- Support Center
- Legacy Website Builder
-
Get Started
-
Website
-
Embeddables
-
Courses
-
Bundles
-
Batch
-
Code
-
Product Settings
-
Product Pricing
-
Mock test
-
Test Series
-
Ebooks
-
Podcasts
-
Webinars
-
Digital Products
-
Free Resource
-
Telegram
-
Learner Management
-
Quiz & Assessment
-
Content
-
Question Pool
-
Test Evaluation
-
Reports
-
Marketing
-
Forms
-
Workflows
-
CTA
-
Campaign
-
Integrations
-
Roles and Permissions
-
School Settings
-
Sub School
-
Ratings and Reviews
-
Learner Discussion
-
Mobile Apps
-
Reports (Old)
-
Intergrations
-
Zoom integration
-
Newsfeed
-
Payments
-
FAQs
-
Troubleshooting
-
Support
-
Content Security
-
Legacy Website Builder
-
Gamification
The Website Builder Overview
With Learnyst's website builder, you can simply develop a world-class website using our intuitive drag-and-drop functionality.
The new Learnyst website builder will help you design a multi paged website without any design experience.
In this article, let me give you a quick overview of the 8 key features in the website builder to help you design your website.
Note: Want help with creating your own course website?
Login to this free online course using your admin email and access the course from our teach101 website.
-Aug-24-2023-01-57-13-7638-PM.png)
Alternatively, you can check this complete YouTube playlist after Feb 3rd, 2023.
How to Access the website builder
-
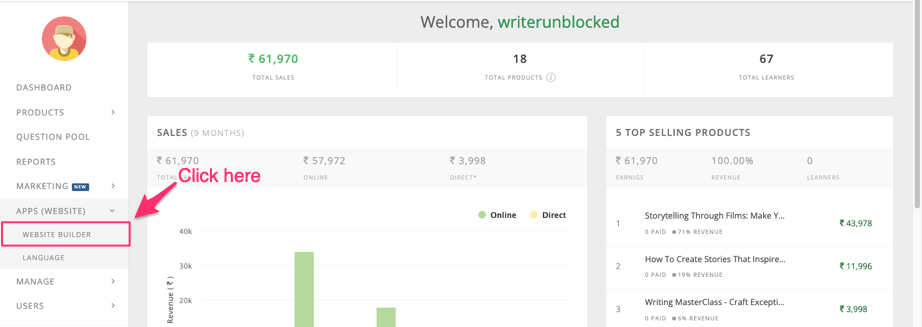
Click on Apps (website) and click on the website builder

-
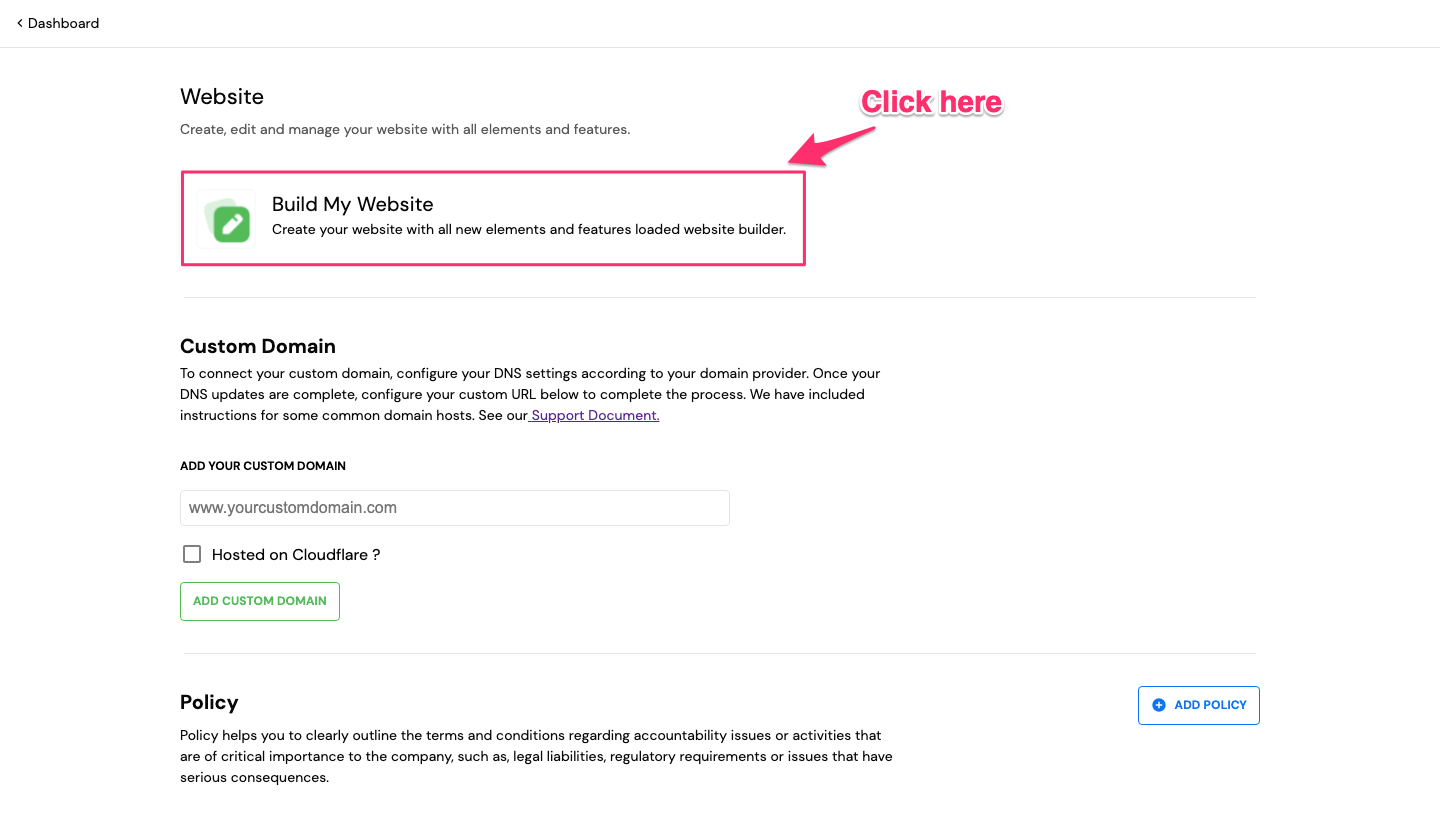
Click on the Build my website button

Website Builder - 8 Key Features

-
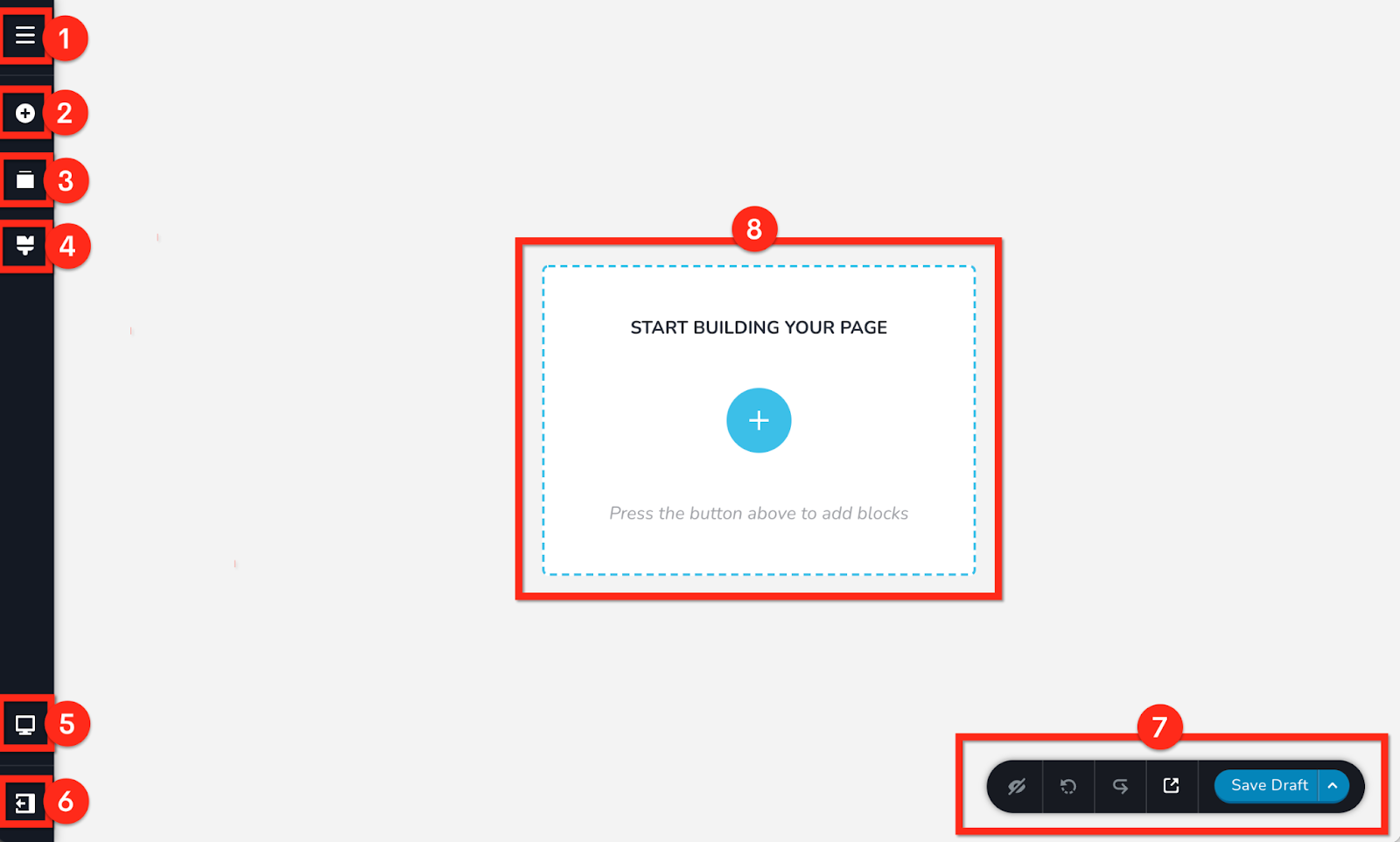
After a short loading, you'll get into the builder. Let's explore each of the 8 key features.

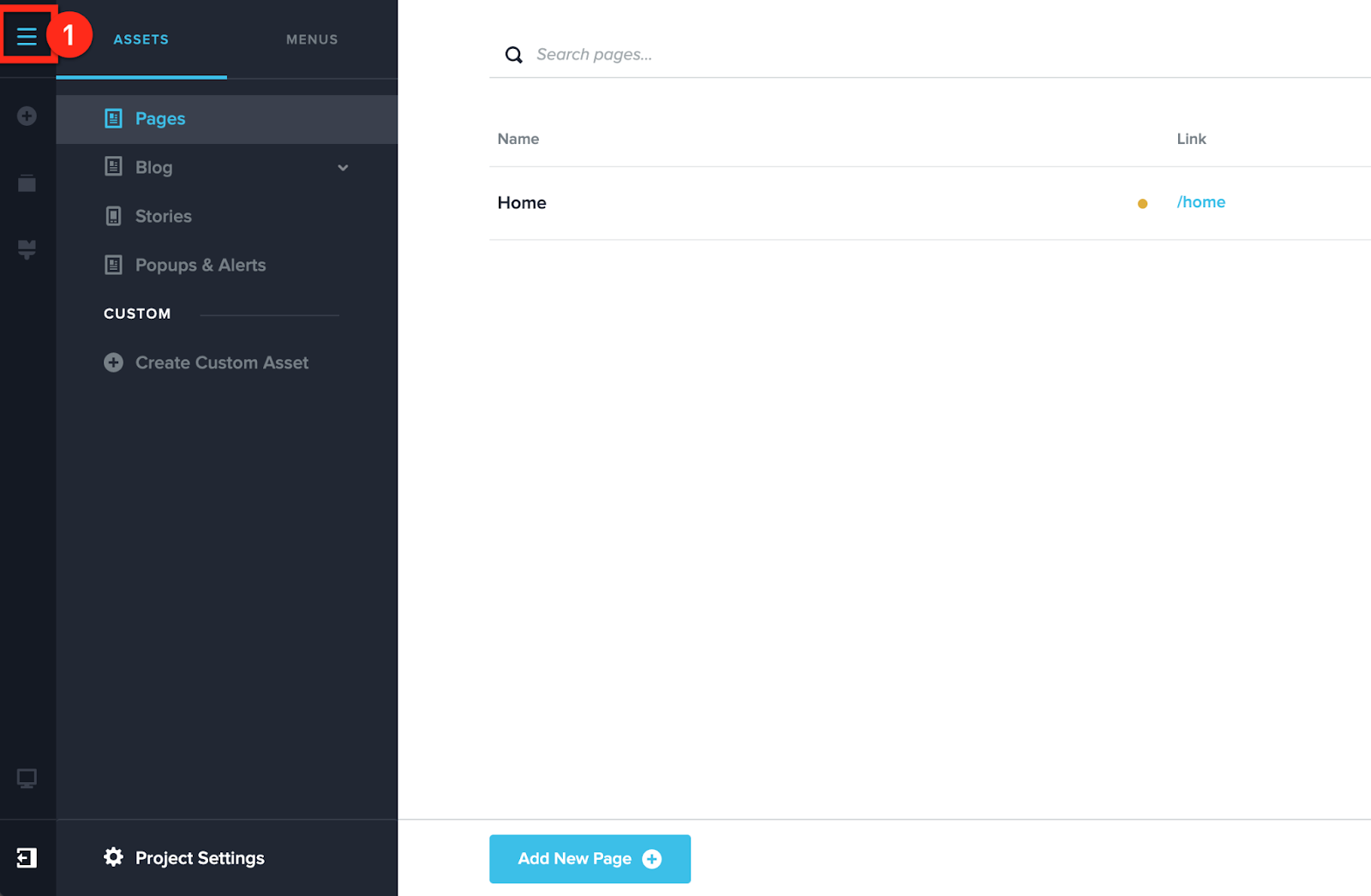
1. The CMS
Access the Content Management System (CMS) where all the Assets are.
From here you can create pages, blog posts, popups, menus, control SEO & social sharing options, code injection, redirects and more.

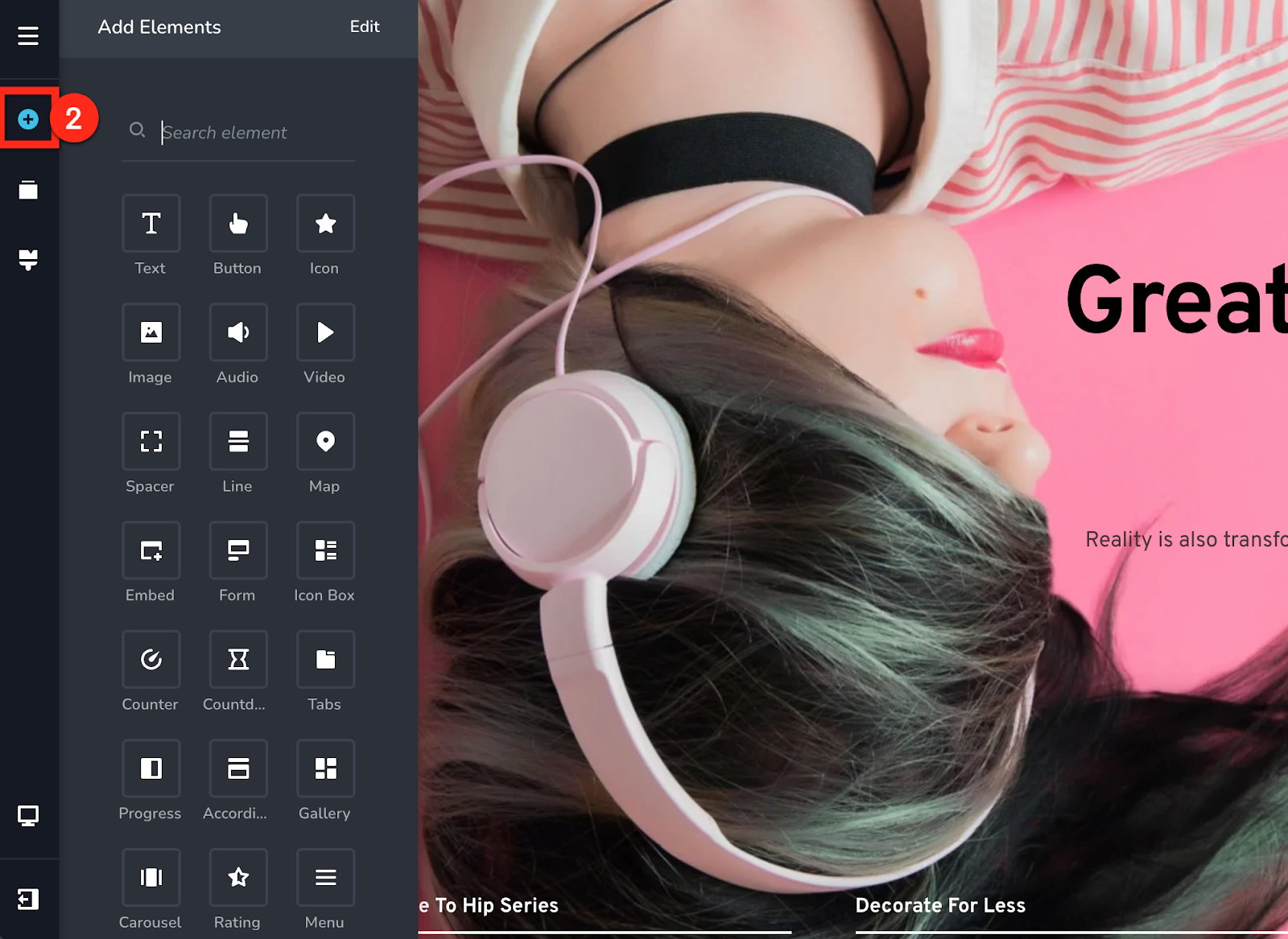
2. Add Elements
Lets you add new design elements on the page like images, buttons, text, columns, rows & more by dragging and dropping.

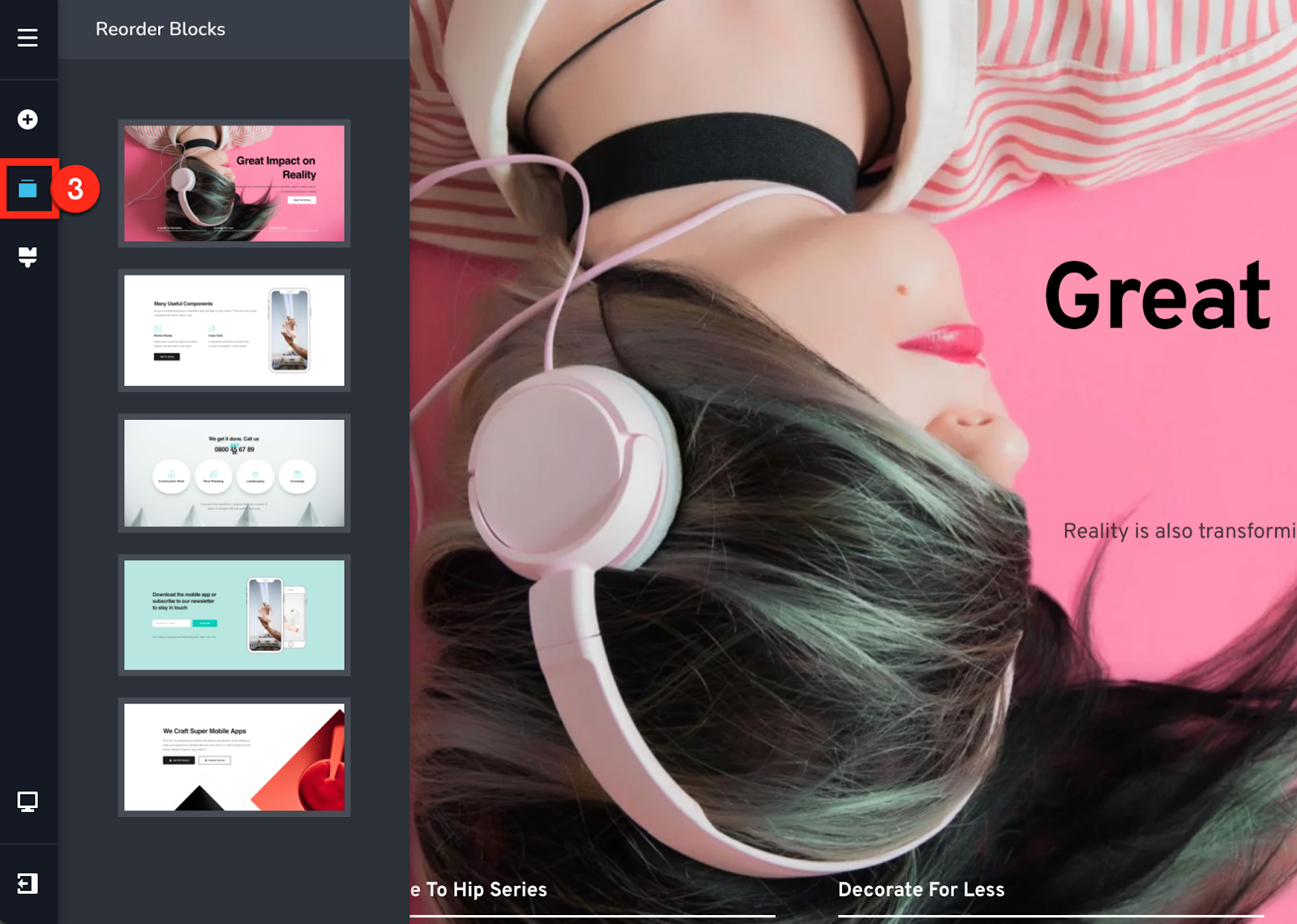
3. Reorder Blocks
Lets you reorder the blocks on your page by dragging and dropping.

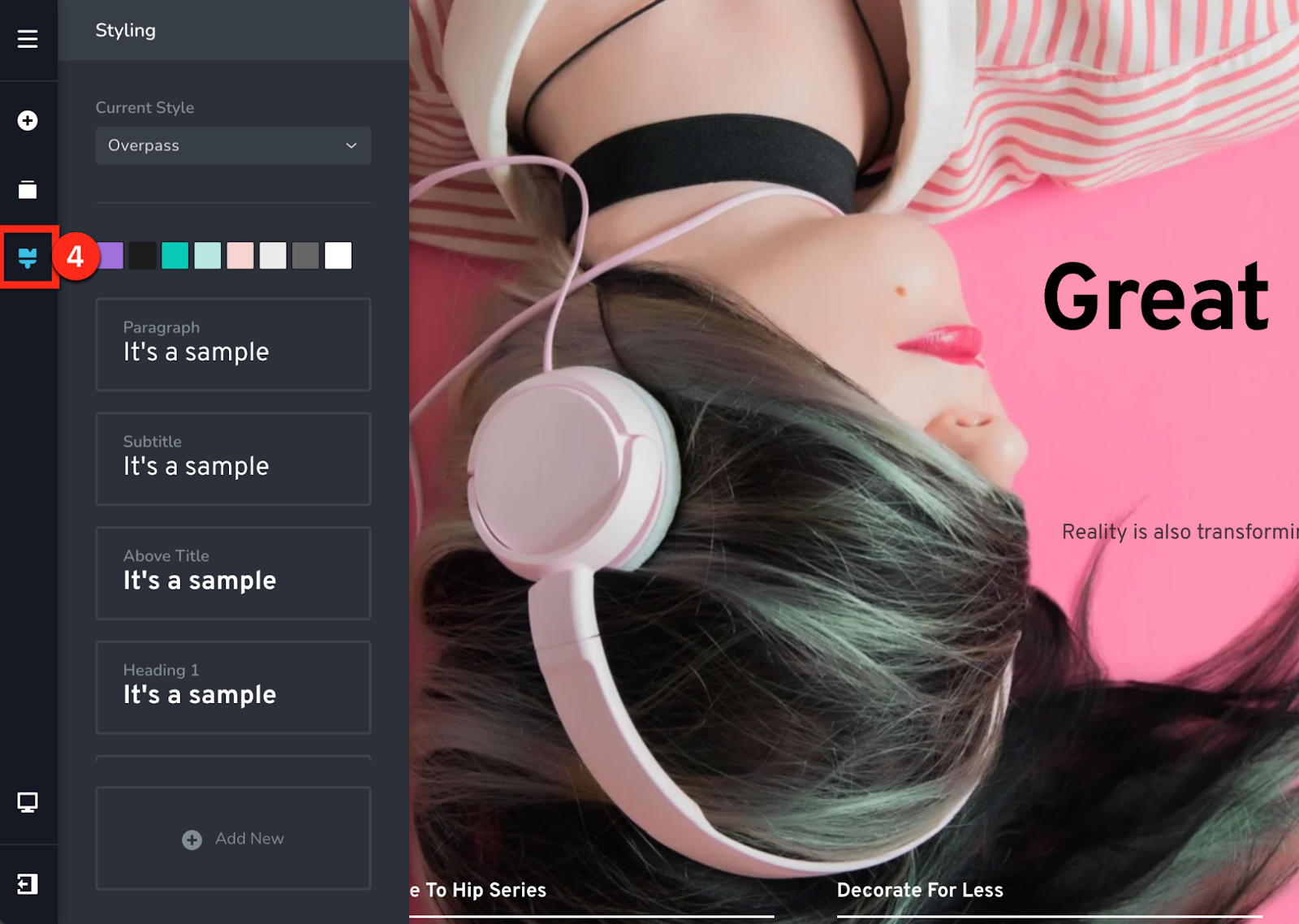
4. Styling
Lets you control global styling for colors and fonts across your website.

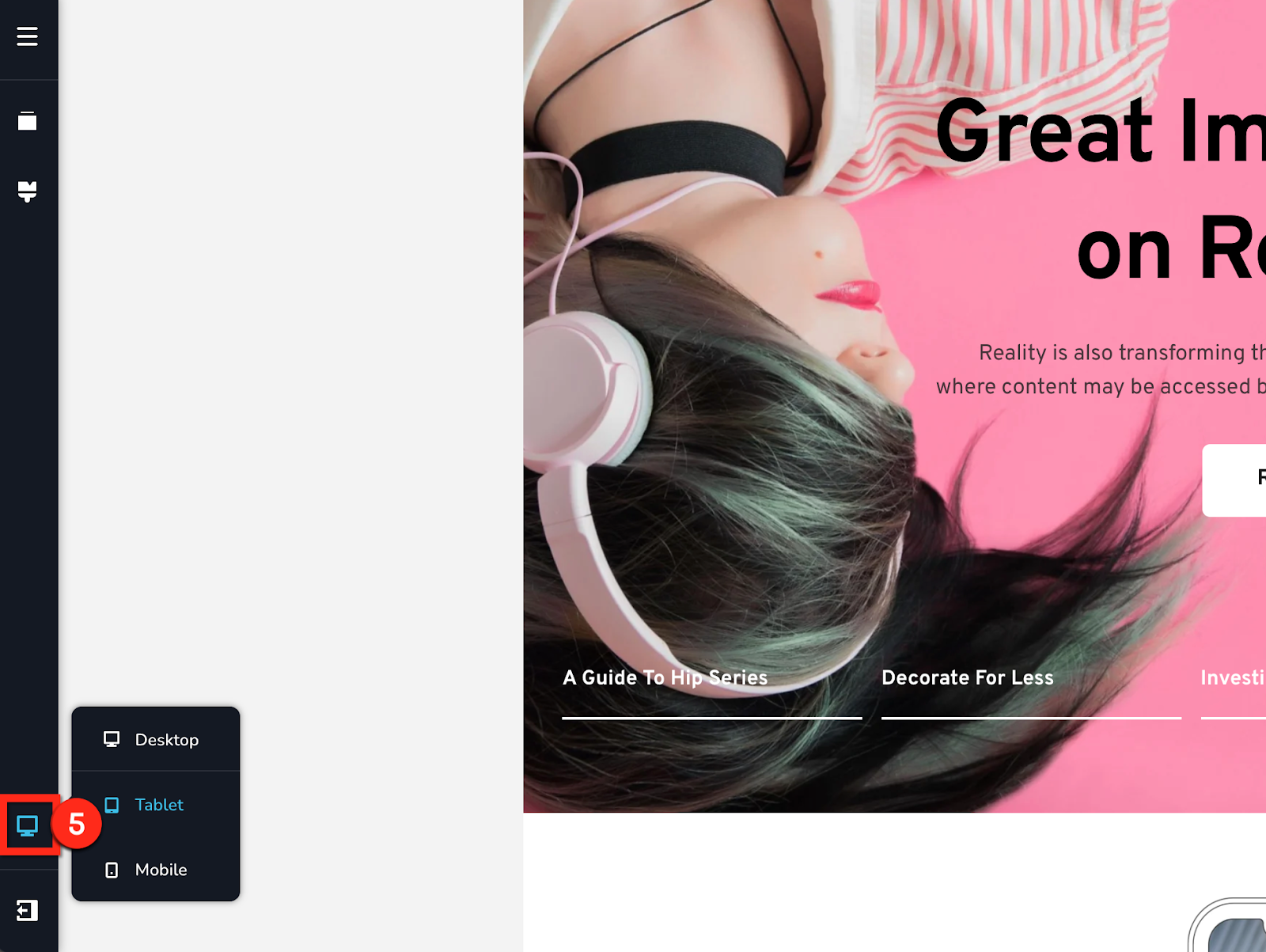
5. Responsive
Lets you change & modify how your page is viewed on responsive devices.

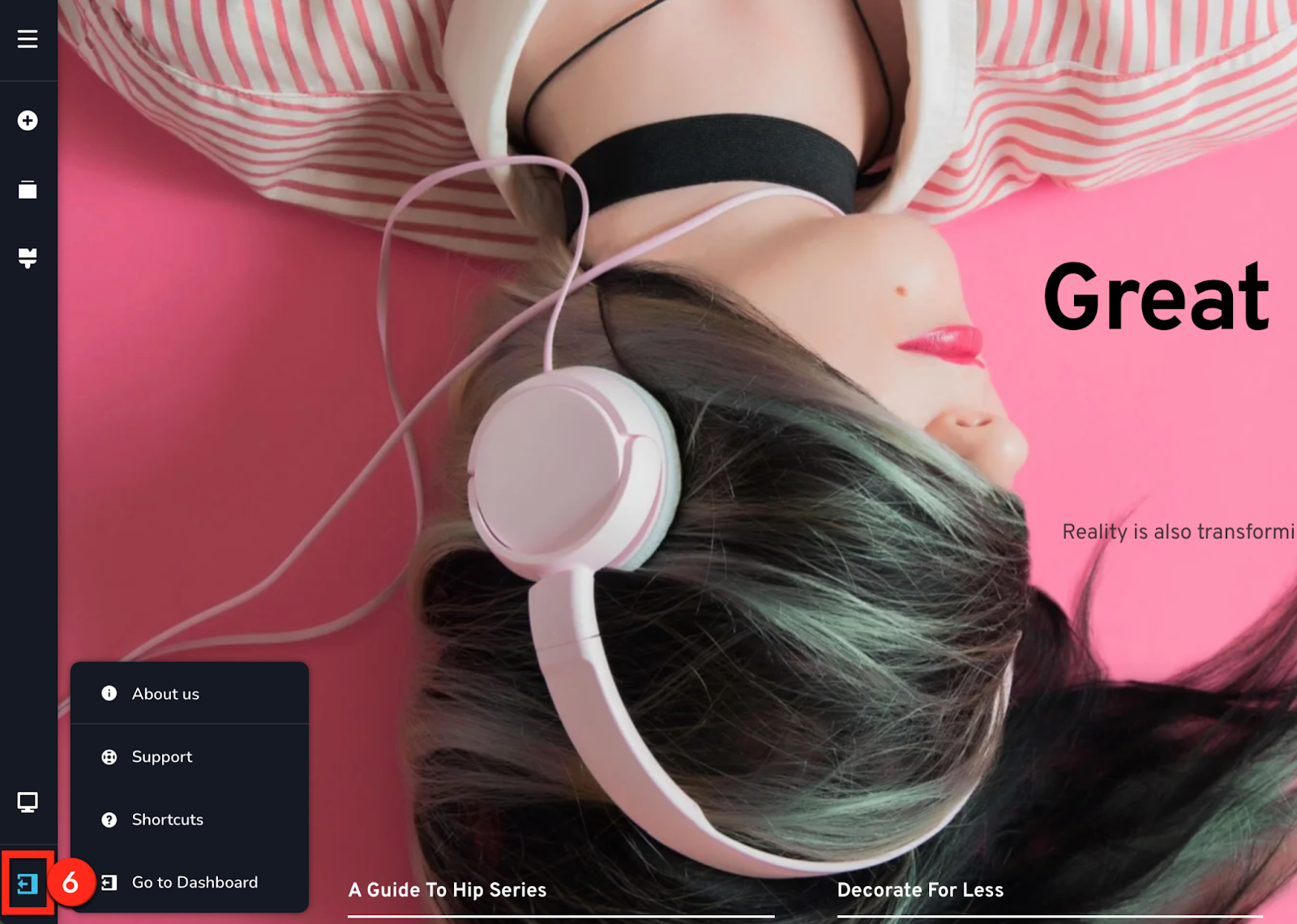
6. Back to Dashboard
Useful links like Back to Dashboard, Support or Keyboard Shortcuts.

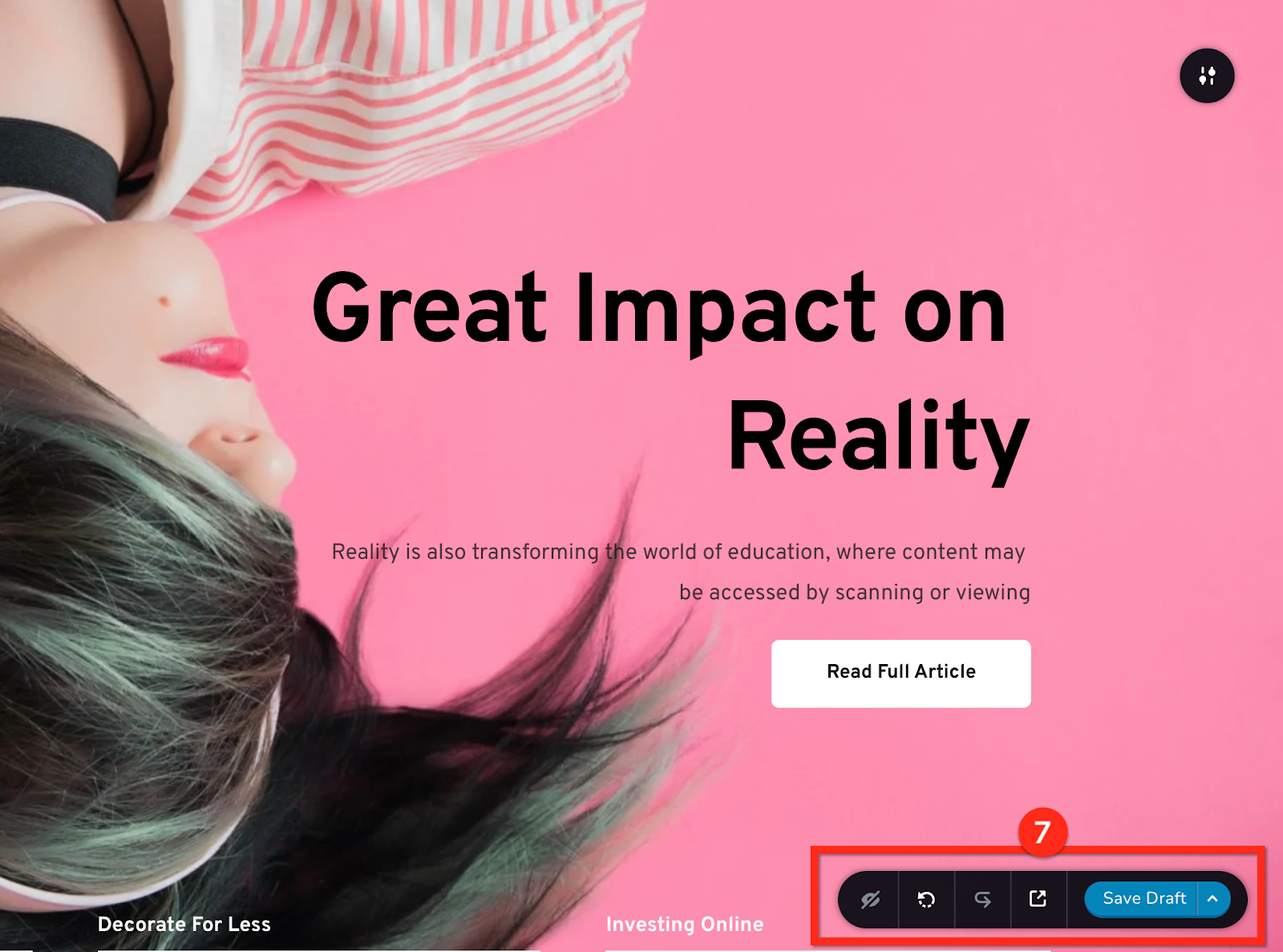
7. Publish Toolbar
Has options related to Updating / Publishing the page, Undo / Redo, Preview, Save & Clear page.

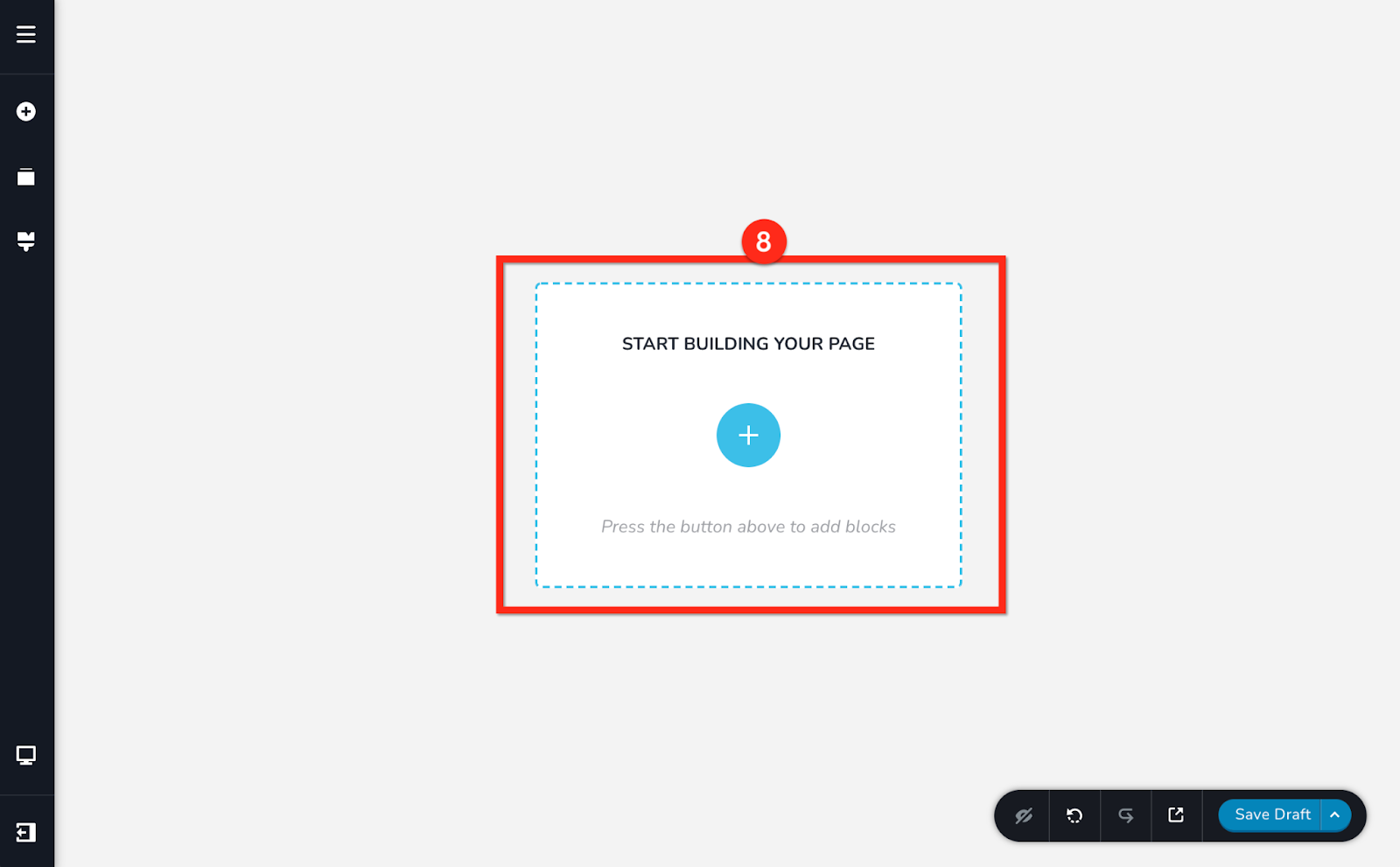
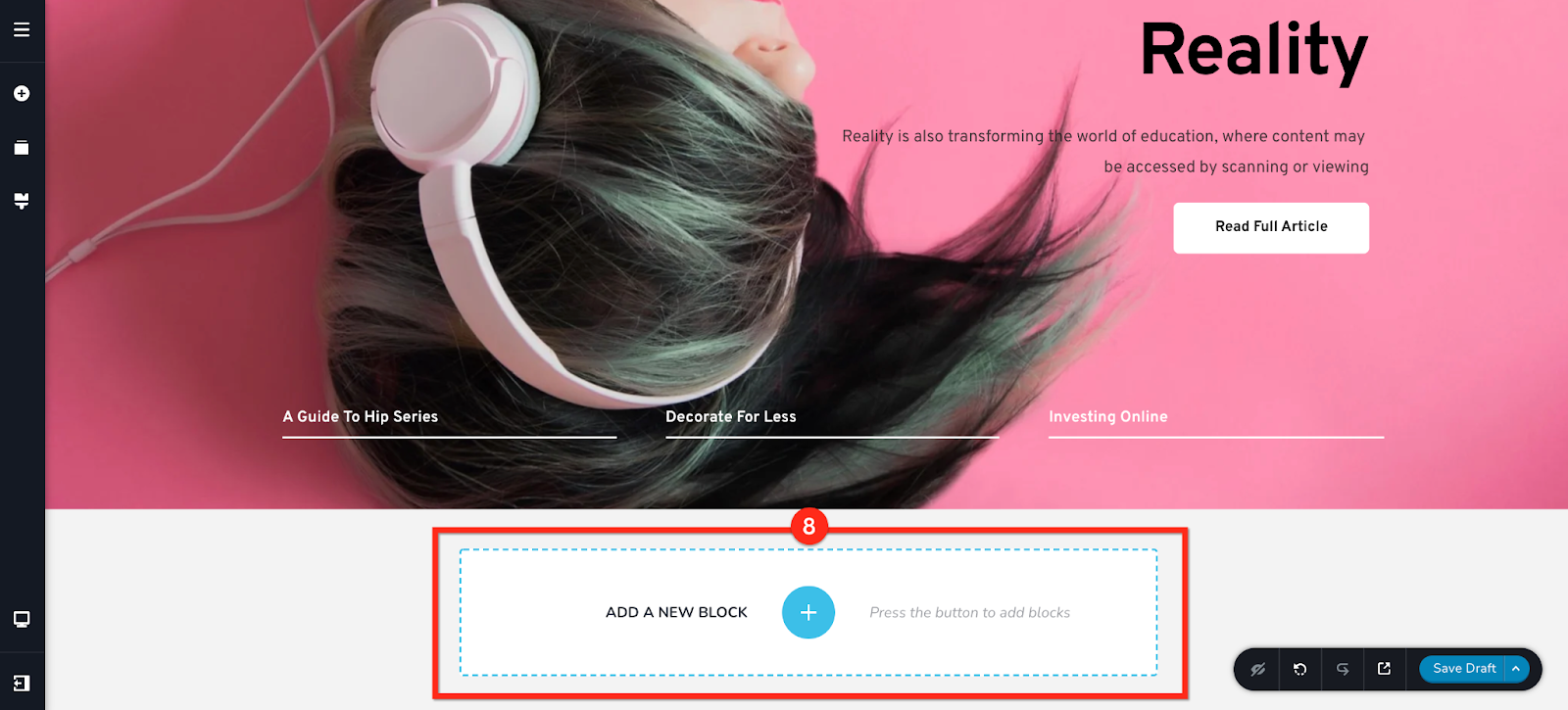
8. Add New Blocks / Layouts
Opens the blocks popup that lets you add new premade blocks on the page.


Conclusion
So, this sums up all the key features within the website builder. Now, go ahead and create your beautiful website and start marketing your website.
For more tutorials on how to market your website, check out the course marketing tutorials series below.

