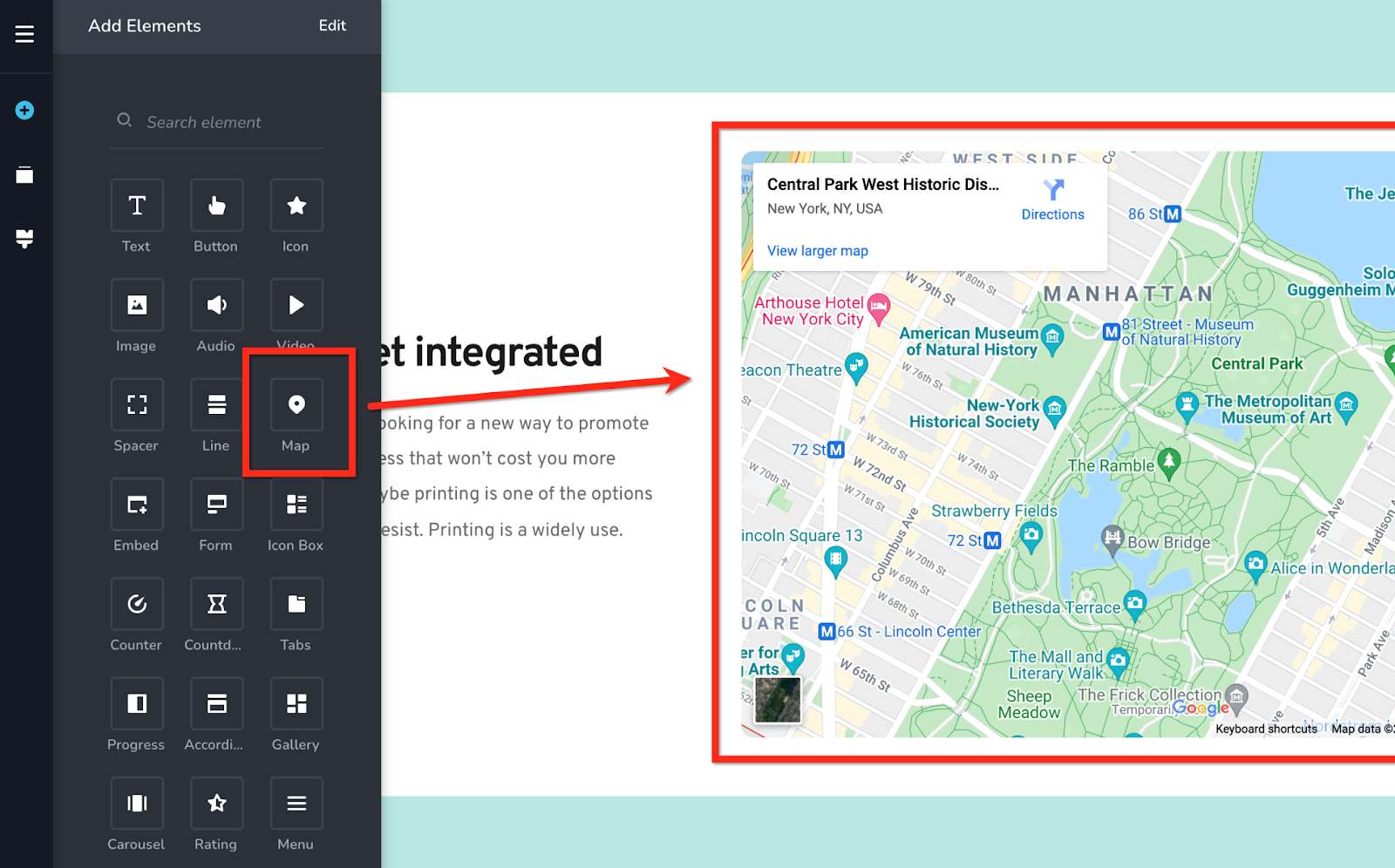
9. Map

Map element helps you place a location’s Google map on your website. Map coordinates of a location can help users find directions to reach a location
10. Embed

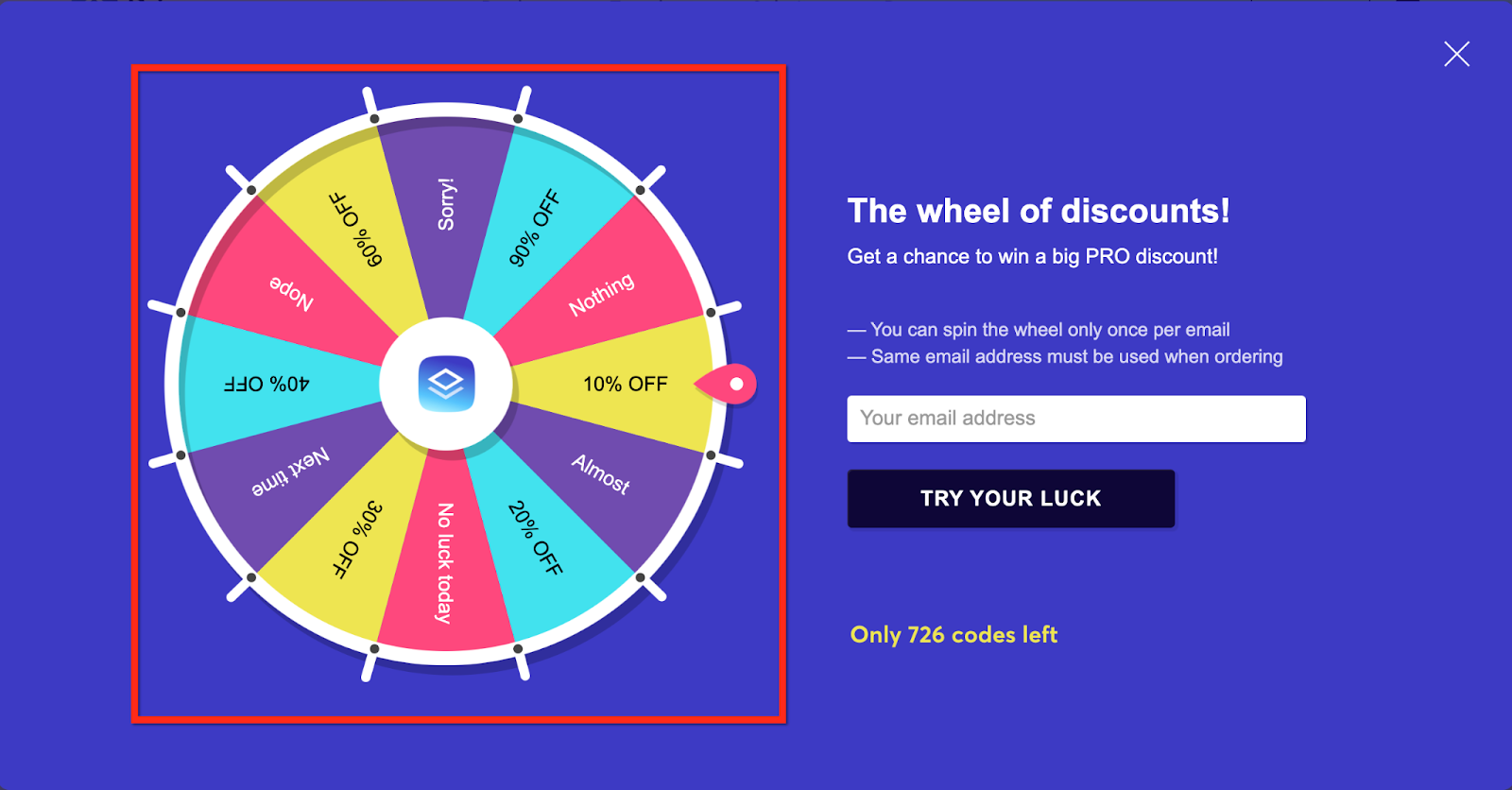
The embed element allows you to extend the builder functionality using code from an external source. For example, you can add a shop by embedding code from ECWID or Spreadsimple into your website. Similarly you can add an Event Calendar into a page or a wheel of fortune discount promotion.
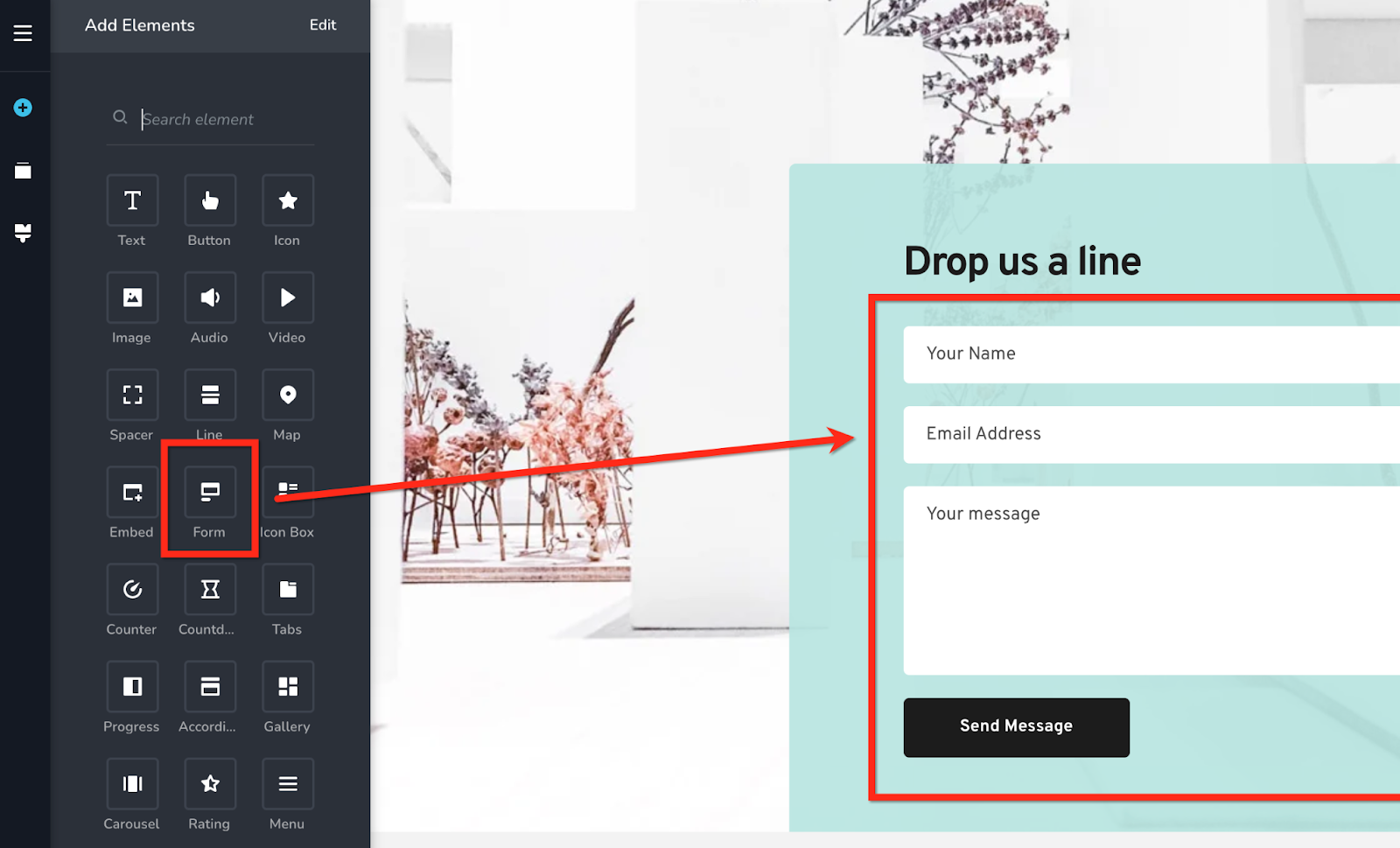
11. Form

Web forms help your potential customers connect with your business. It helps you collect data from your users. Forms are most commonly used for generating leads.
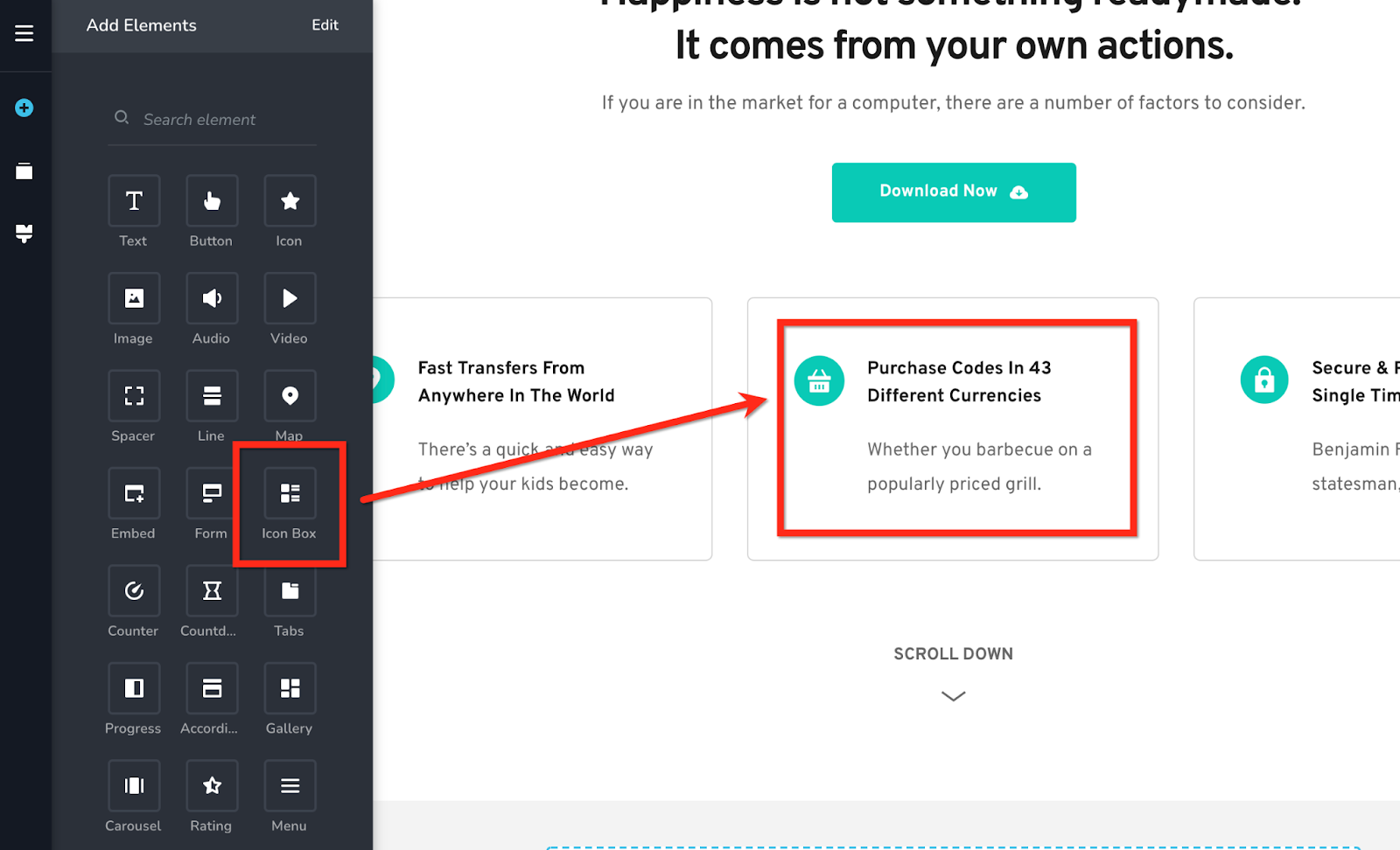
12. Icon Box

Icon boxes help you present lists in a more meaningful manner. You can use icon boxes to list features of products and services. In the above example, a check mark icon is used to highlight the features of a service.
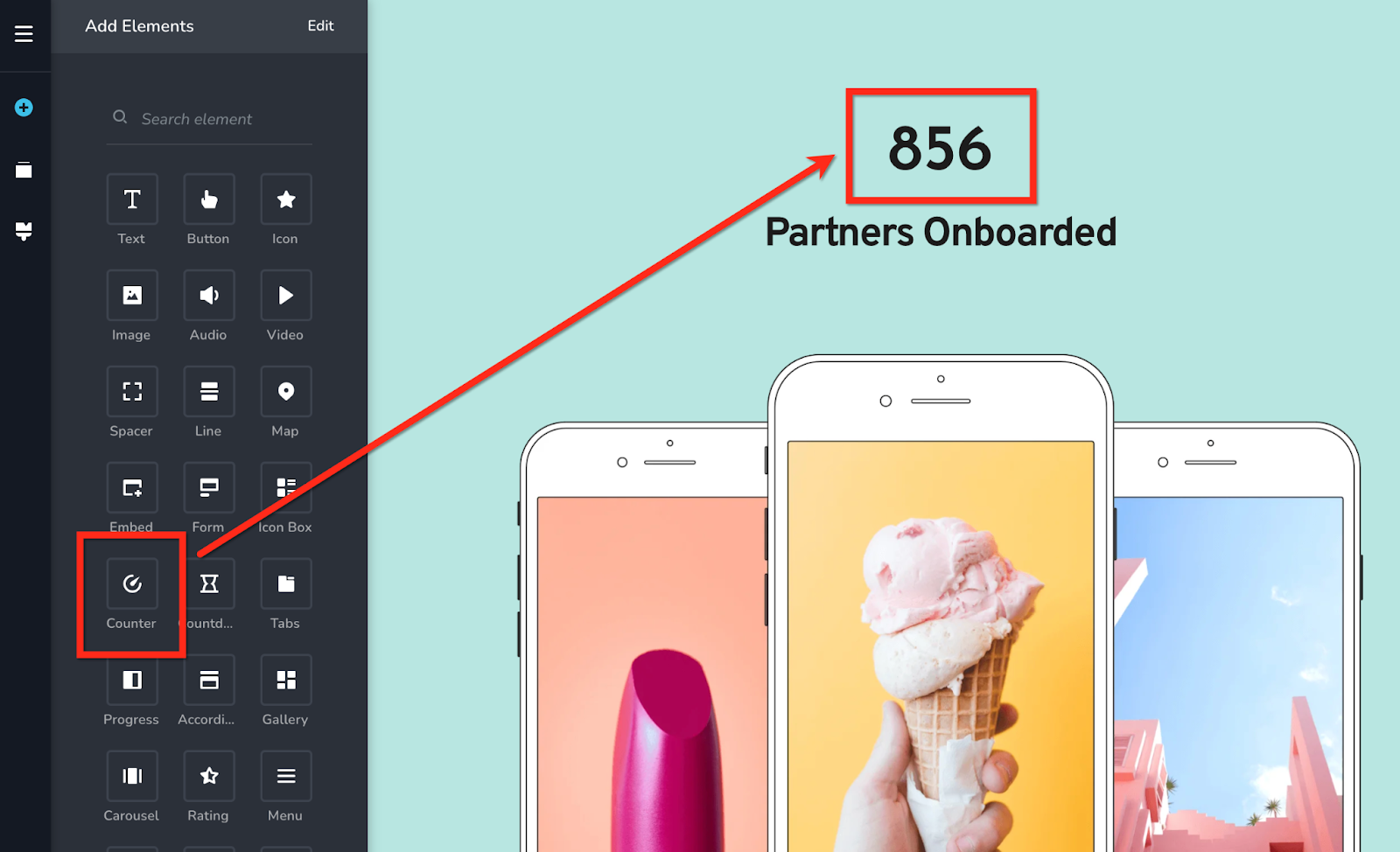
13. Counter

Number counters are a popular, animated way to display important stats on websites. It is commonly used for highlighting stats like number of customers, app downloads, years of experience, etc.
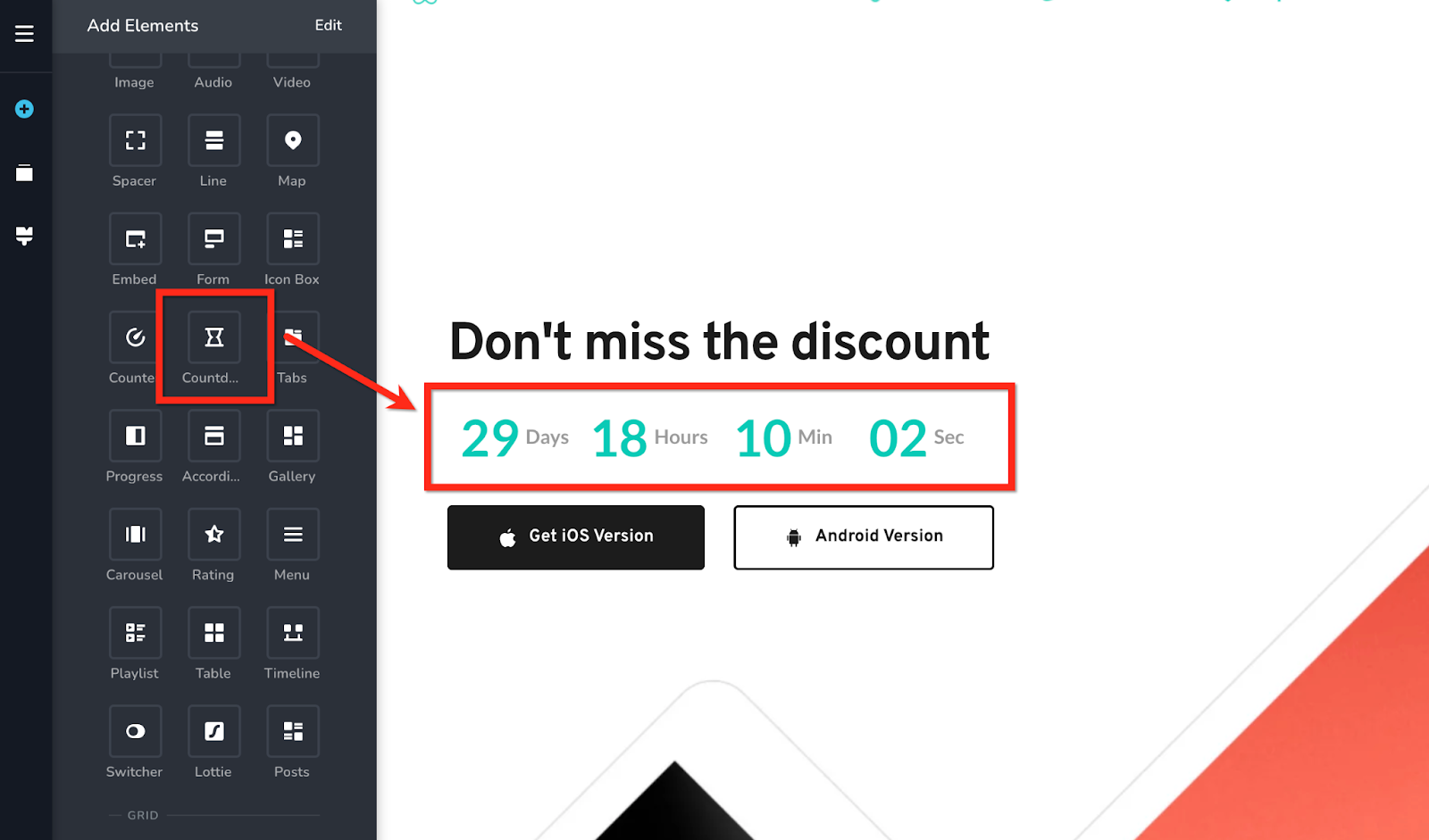
14. Countdown

The countdown timer element can count down to a special event or towards the end of an offer. It can generate curiosity and keep people interested in the event/offer and can help create a sense of urgency.
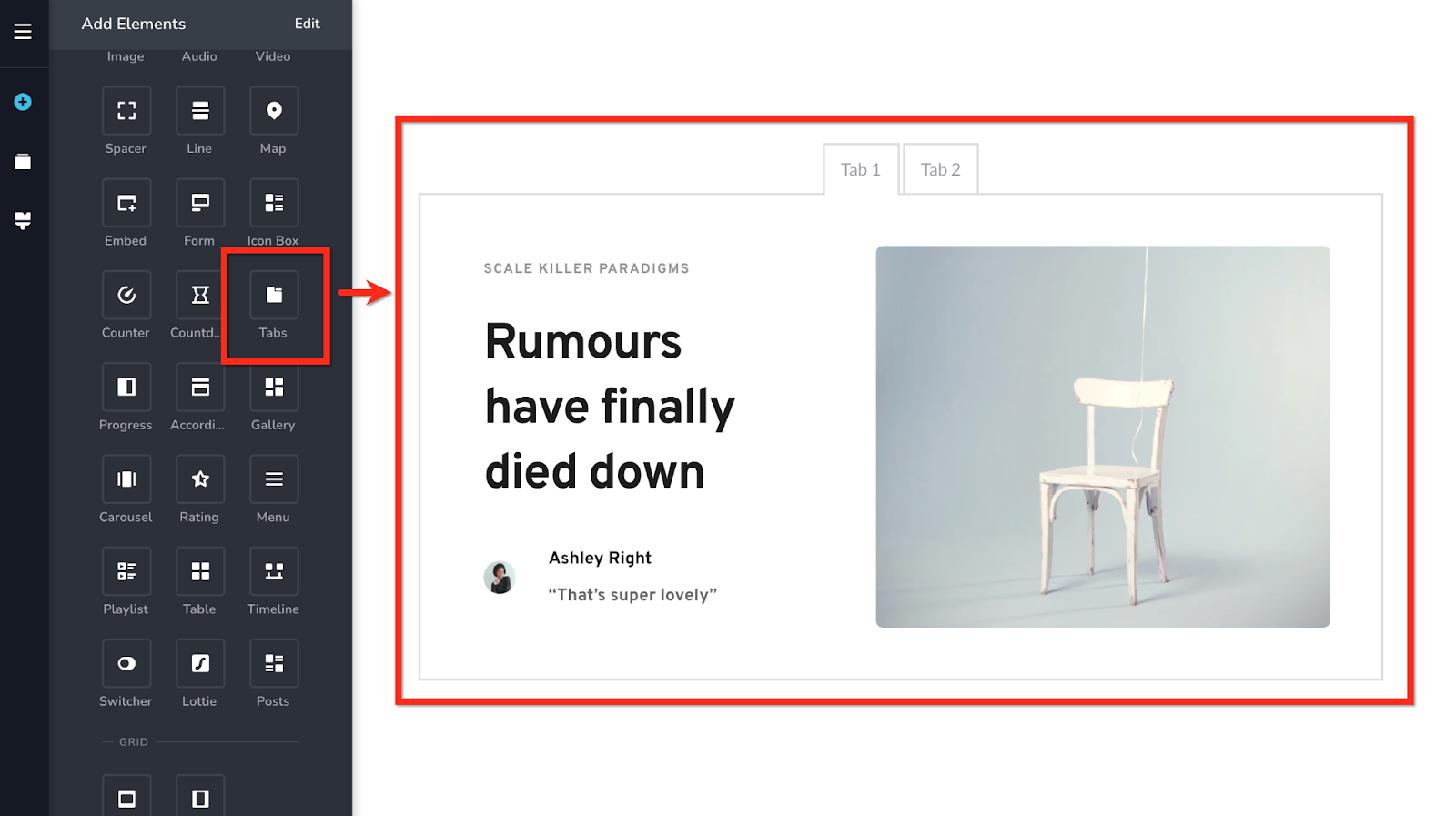
15. Tabs

Tabs are an alternate way to present content. It helps you organize content into multiple panes, where each pane is viewable one at a time. User clicks on the tab header to view content under each tab.
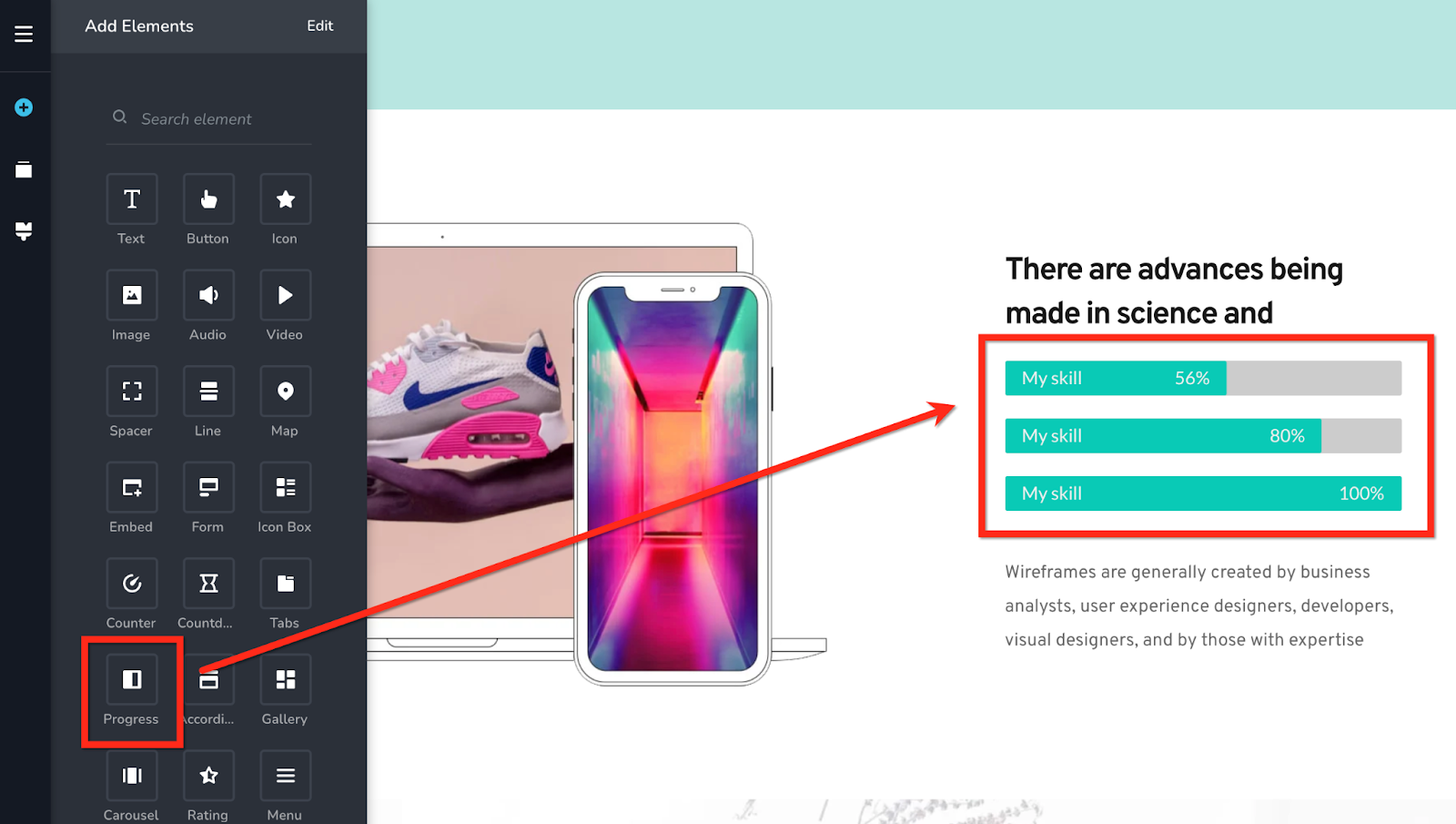
16. Progress

The progress element indicates the percentage of completion of different activities/services. It can also be used to indicate the skill level of a person on different topics. It displays progress using the progress bar.
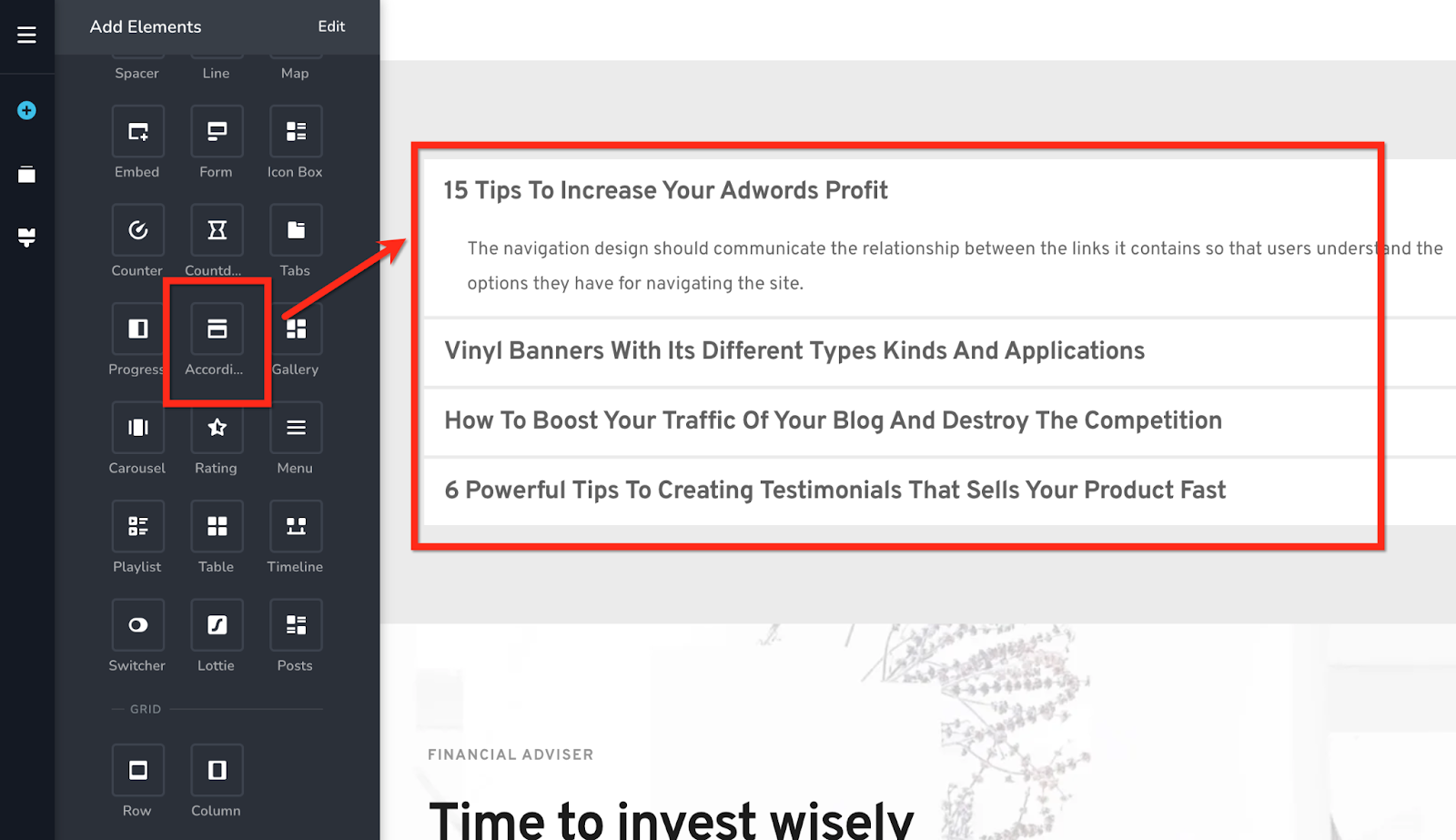
17. Accordion

The Accordion element opens up content in a progressive manner. It has a stacked list of headers. User clicks on the header to view the content associated with it. Accordions are often used for displaying Frequently Asked Questions.
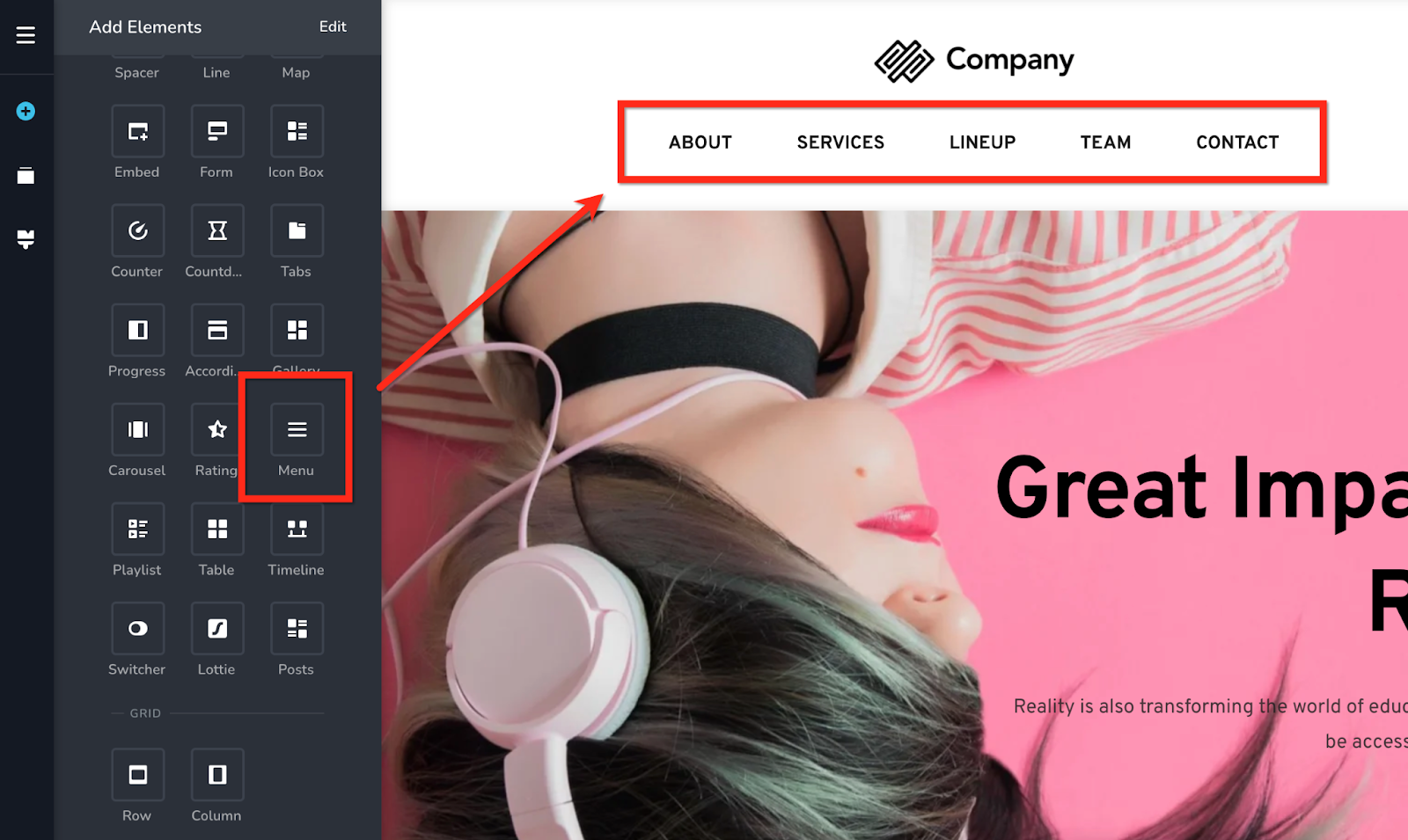
18. Menu

Once you have created a navigation design for your website and have created one or more menus, the menu element helps to display your menu on your website and stylize it.
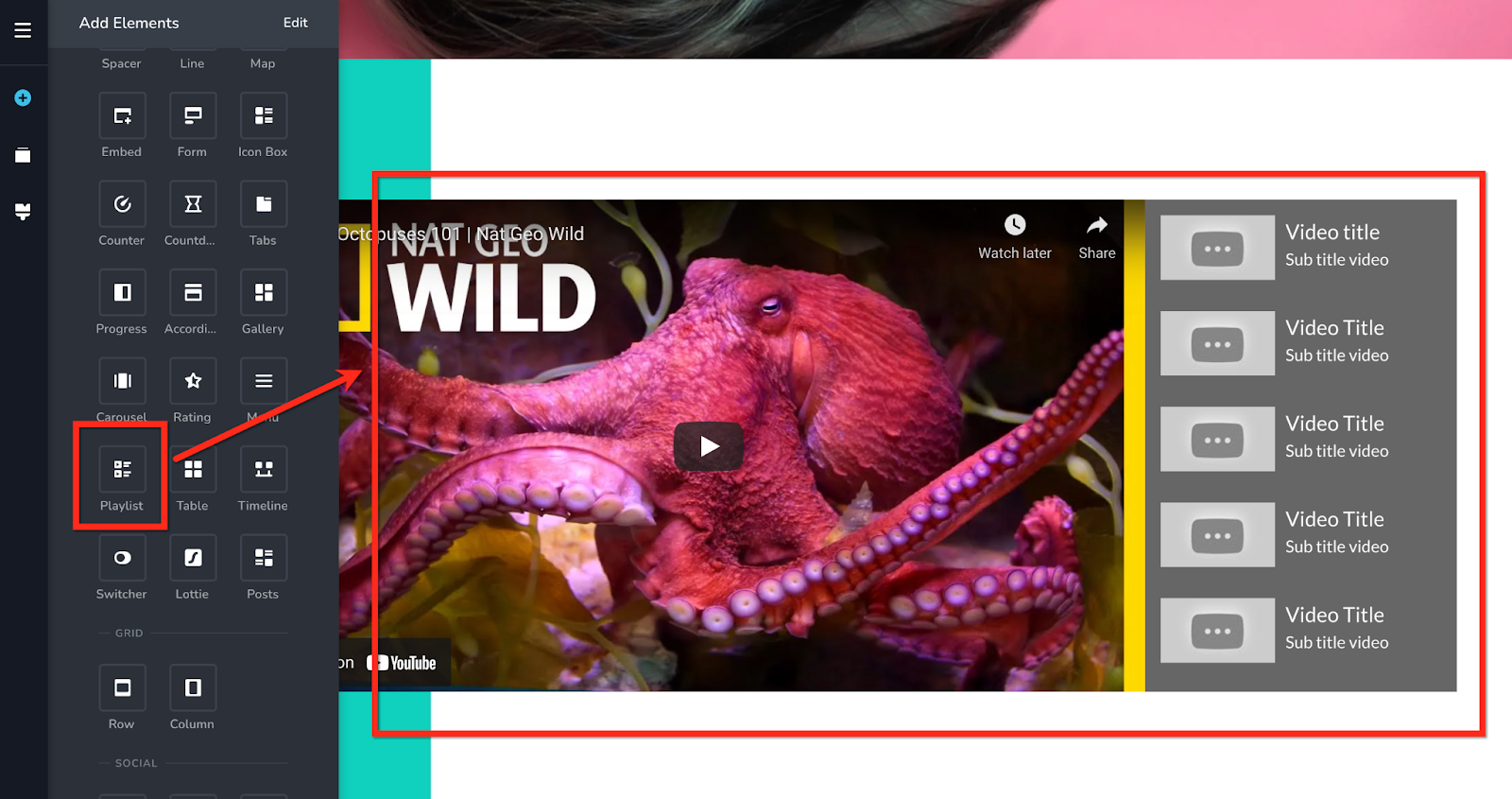
19. Playlist

This element helps you showcase a playlist of videos on your website. You can add YouTube or Vimeo videos to your playlist.
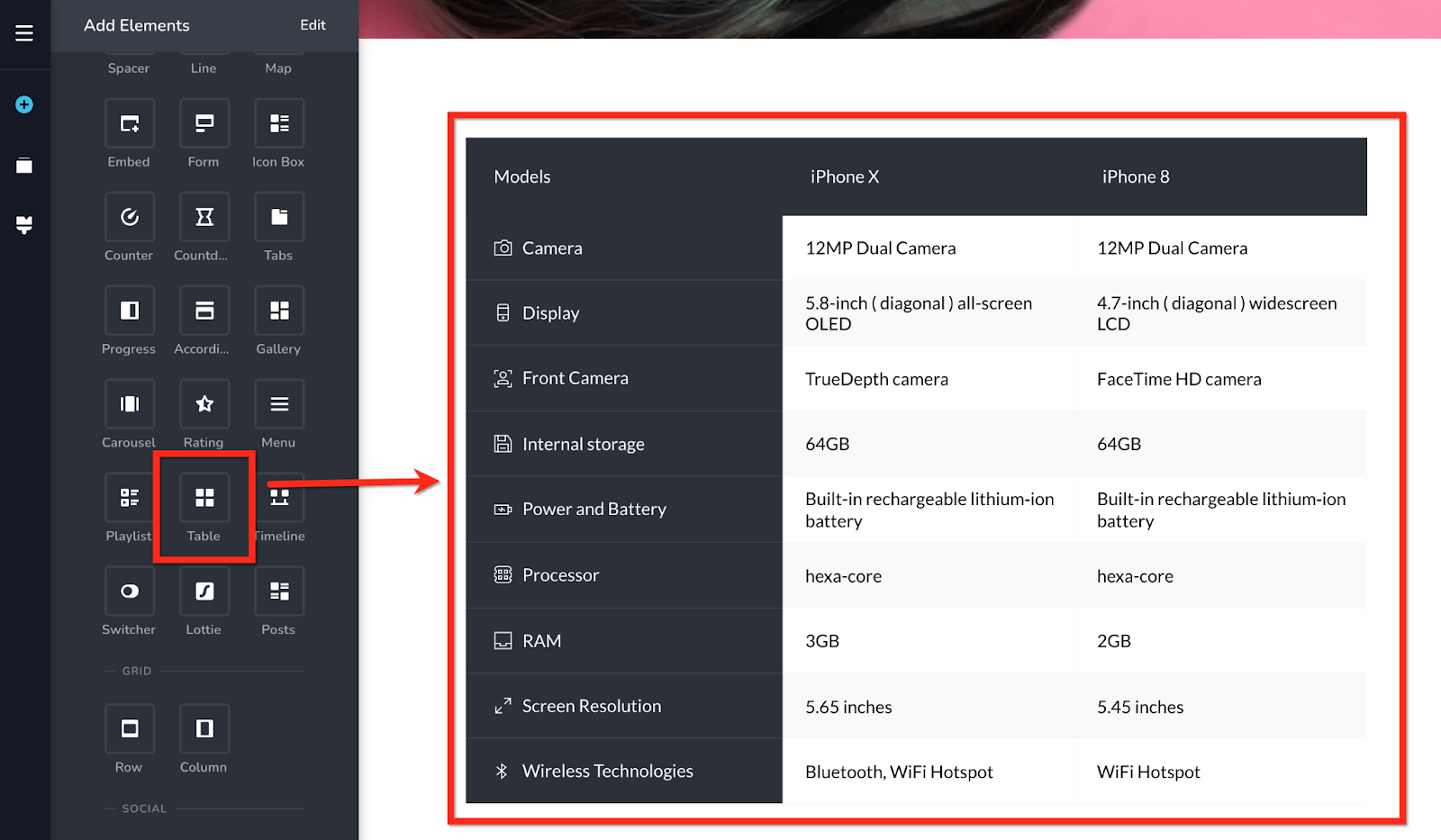
20. Table

Table element helps you present tabular data. Tables can be used to present different product models and its features or to provide comparative review of multiple products side by side.
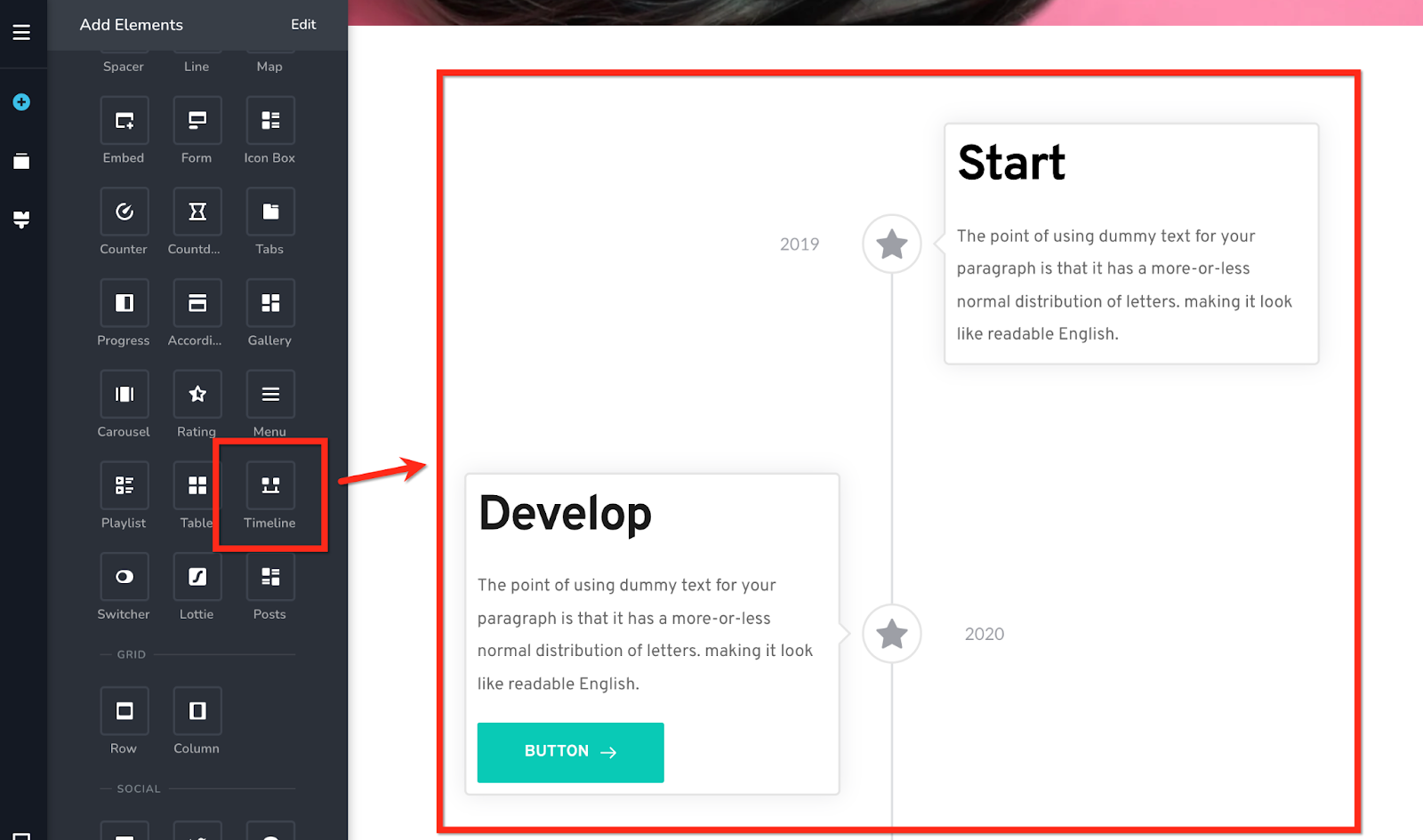
21. Timeline

The timeline element helps you present a chronological sequence; it is an innovative way to tell a story. This element is great to share the company history, the story of a product's growth or highlight the important milestones and so on.
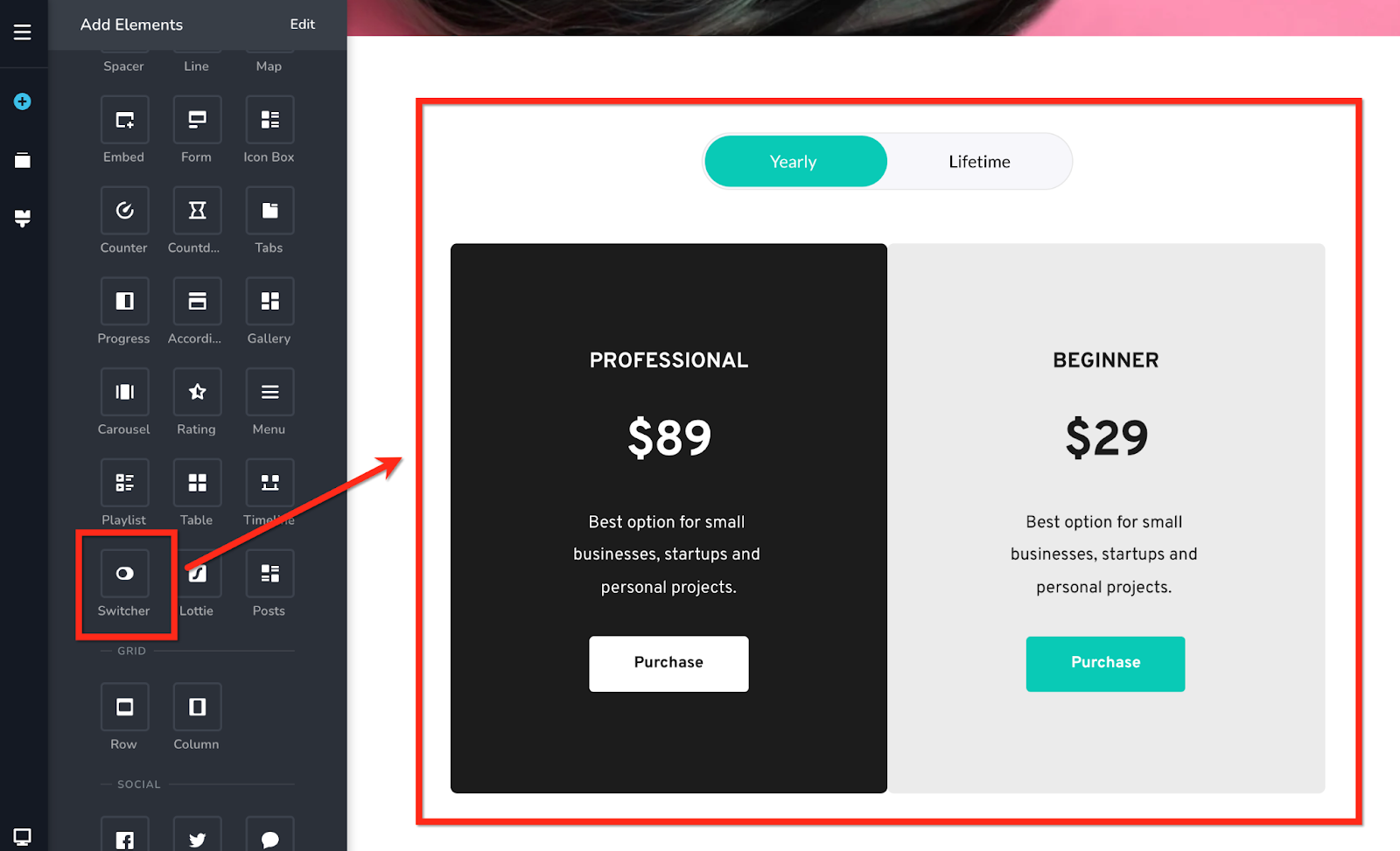
22. Switcher

Switcher element helps present two mutually exclusive options to the users. It is frequently used for providing monthly or yearly and yearly or life-time pricing options.
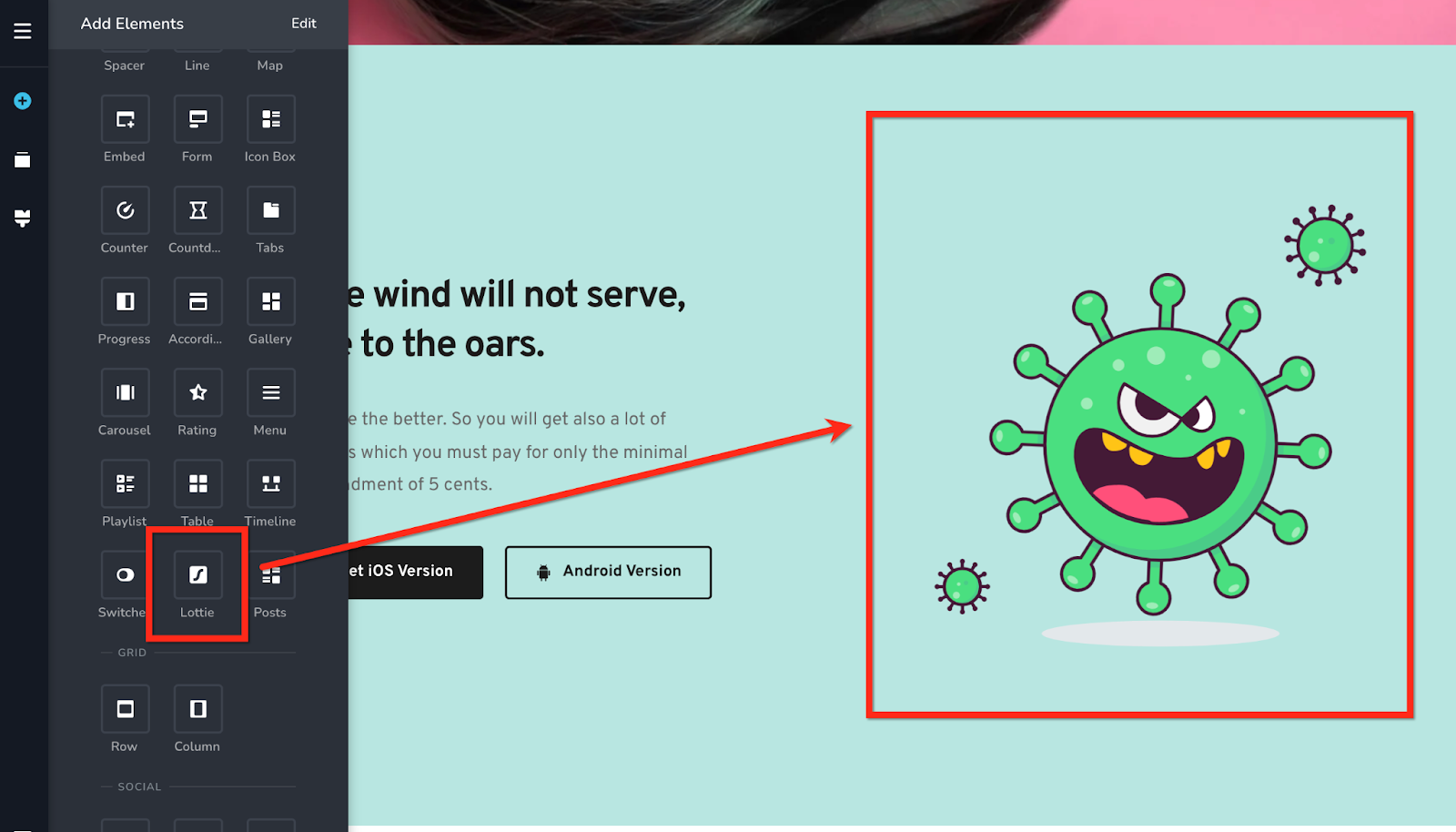
23. Lottie

The Lottie element allows you to add animations developed using lottie files to your web page. At https://lottiefiles.com/ you can find a good collection of free and paid lottie animations which can be embedded onto a webpage by pasting the lottie file URL.
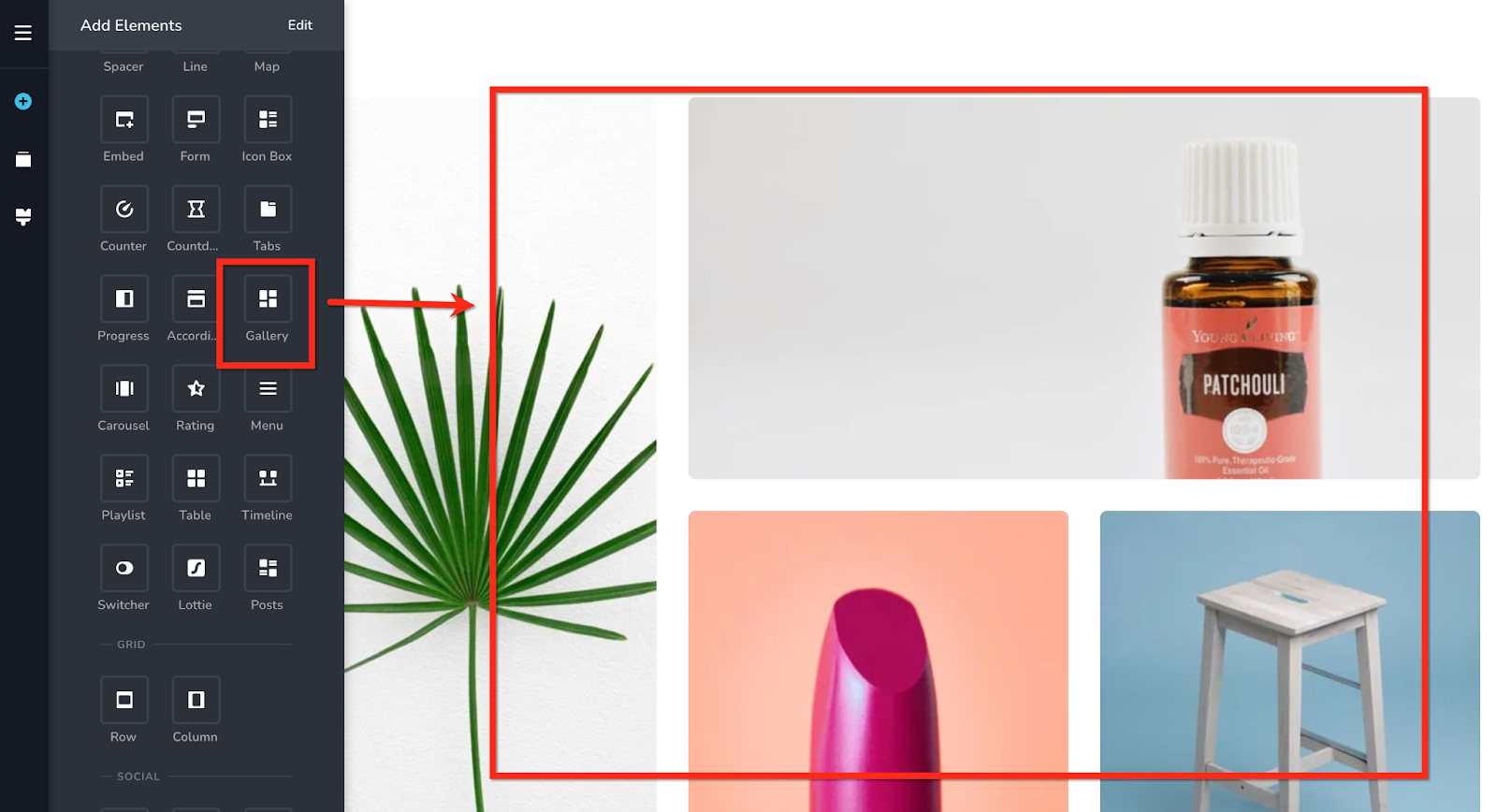
24. Gallery

You can showcase a collection of photographs using the gallery element. When the lightbox option is enabled users can see an enlarged view when clicking on an image.
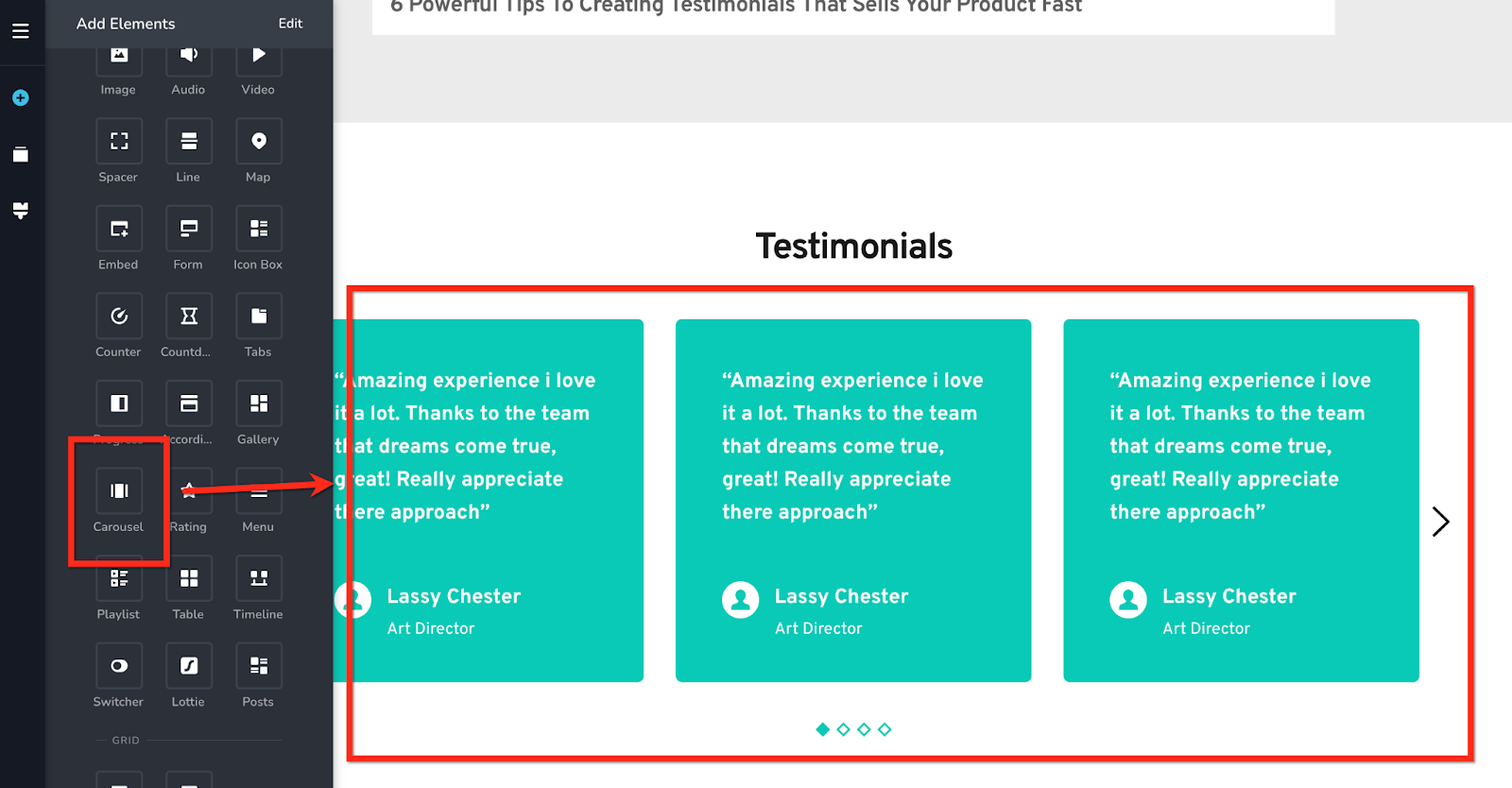
25. Carousel

With the help of the carousel element, you can set up a collection of content cards that the user can browse by clicking on left or right arrows. It encourages user interaction and helps reduce clutter by showing a few cards at a time.
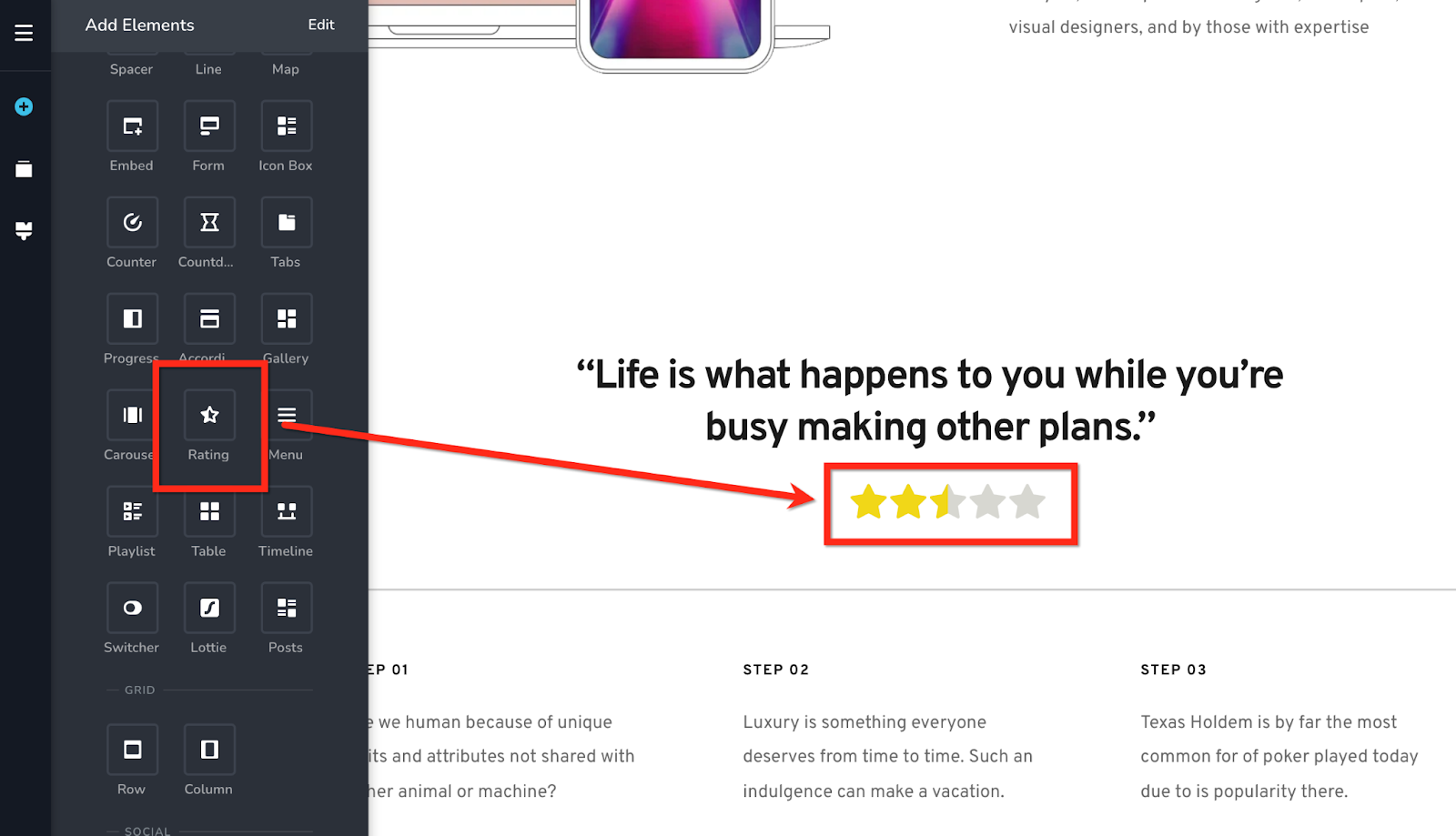
26. Rating

Rating element allows you to add a star rating to reviews, testimonials etc. You set the star rating yourself in the element
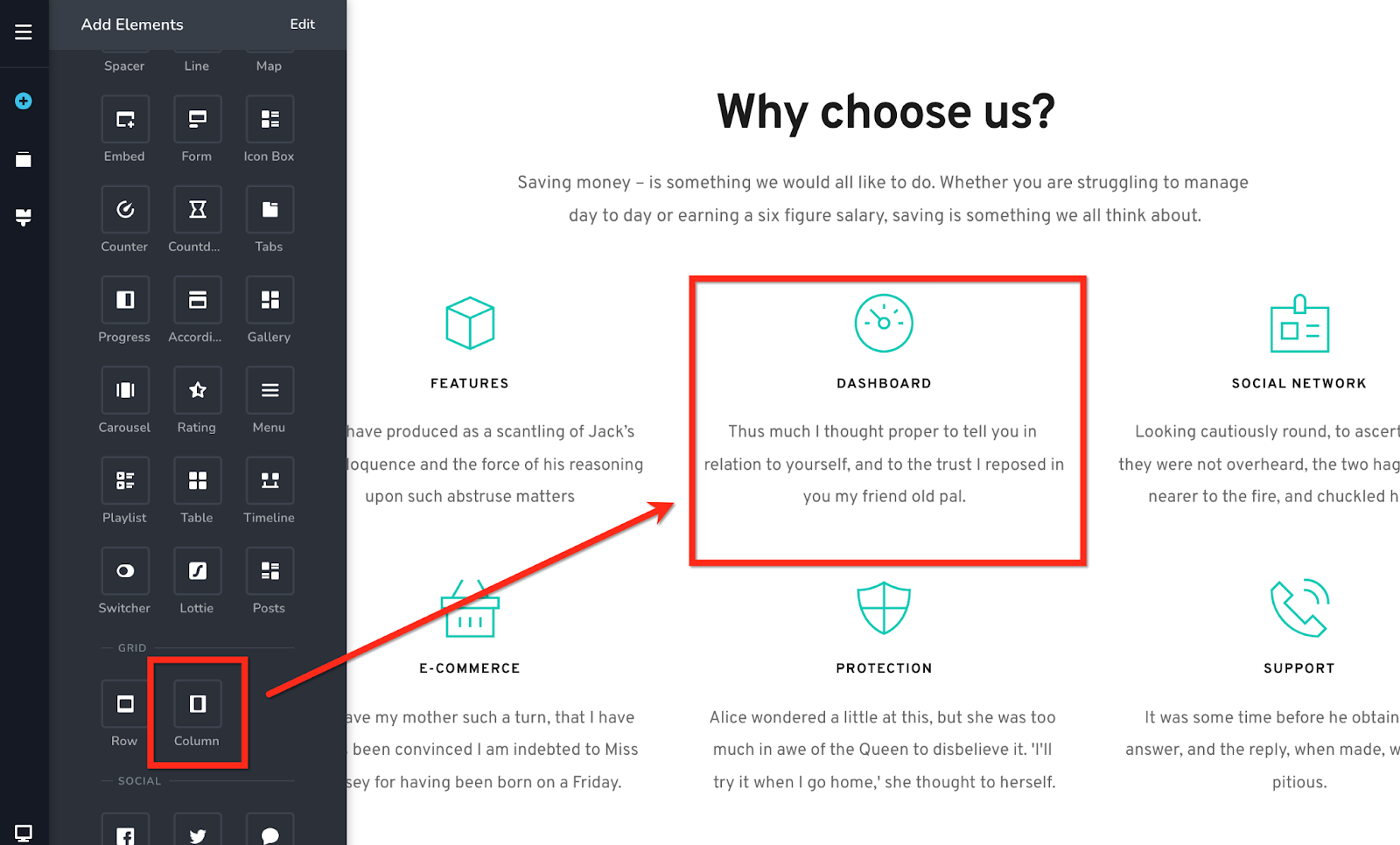
27. Column

The column is a container element that allows you to place other elements or content inside of it. Columns usually remain hidden in the front end and are primarily used for organizing content within the page. Columns are useful to arrange content side by side.
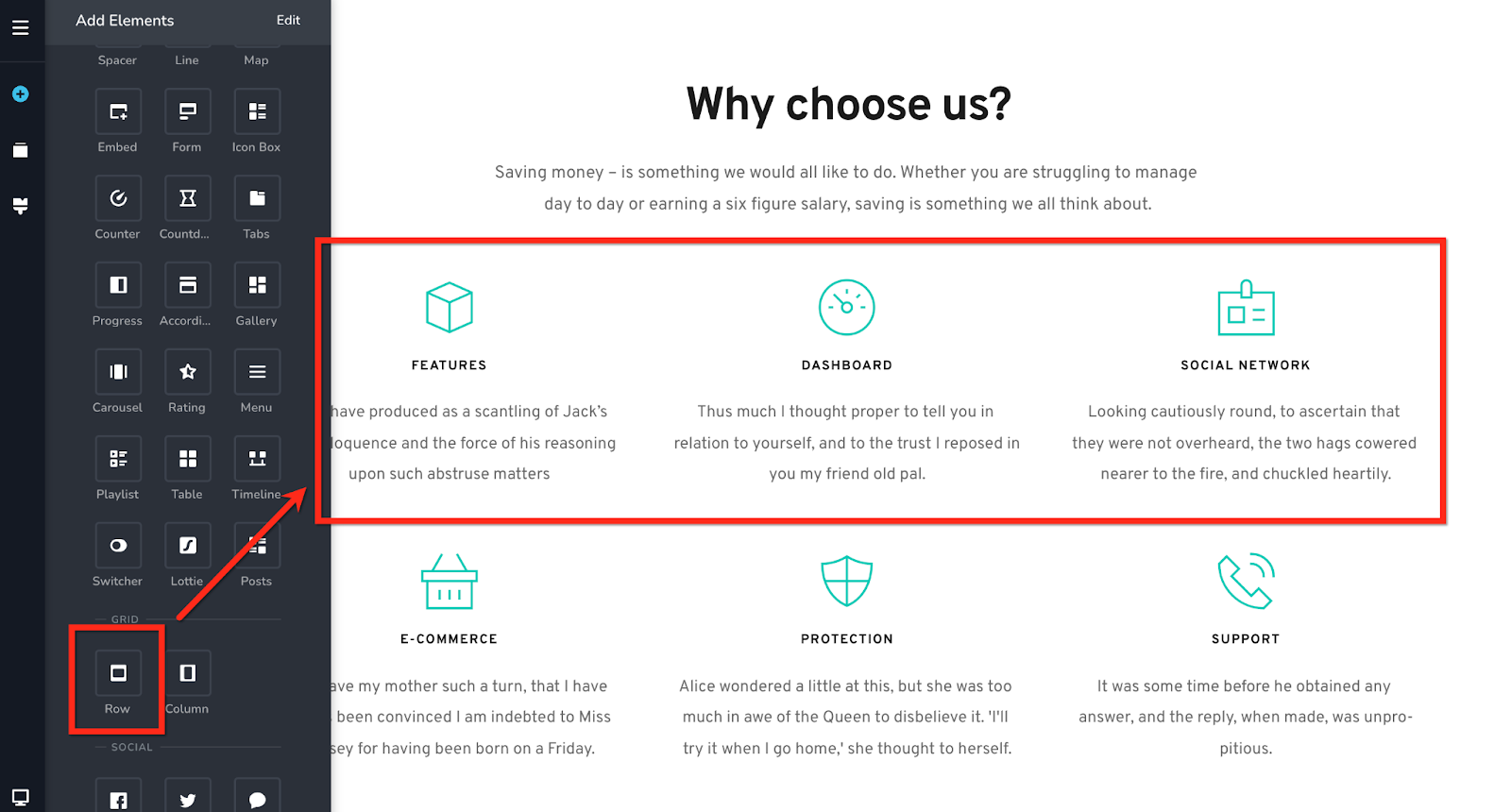
28. Row

Row is also a container element that allows you to place other elements or content inside of it. Like columns, rows also remain hidden in the front end and are used primarily to arrange content on a page. You can stack content one below the other in multiple rows using this element.
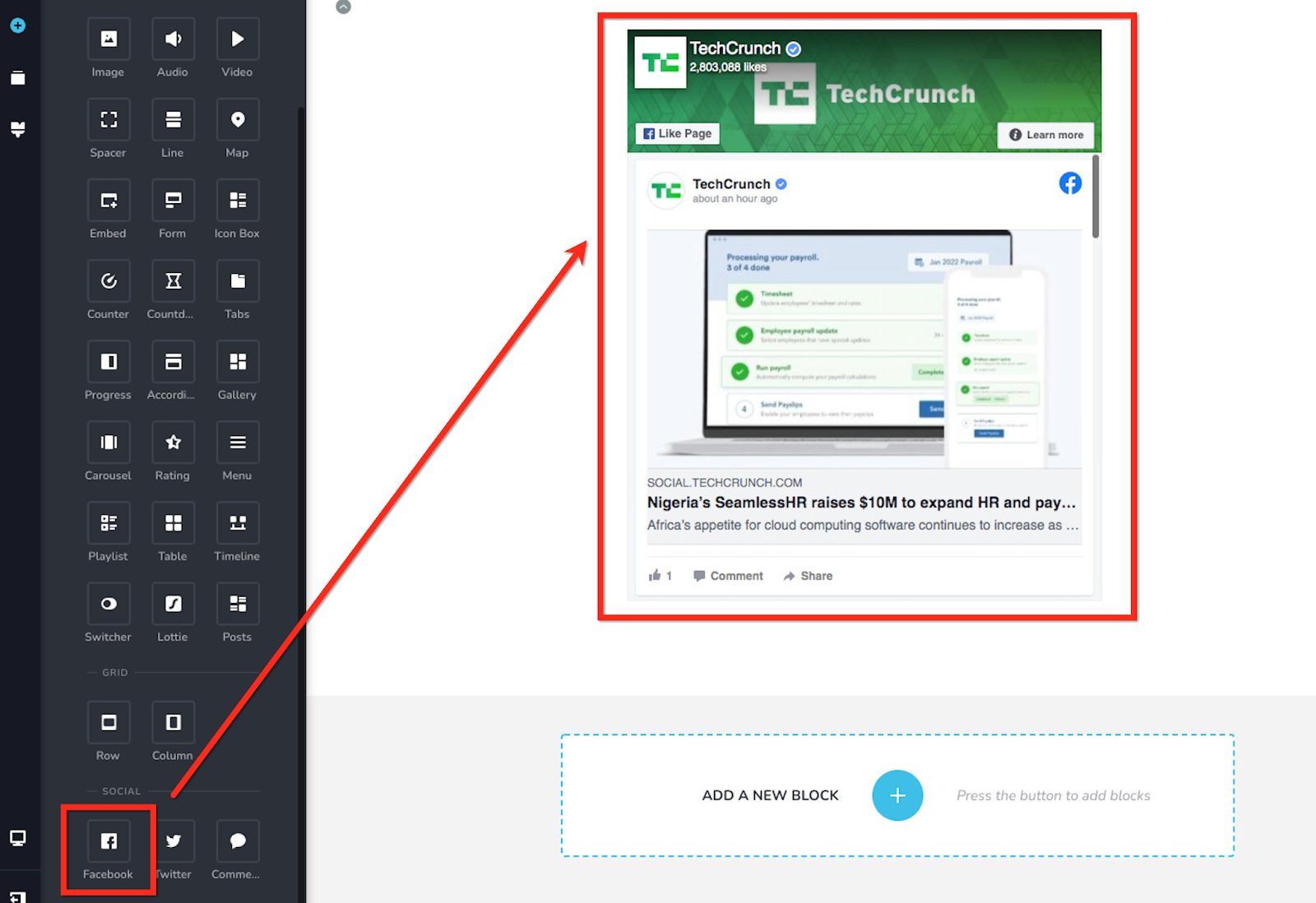
29. Facebook

The facebook element helps you share content from Facebook on your webpage. You can share Facebook videos, posts and pages by pasting its URL.
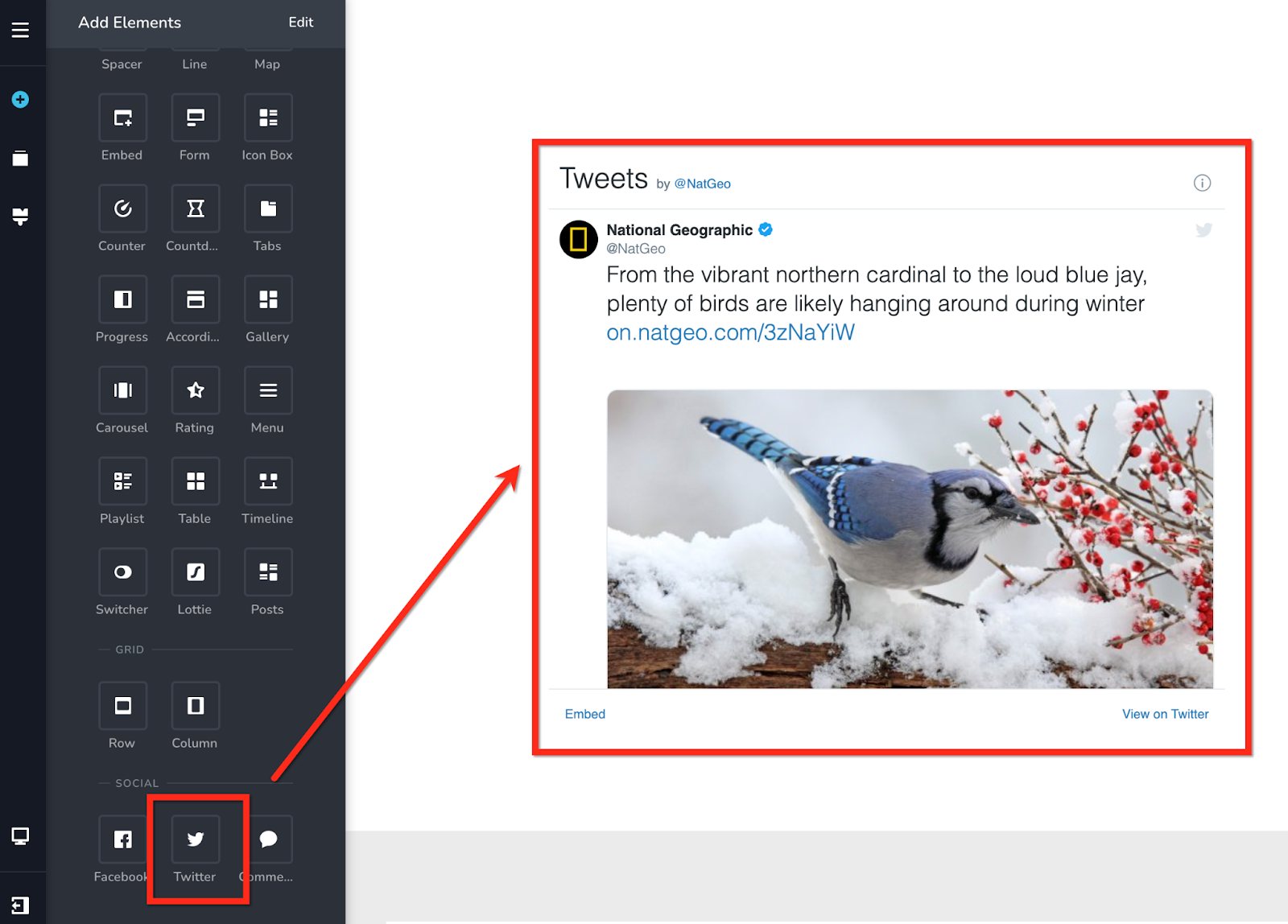
30. Twitter

The twitter element helps you share tweets from a twitter account on your webpage by pasting the account username.
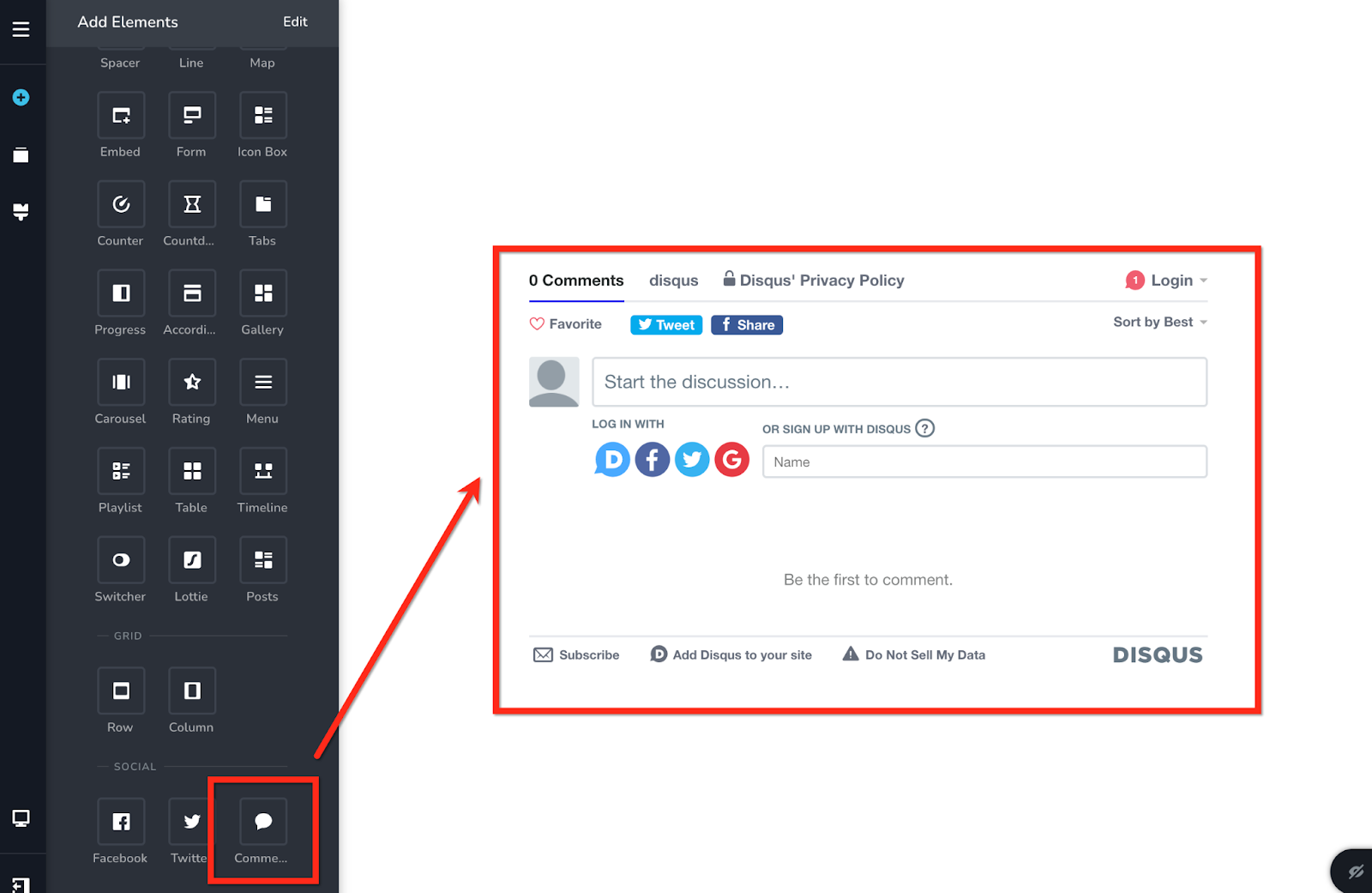
31. Comments

Comments element adds a comment section to your page. You can use either Facebook or Disqus comment plugin with this element
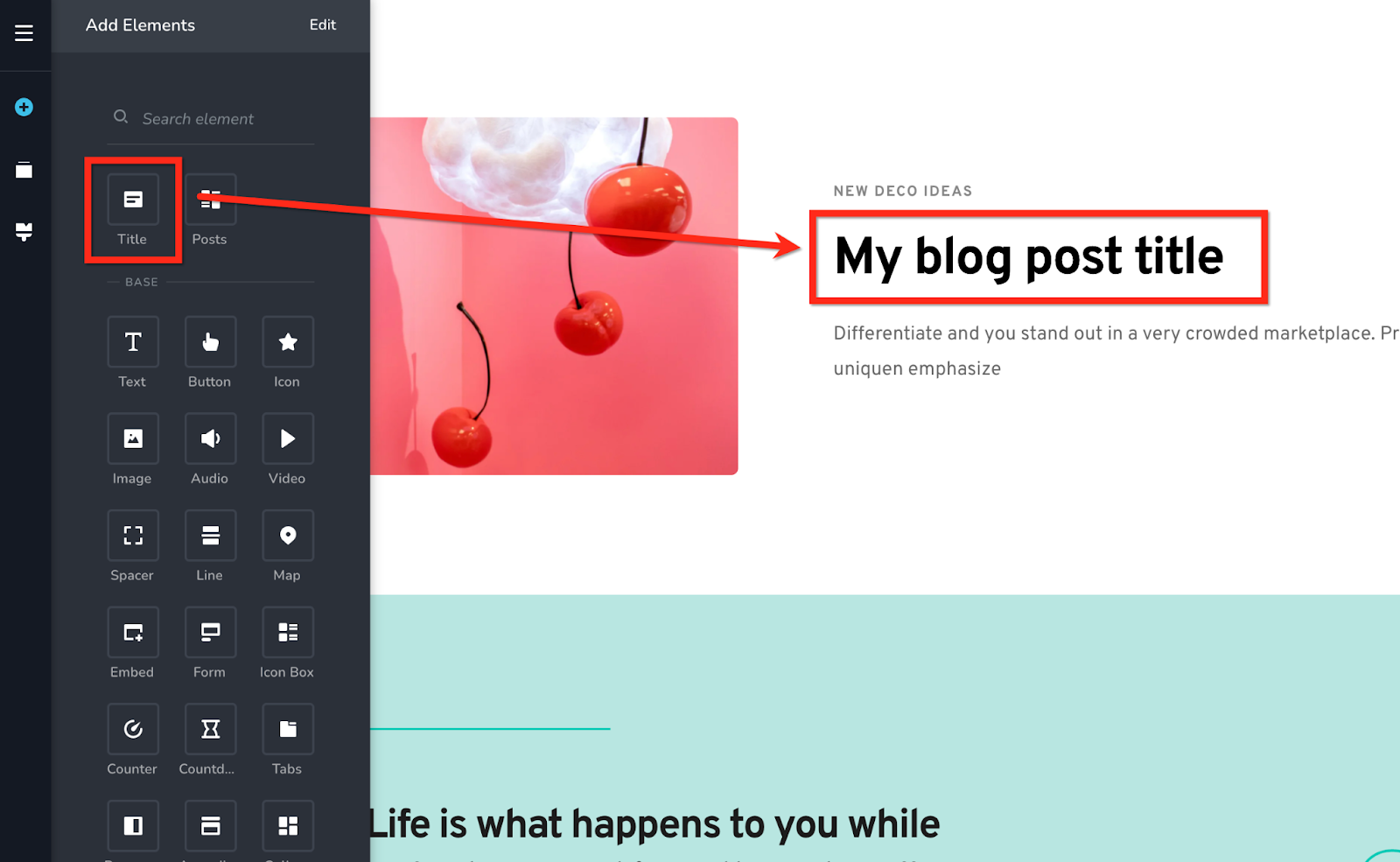
32. Title

The Title element is a dynamic element that brings in the post title or custom post title on your page. This element appears only if you edit a blog post page.
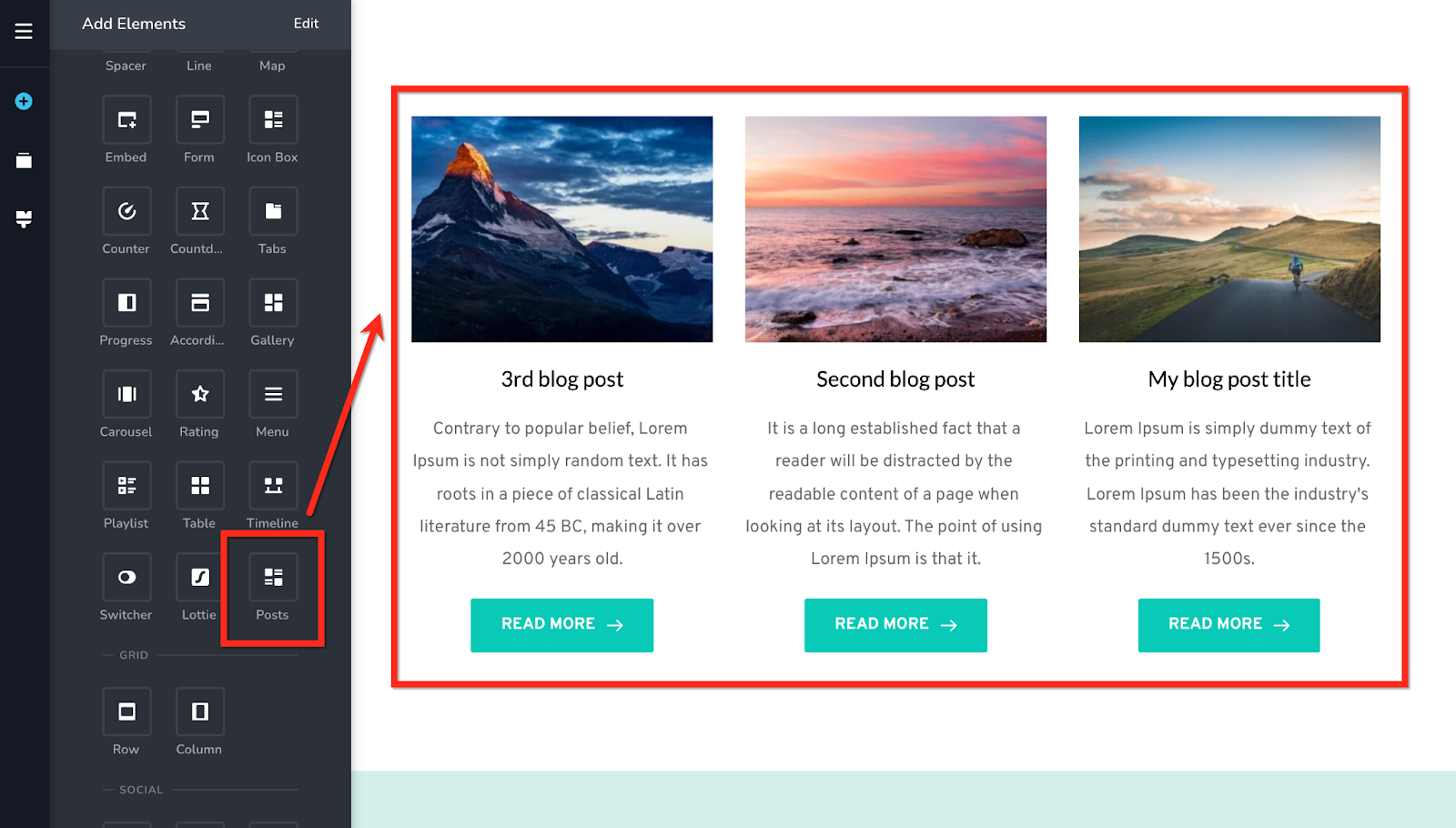
33. Posts

The Posts element is a dynamic element that brings in a post or custom posts listing on your page based on the posts you have created in the CMS.
Conclusion
So, this sums up all the key features within the website builder. Now, go ahead and create your beautiful website and start marketing your website.
For more tutorials on how to market your website, check out the course marketing tutorials series below.
Did this answer your question? Thanks for the feedback There was a problem submitting your feedback. Please try again later.Yes No No results found-Jun-10-2024-01-31-39-4468-PM.png?height=120&name=Learnyst%20logo%20(2)-Jun-10-2024-01-31-39-4468-PM.png)